Drag And Drop Image - Well organized and easy to understand web building tutorials with. The following approach will be. Learn how to create draggable and droppable elements with the html5 drag and drop api. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. See examples of dragging images,. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5. How to drag and drop an image back and forth between two elements:
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. See examples of dragging images,. Pasteboard is the best way to share your screenshots and images online. The following approach will be. It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. Learn how to create draggable and droppable elements with the html5 drag and drop api. In this article, we will see how to create a drag and drop functionality using html5. How to drag and drop an image back and forth between two elements:
It supports images of the formats jpeg, png, gif, apng. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be. How to drag and drop an image back and forth between two elements: See examples of dragging images,. Learn how to create draggable and droppable elements with the html5 drag and drop api. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online.
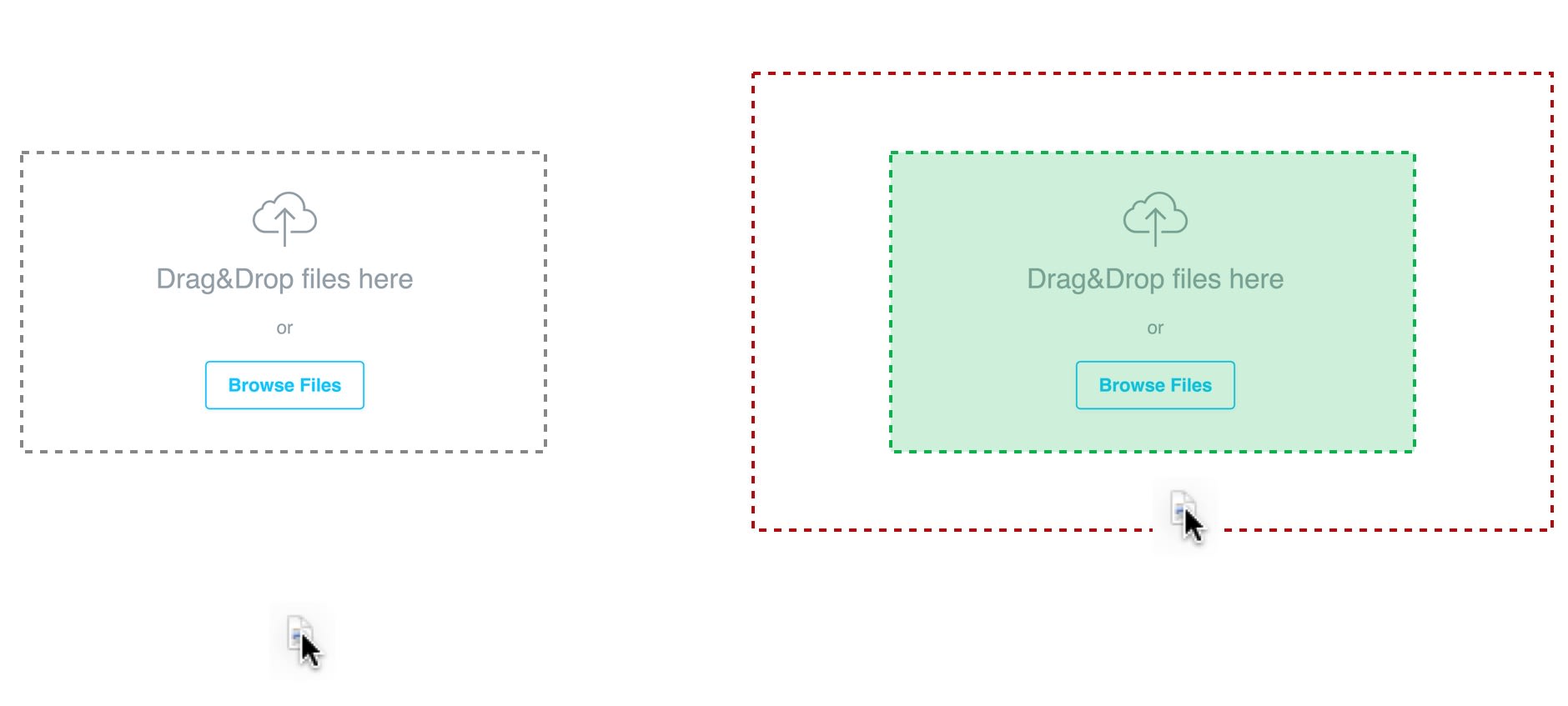
DragandDrop UX Guidelines and Best Practices Smart Interface
Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. See examples of dragging images,. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
The following approach will be. Pasteboard is the best way to share your screenshots and images online. Well organized and easy to understand web building tutorials with. In this article, we will see how to create a drag and drop functionality using html5. See examples of dragging images,.
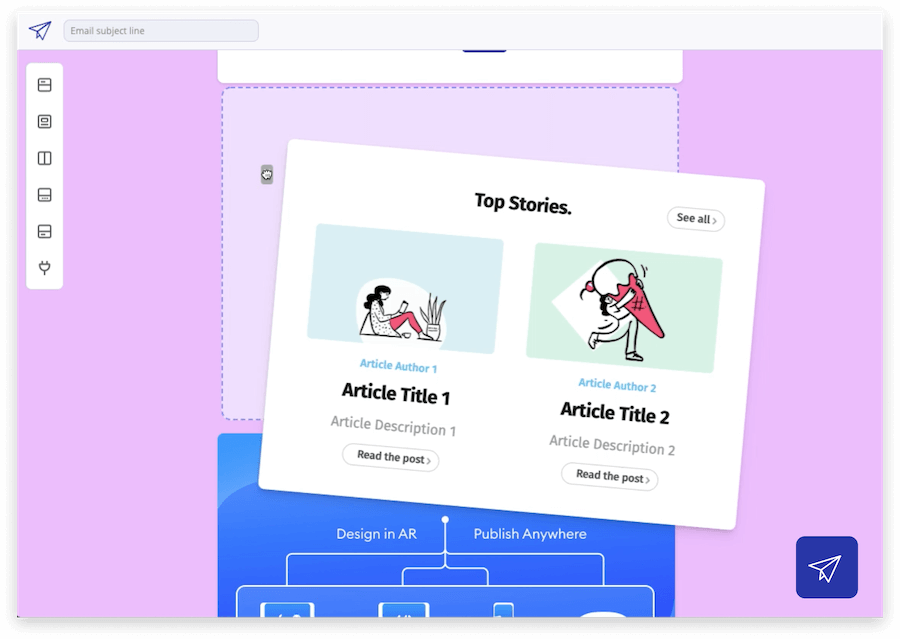
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
See examples of dragging images,. It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online.
drag and drop icon. drag and drop concept symbol design, vector Stock
Pasteboard is the best way to share your screenshots and images online. The following approach will be. Learn how to create draggable and droppable elements with the html5 drag and drop api. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we.
Drag And Drop Design
Learn how to create draggable and droppable elements with the html5 drag and drop api. It supports images of the formats jpeg, png, gif, apng. See examples of dragging images,. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Learn how to create draggable and droppable elements with the html5 drag and drop api. It supports images of the formats jpeg, png, gif, apng. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Pasteboard is the best way to share your screenshots and images.
Drag And Drop Ux Best Practices at Zane Morrison blog
Learn how to create draggable and droppable elements with the html5 drag and drop api. Pasteboard is the best way to share your screenshots and images online. Well organized and easy to understand web building tutorials with. The following approach will be. How to drag and drop an image back and forth between two elements:
The best tools for web design drag and drop fliholoserX
How to drag and drop an image back and forth between two elements: Learn how to create draggable and droppable elements with the html5 drag and drop api. The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article,.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: See examples of dragging images,. The following approach will be. Pasteboard is the best way to share your screenshots and images online.
Building a Drag and Drop UI. Drag and drop, in the context of a web
It supports images of the formats jpeg, png, gif, apng. Pasteboard is the best way to share your screenshots and images online. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. See examples of dragging images,. Learn how to create draggable and droppable elements with.
In This Article, We Will See How To Create A Drag And Drop Functionality Using Html5.
Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The following approach will be.
See Examples Of Dragging Images,.
It supports images of the formats jpeg, png, gif, apng. Pasteboard is the best way to share your screenshots and images online. Learn how to create draggable and droppable elements with the html5 drag and drop api.