Canvas Drag And Drop Image - To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. Drag and drop image to canvas using html5 by alansarluv.
Drag and drop image to canvas using html5 by alansarluv. To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method.
To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. Drag and drop image to canvas using html5 by alansarluv.
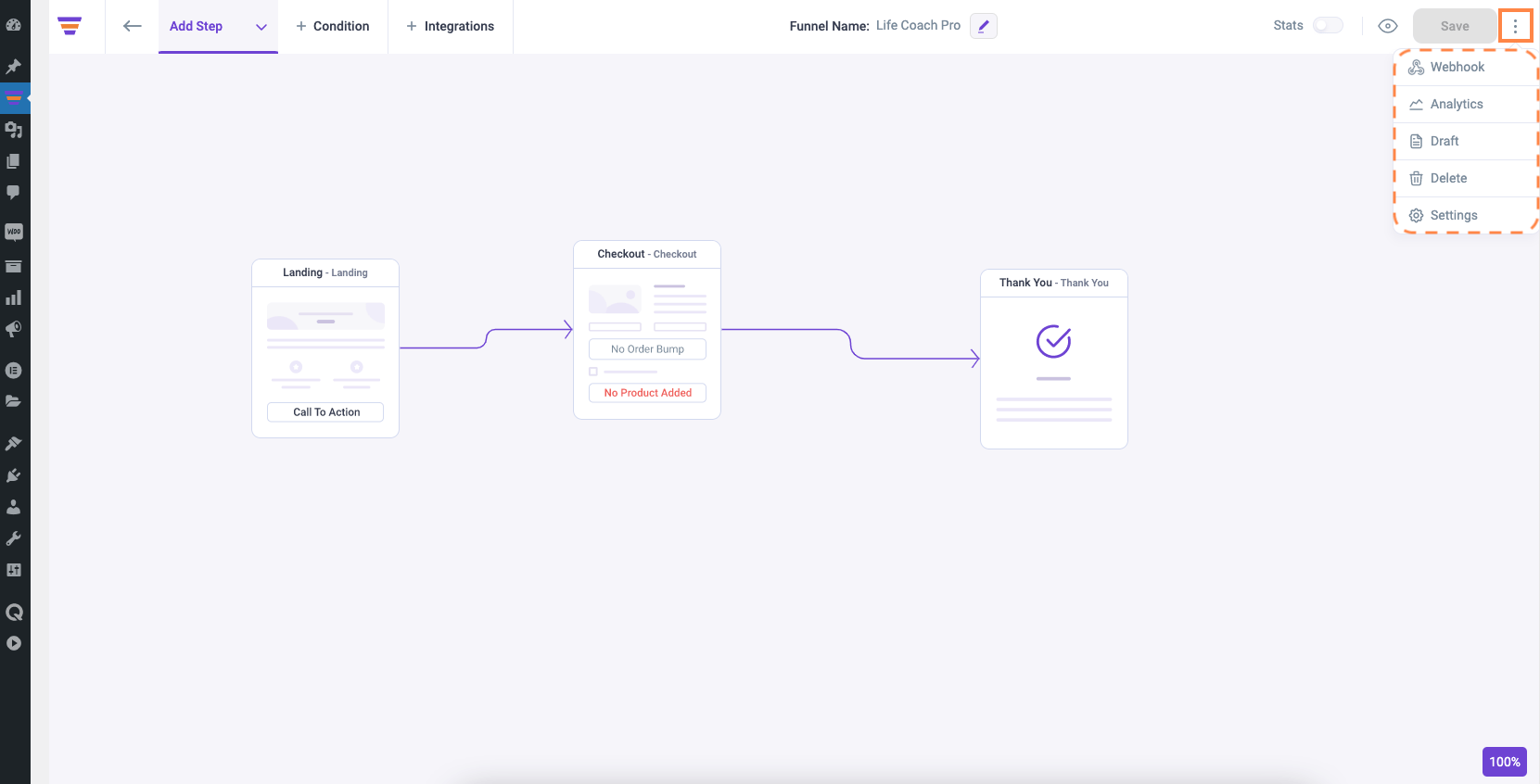
The Visual Drag And Drop Canvas Overview WPFunnels
Drag and drop image to canvas using html5 by alansarluv. To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method.
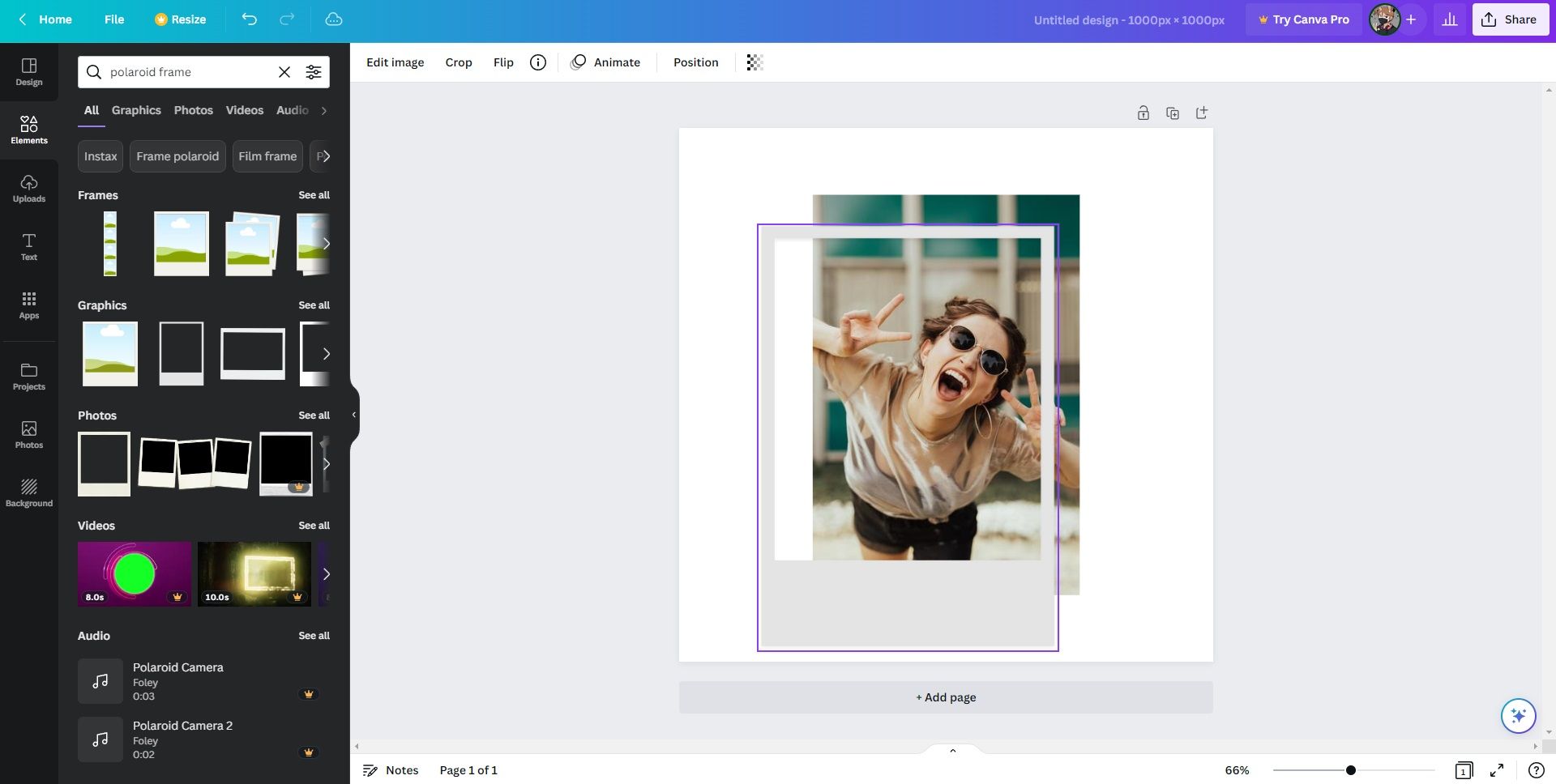
How to Create Printable PolaroidStyle Photos Using Canva
Drag and drop image to canvas using html5 by alansarluv. To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method.
Drag and Drop Canvas YouTube
To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. Drag and drop image to canvas using html5 by alansarluv.
