Drag And Drop Html5 - To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Drag and drop is a very common feature. To make an object draggable, set. The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a.
The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make an object draggable, set.
To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The numbers in the table specify the. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set.
HTML5 Drag and Drop API Creating Interactive Experiences
The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. It is when you grab an object and drag it to.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag.
javascript HTML5 Drag and drop. Detecting where element was grabbed
To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to.
Advanced Techniques for Using HTML5 Drag and Drop
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. Drag and drop is a very common feature. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. The html drag and drop api allows you to create interactive.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. The numbers in the table specify the. The html drag and drop api allows you to create interactive features where.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make other types of content draggable, you need to use the html5.
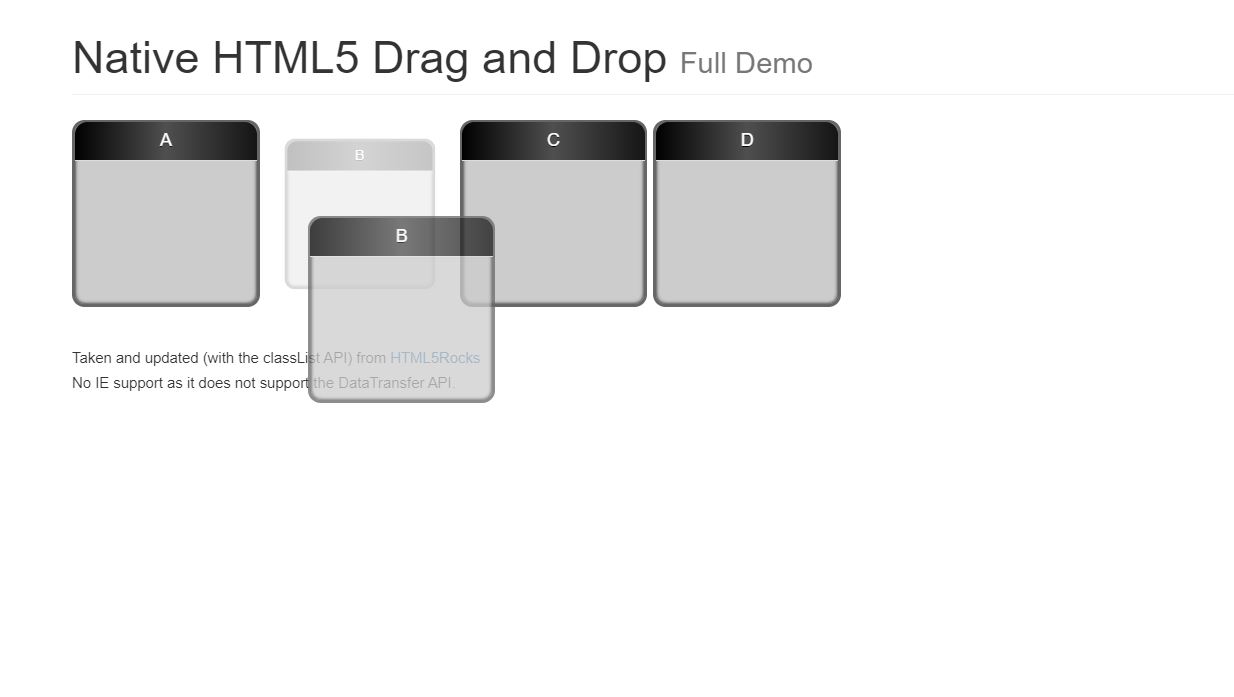
Example drag and drop in HTML5 Pat Howe's Blog
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features.
Advanced Techniques for Using HTML5 Drag and Drop
Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. The drag and.
Drag and Drop HTML5 Geekboots
The numbers in the table specify the. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make an object draggable, set. The html drag and drop api allows you to create interactive features where users can drag items and drop them.
The Html Drag And Drop Api Allows You To Create Interactive Features Where Users Can Drag Items And Drop Them Into Specific Areas On A.
To make an object draggable, set. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature.
The Drag And Drop (Dnd) Api Allows Us To Make Html Elements Draggable, Meaning Users Can Click On An Element, Drag It To A New Location,.
The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis.