Drag And Drop Event - To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis.
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set.
To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis.
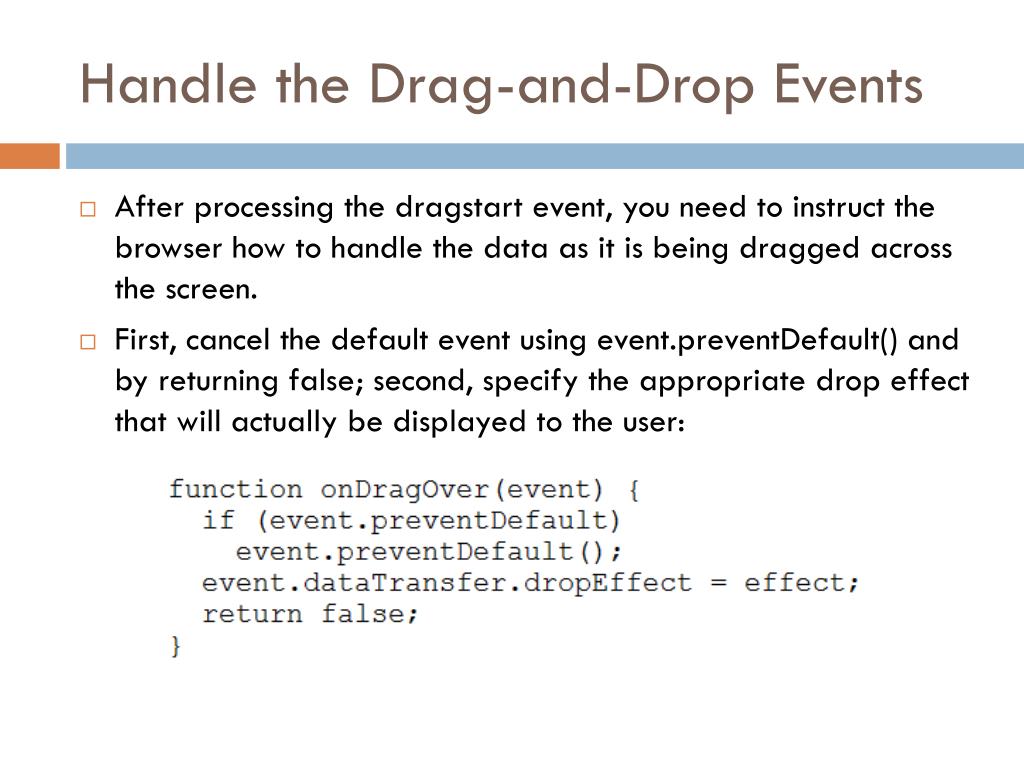
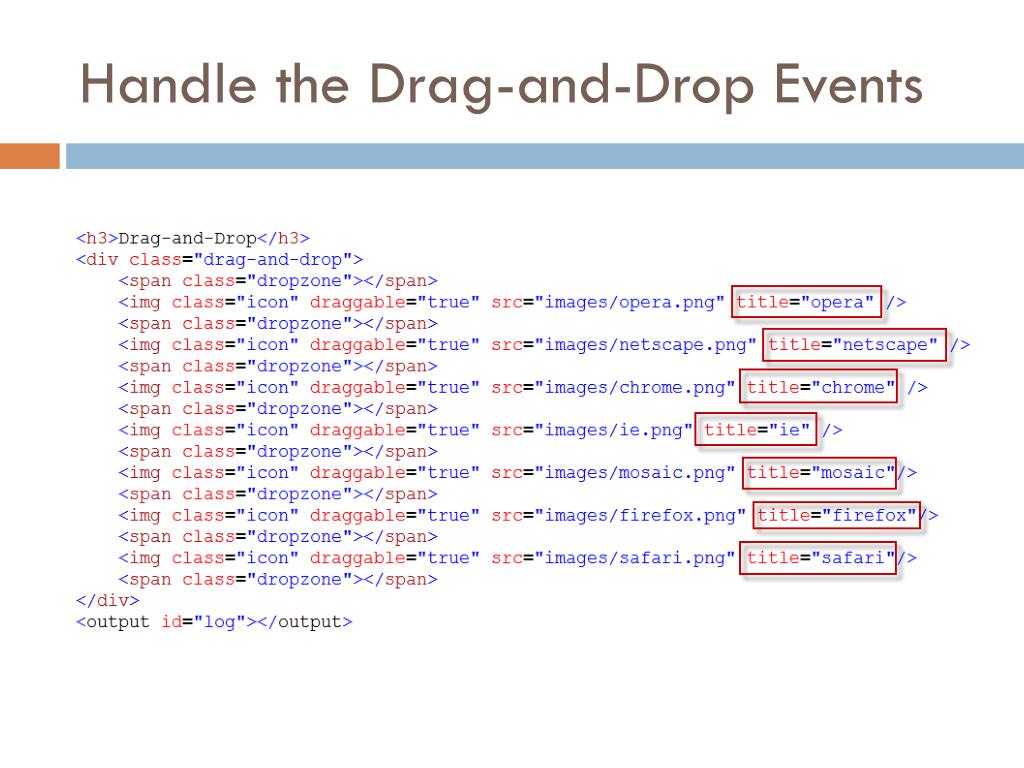
PPT Introduction to HTML5 PowerPoint Presentation, free download ID
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
Drag and Drop Events from External Sources to Blazor Scheduler
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
Drag & Drop Case Attachments Part 2 The basics of drag and drop
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
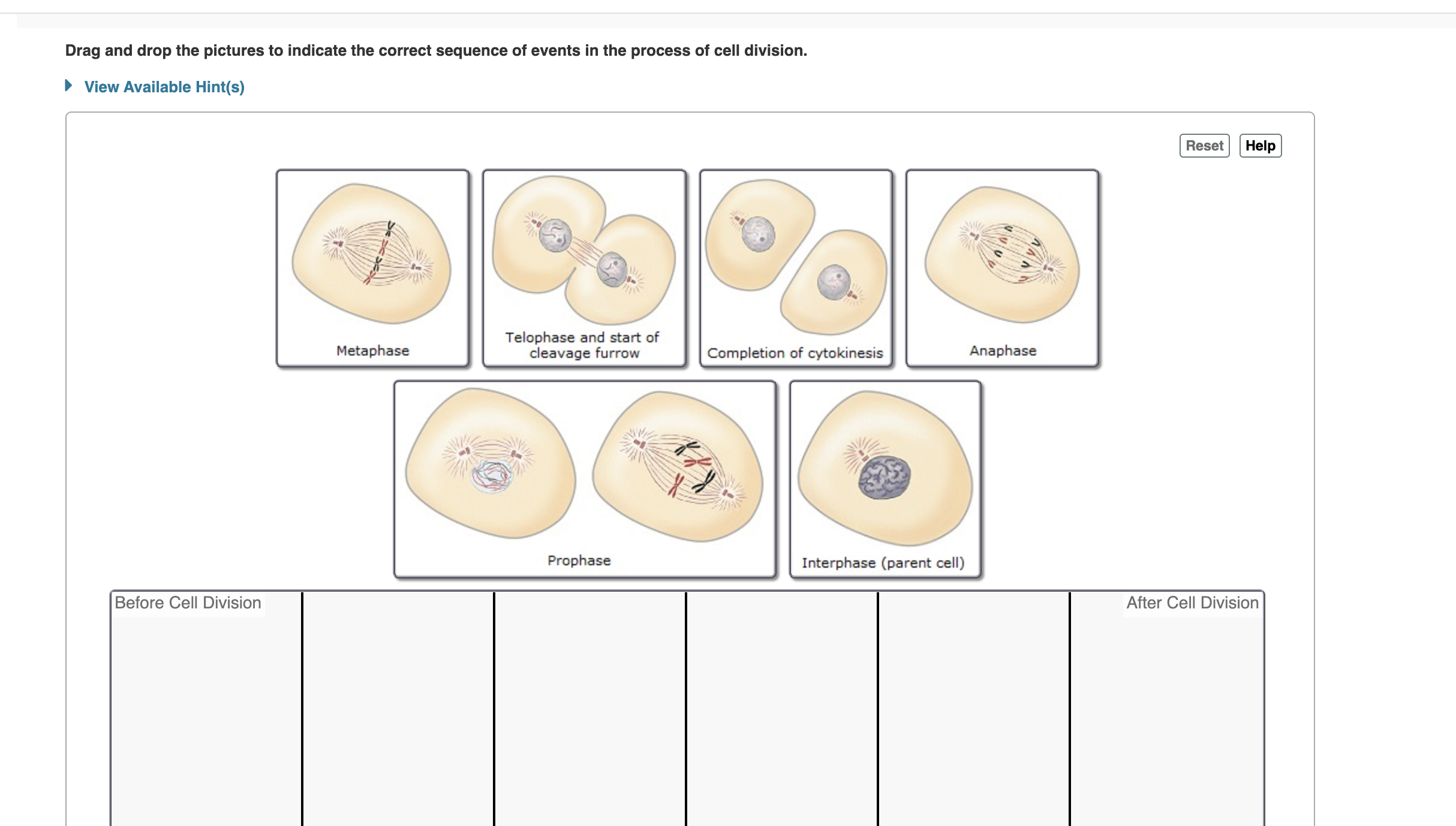
Solved Drag and drop the pictures to indicate the correct
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
Draganddrop events in JavaScript
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set.
Draganddrop events in JavaScript
To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis.
Software Engineering for Applications ppt download
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
(08) Drag and Drop Events in full Calendar js Update Event using Drag
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
Drag and Drop Events from an External Source to Vue Scheduler YouTube
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set.
PPT Introduction to HTML5 PowerPoint Presentation, free download ID
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.