Drag And Drop Editor React - Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Use hooks to turn your components into draggable elements and. Three steps to seamless collaboration between developers and content creators. Everything you see here, including the editor,. Extensible drag & drop toolkit for react.
Extensible drag & drop toolkit for react. Everything you see here, including the editor,. Use hooks to turn your components into draggable elements and. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Three steps to seamless collaboration between developers and content creators.
Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Use hooks to turn your components into draggable elements and. Everything you see here, including the editor,. Extensible drag & drop toolkit for react. Three steps to seamless collaboration between developers and content creators.
Draganddrop Page Editor With React Puck Reactscript
Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Everything you see here, including the editor,. Three steps to seamless collaboration between developers and content creators. Use hooks to turn your components into draggable elements and. Extensible drag & drop toolkit for react.
How to Make a Responsive, Animated Navbar in React Webtips
Three steps to seamless collaboration between developers and content creators. Extensible drag & drop toolkit for react. Use hooks to turn your components into draggable elements and. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Everything you see here, including the editor,.
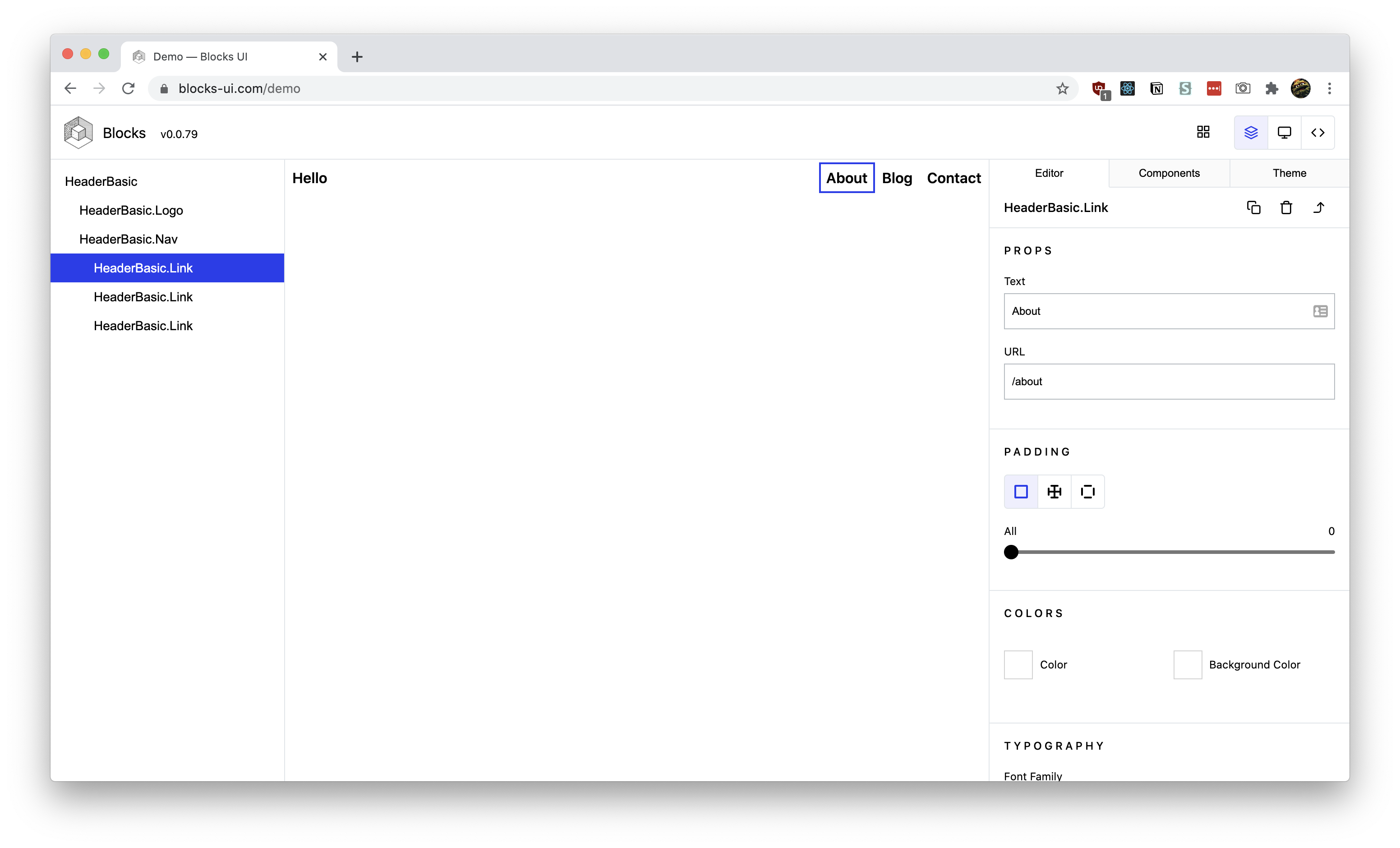
Drag and Drop Component Builder using React
Use hooks to turn your components into draggable elements and. Three steps to seamless collaboration between developers and content creators. Everything you see here, including the editor,. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Extensible drag & drop toolkit for react.