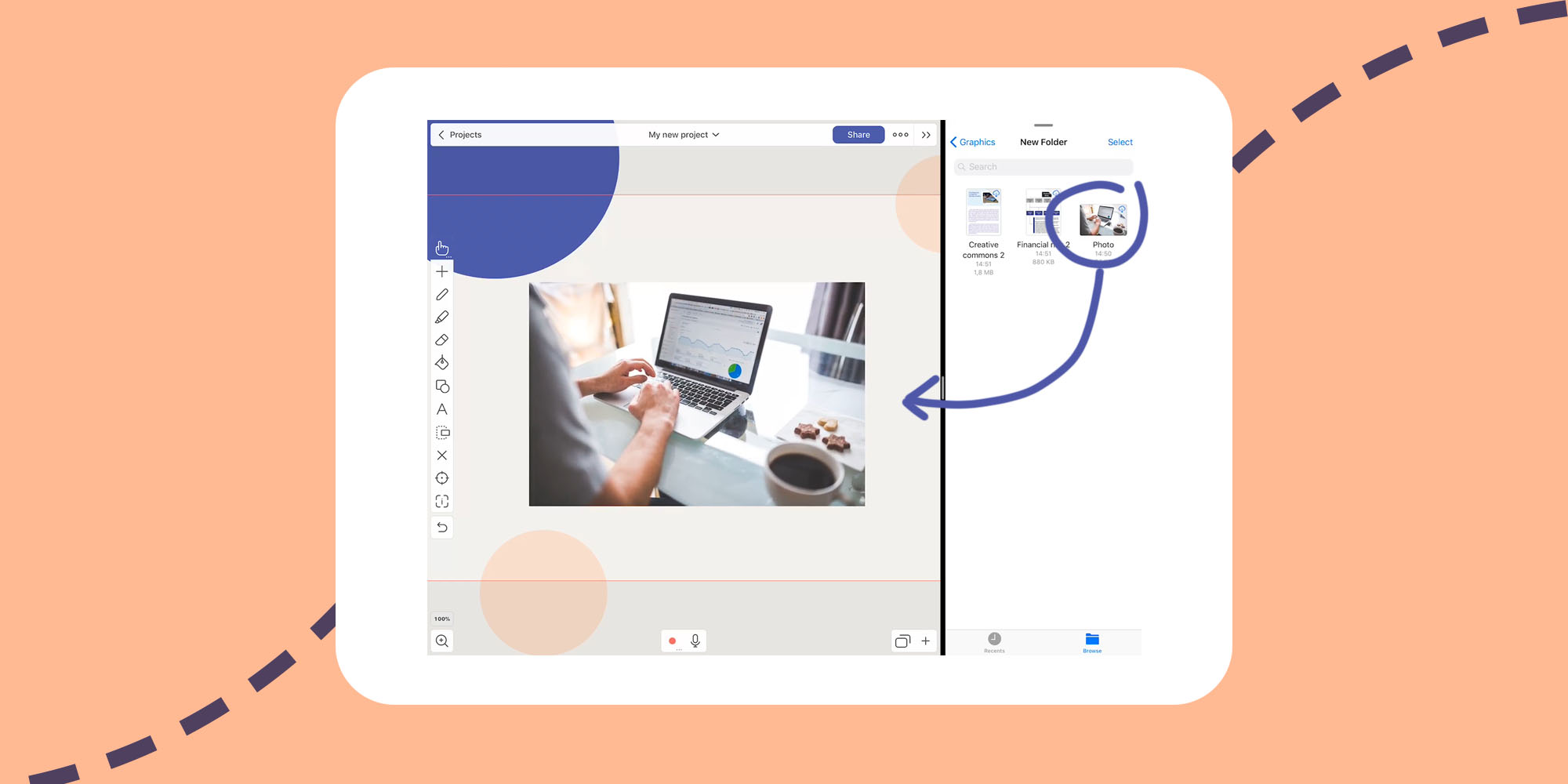
Drag and Drop Objects onto Your Canvas Explain Everything
Drag and drop image to canvas using html5 by alansarluv. To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method.
How to Use Drag And Drop On HTML5 Canvas Element Using FabricJS by
To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. Drag and drop image to canvas using html5 by alansarluv.
