Drag And Drop Functionality - The html drag and drop api enables an element to be dragged and dropped. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your web. The html5 drag and drop api lets developers make almost any element on a page draggable. Drag the w3schools image into the second rectangle.
The html drag and drop api enables an element to be dragged and dropped. Drag the w3schools image into the second rectangle. The html5 drag and drop api lets developers make almost any element on a page draggable. In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your web. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a.
In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your web. Drag the w3schools image into the second rectangle. The html5 drag and drop api lets developers make almost any element on a page draggable. The html drag and drop api enables an element to be dragged and dropped. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a.
How to Implement Drag and Drop Functionality in React with React
The html5 drag and drop api lets developers make almost any element on a page draggable. In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your web. The html drag and drop api enables an element to be dragged and dropped. The html drag and drop api allows you to create.
Drag And Drop Ux Best Practices at Zane Morrison blog
The html5 drag and drop api lets developers make almost any element on a page draggable. The html drag and drop api enables an element to be dragged and dropped. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag the w3schools image into.
5 steps to add Drag and Drop functionality in website YouTube
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The html5 drag and drop api lets developers make almost any element on a page draggable. Drag the w3schools image into the second rectangle. In this comprehensive guide, we’ll explore various techniques and best practices.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
Drag the w3schools image into the second rectangle. The html5 drag and drop api lets developers make almost any element on a page draggable. In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your web. The html drag and drop api enables an element to be dragged and dropped. The html.
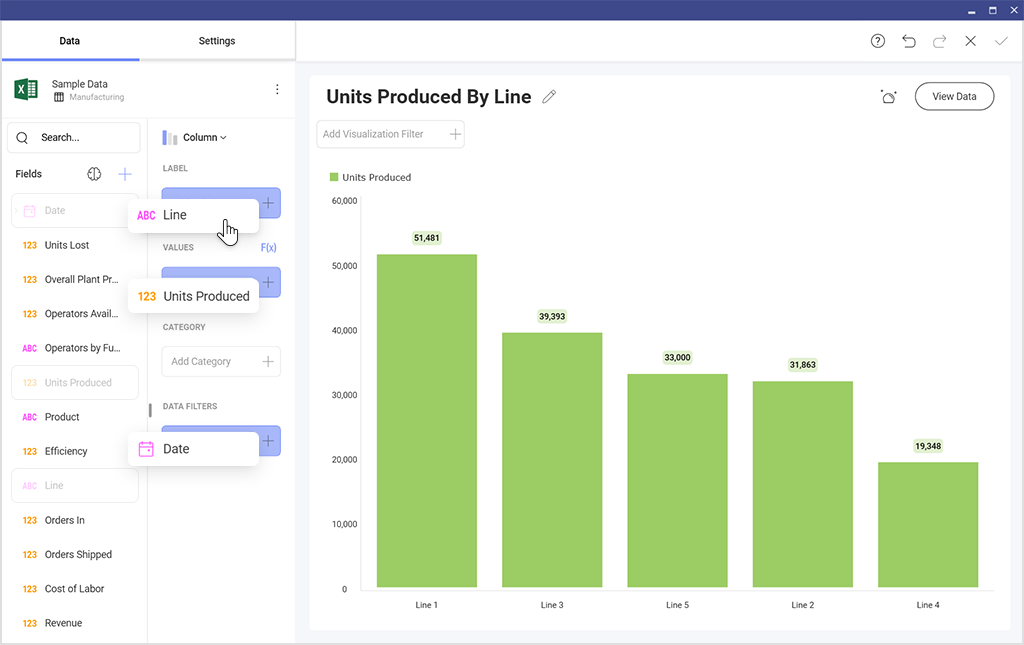
The Importance Of Drag And Drop Analytics Reveal BI
The html5 drag and drop api lets developers make almost any element on a page draggable. The html drag and drop api enables an element to be dragged and dropped. In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your web. Drag the w3schools image into the second rectangle. The html.
Creating a Customizable Dashboard with React and DragandDrop
The html5 drag and drop api lets developers make almost any element on a page draggable. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your.
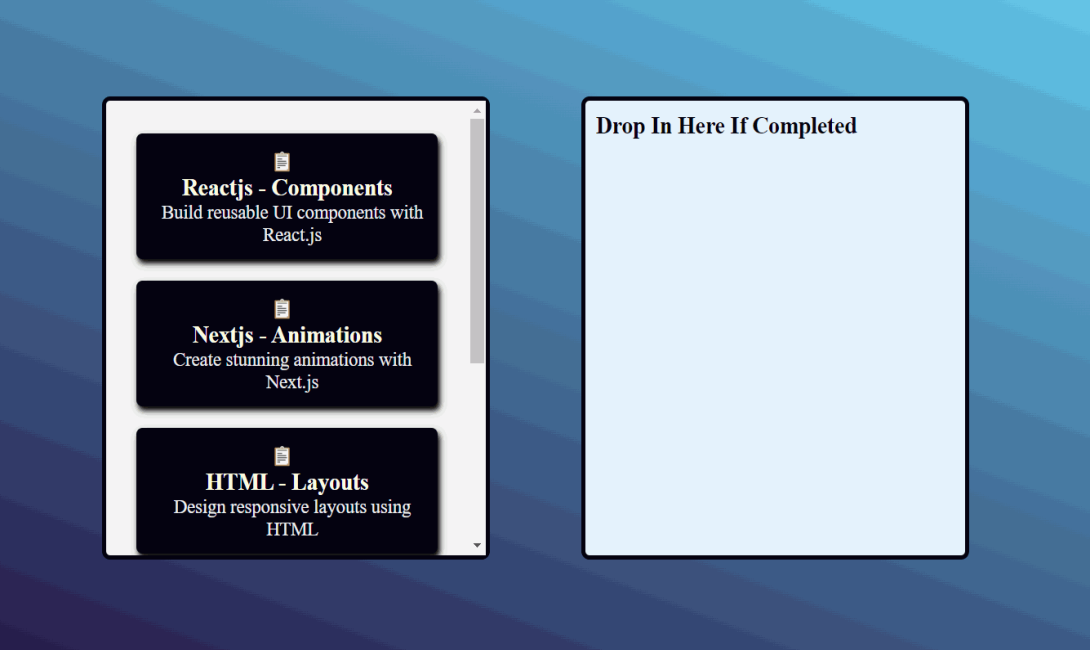
Drag and Drop Functionality with HTML, CSS, and JavaScript Web
The html5 drag and drop api lets developers make almost any element on a page draggable. The html drag and drop api enables an element to be dragged and dropped. In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your web. Drag the w3schools image into the second rectangle. The html.
How to Implement Drag and Drop Functionality in Visual Studio 2022
The html5 drag and drop api lets developers make almost any element on a page draggable. In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your web. The html drag and drop api enables an element to be dragged and dropped. Drag the w3schools image into the second rectangle. The html.
How to Use the Drag & Drop mode Plugable Knowledge Base
The html drag and drop api enables an element to be dragged and dropped. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag the w3schools image into the second rectangle. In this comprehensive guide, we’ll explore various techniques and best practices for implementing.
How to Create Native Drag and Drop Functionality in JavaScript by
The html5 drag and drop api lets developers make almost any element on a page draggable. The html drag and drop api enables an element to be dragged and dropped. Drag the w3schools image into the second rectangle. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific.
The Html Drag And Drop Api Enables An Element To Be Dragged And Dropped.
In this comprehensive guide, we’ll explore various techniques and best practices for implementing drag and drop functionality in your web. The html5 drag and drop api lets developers make almost any element on a page draggable. Drag the w3schools image into the second rectangle. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a.