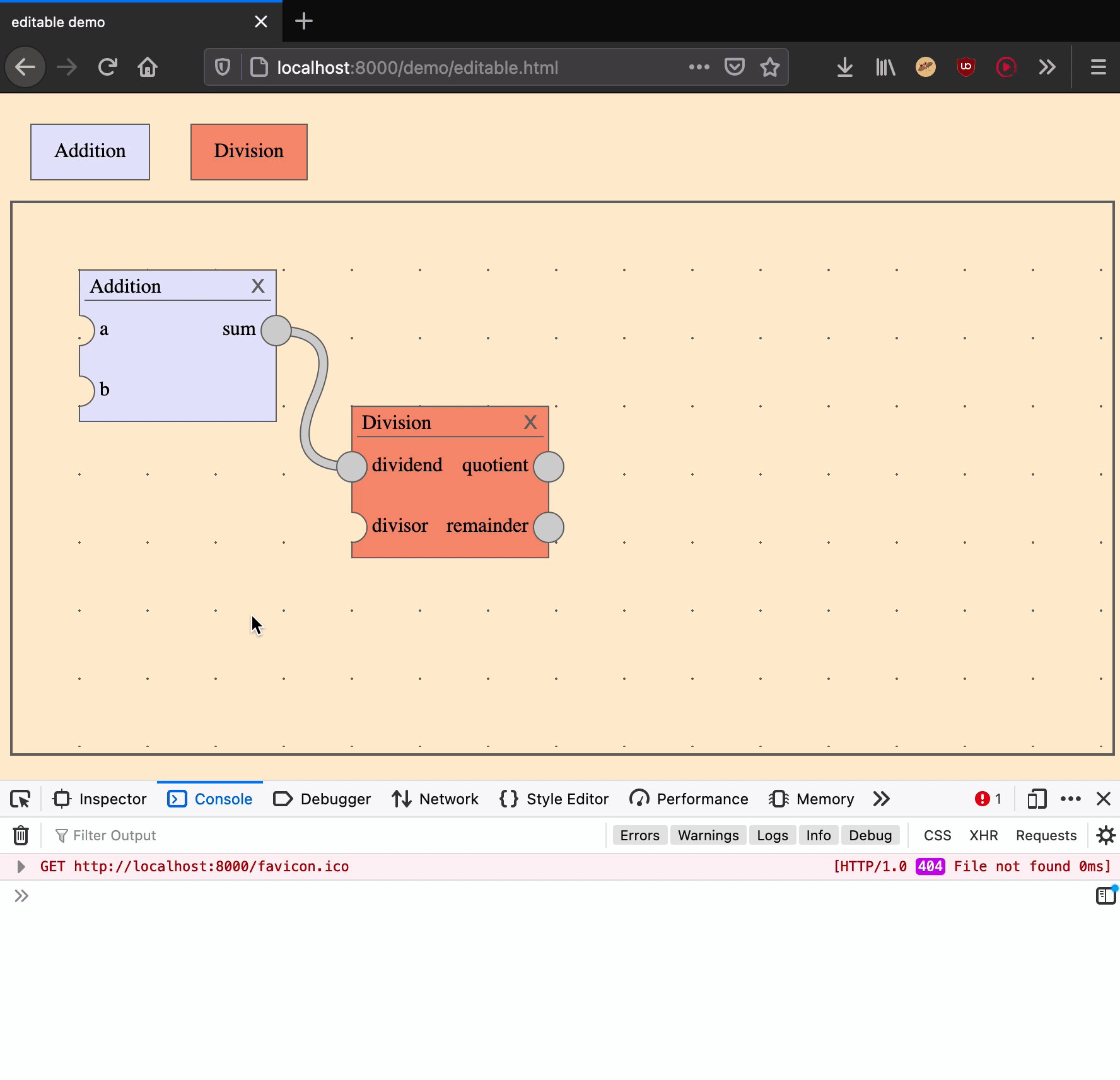
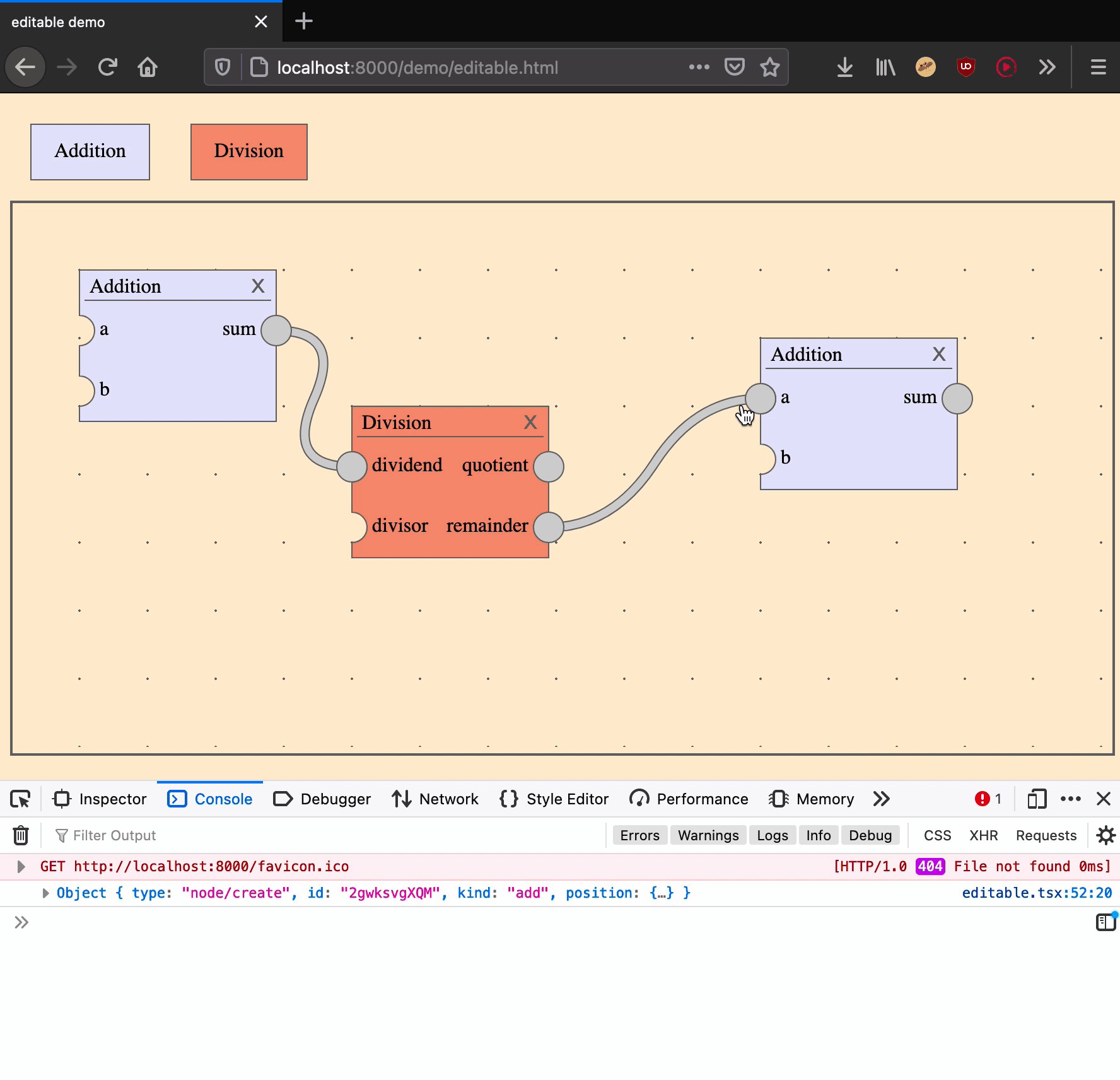
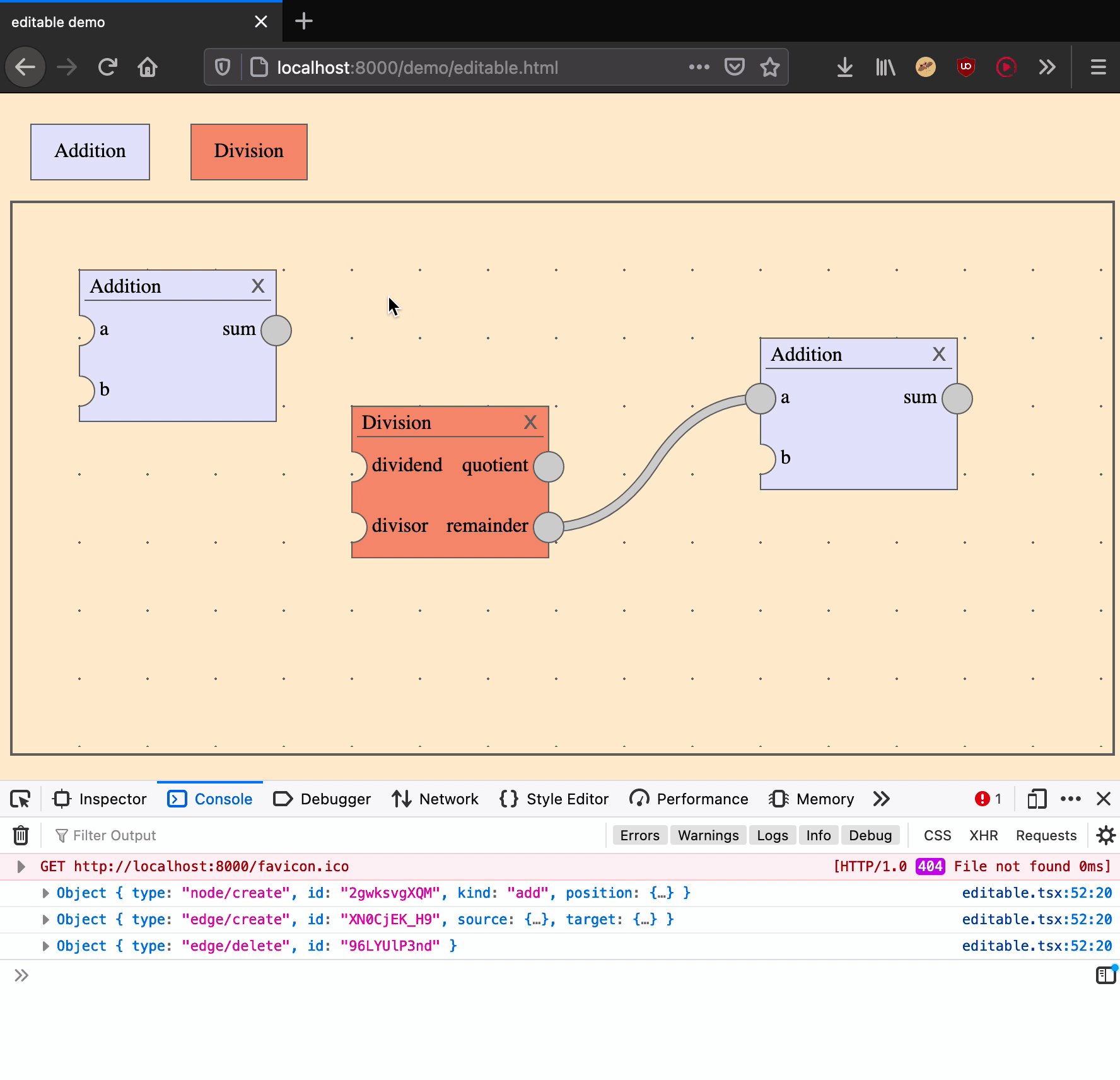
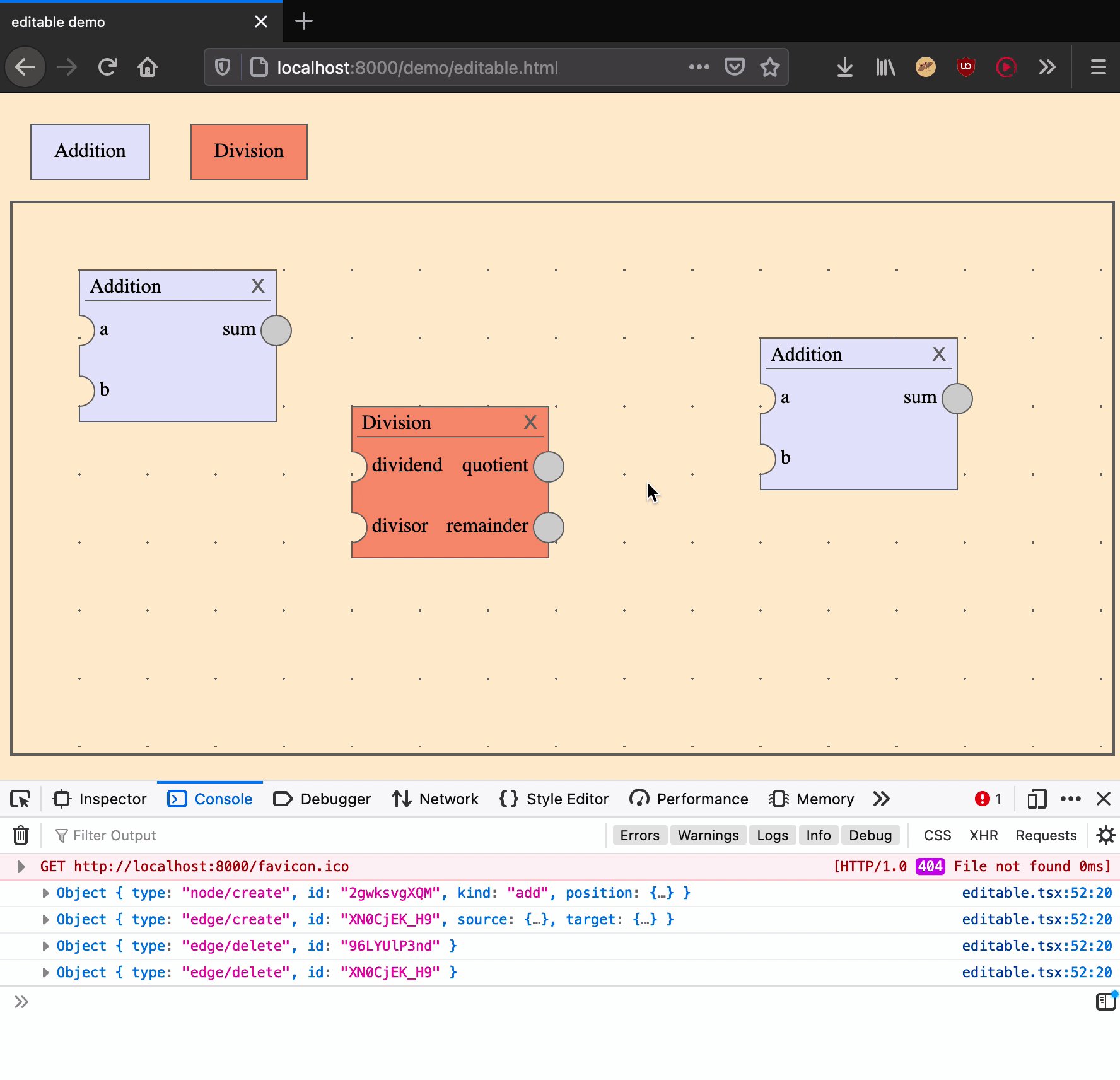
A generic draganddrop dataflow editor for React
Everything you see here, including the editor,. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Three steps to seamless collaboration between developers and content creators. Use hooks to turn your components into draggable elements and. Extensible drag & drop toolkit for react.
React Drag And Drop Tutorial ReactDND Made Simple YouTube
Everything you see here, including the editor,. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Three steps to seamless collaboration between developers and content creators. Use hooks to turn your components into draggable elements and. Extensible drag & drop toolkit for react.
Drag and Drop Component Builder using React
Extensible drag & drop toolkit for react. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Use hooks to turn your components into draggable elements and. Three steps to seamless collaboration between developers and content creators. Everything you see here, including the editor,.
Drag and Drop Component Builder using React
Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Use hooks to turn your components into draggable elements and. Three steps to seamless collaboration between developers and content creators. Extensible drag & drop toolkit for react. Everything you see here, including the editor,.