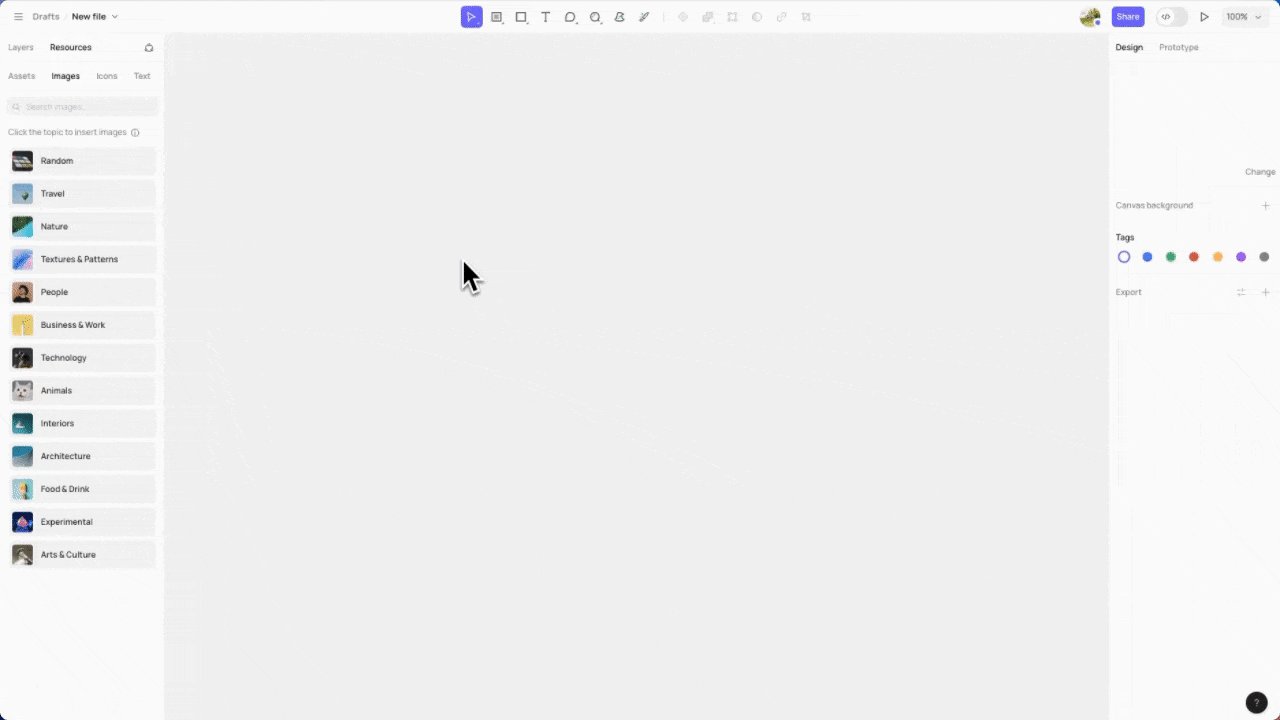
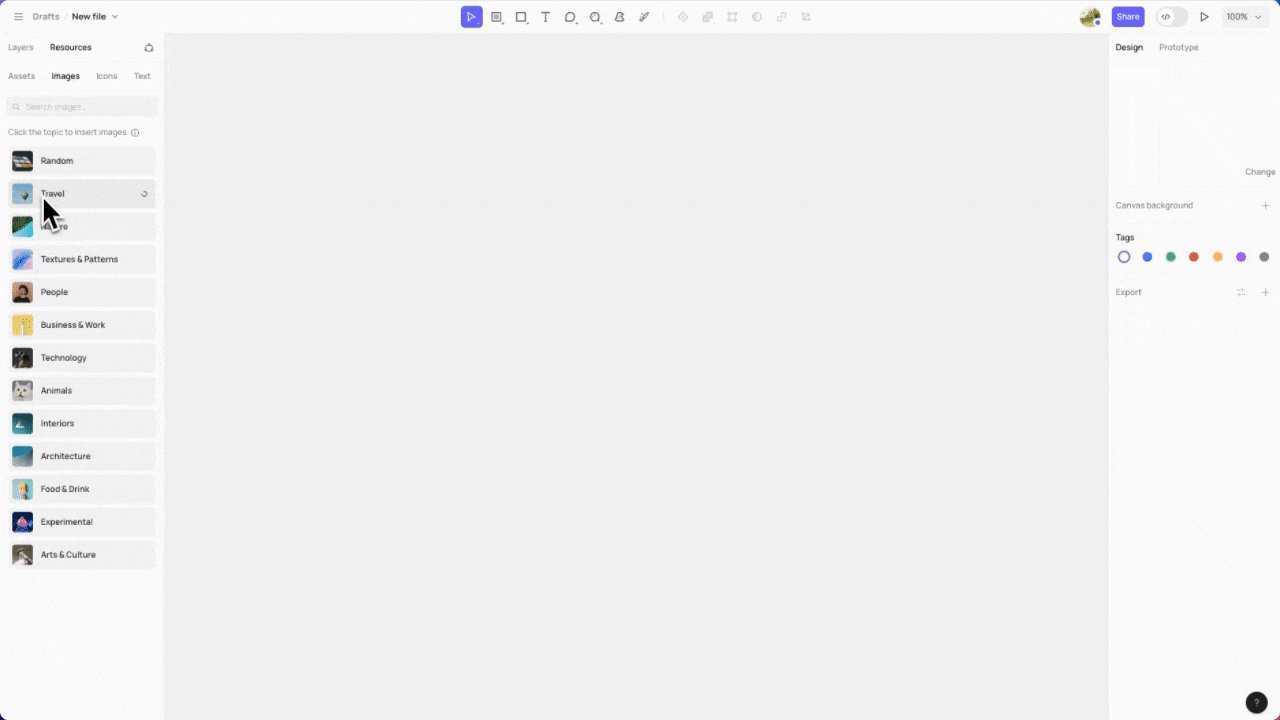
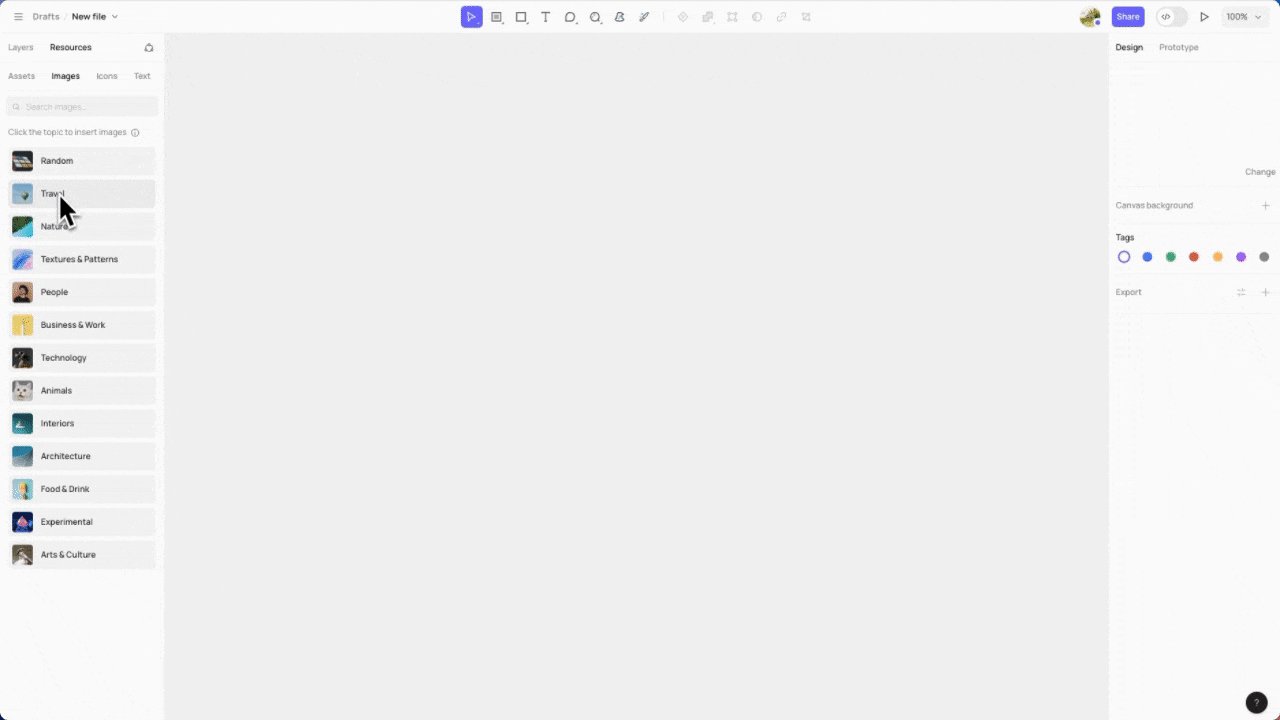
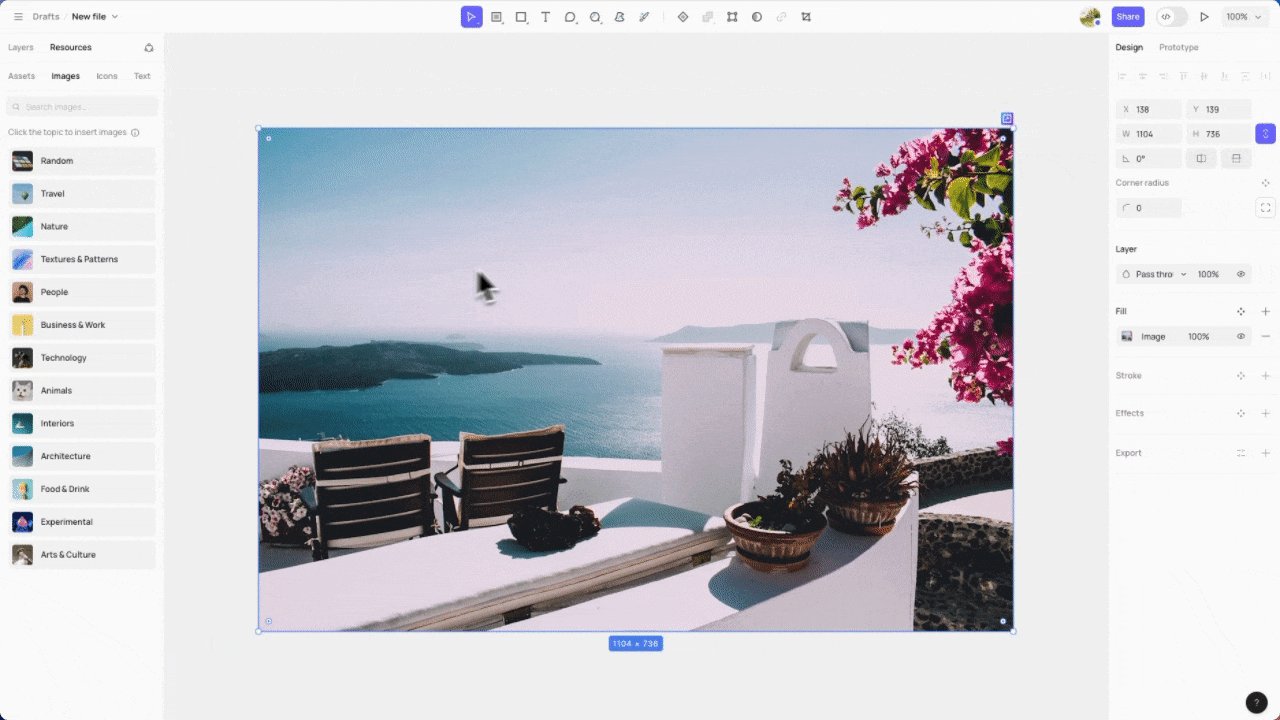
Canvas left sidebar Creatie Help center
To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. Drag and drop image to canvas using html5 by alansarluv.
Canvas Drag & Drop Objects Tutorial HTML5 Canvas JavaScript Tutorial
To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. Drag and drop image to canvas using html5 by alansarluv.
Create drag and drop image design svg, canvas editor by Ngmohamed Fiverr
Drag and drop image to canvas using html5 by alansarluv. To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method.
Create drag and drop image design svg, canvas editor by Ngmohamed Fiverr
To drag and drop an image with konva, we can set the draggable property to true when we instantiate a shape, or we can use the draggable() method. Drag and drop image to canvas using html5 by alansarluv.
To Drag And Drop An Image With Konva, We Can Set The Draggable Property To True When We Instantiate A Shape, Or We Can Use The Draggable() Method.
Drag and drop image to canvas using html5 by alansarluv.