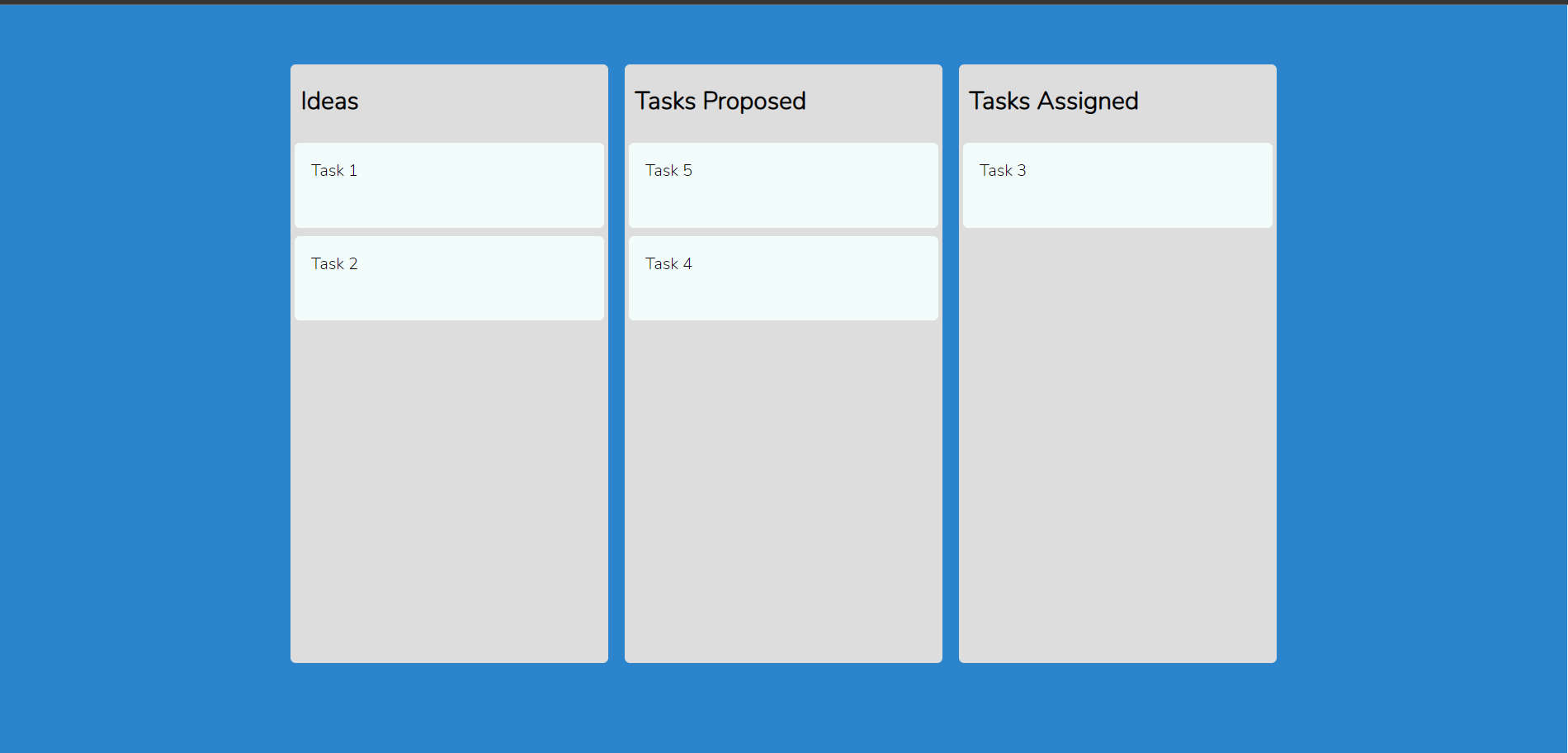
Drag and Drop from Scratch with React JavaScript in Plain English
Extensible drag & drop toolkit for react. Three steps to seamless collaboration between developers and content creators. Use hooks to turn your components into draggable elements and. Everything you see here, including the editor,. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically.
A React Drag And Drop Package example
Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Everything you see here, including the editor,. Extensible drag & drop toolkit for react. Use hooks to turn your components into draggable elements and. Three steps to seamless collaboration between developers and content creators.
React Drag And Drop Integrate DragandDrop Functionality Into a
Everything you see here, including the editor,. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Use hooks to turn your components into draggable elements and. Three steps to seamless collaboration between developers and content creators. Extensible drag & drop toolkit for react.
Three Steps To Seamless Collaboration Between Developers And Content Creators.
Use hooks to turn your components into draggable elements and. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Everything you see here, including the editor,. Extensible drag & drop toolkit for react.