Drag And Drop Images - Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis. The following approach will be. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng.
It supports images of the formats jpeg, png, gif, apng. The following approach will be. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5.
Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. How to drag and drop an image back and forth between two elements: To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. The following approach will be.
Advanced Techniques for Using HTML5 Drag and Drop
Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag and drop дизайн DesignAdvice.Ru лучший онлайнжурнал о дизайне
Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng.
The best tools for web design drag and drop fliholoserX
How to drag and drop an image back and forth between two elements: The following approach will be. Well organized and easy to understand web building tutorials with. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis. Pasteboard is the best way to share.
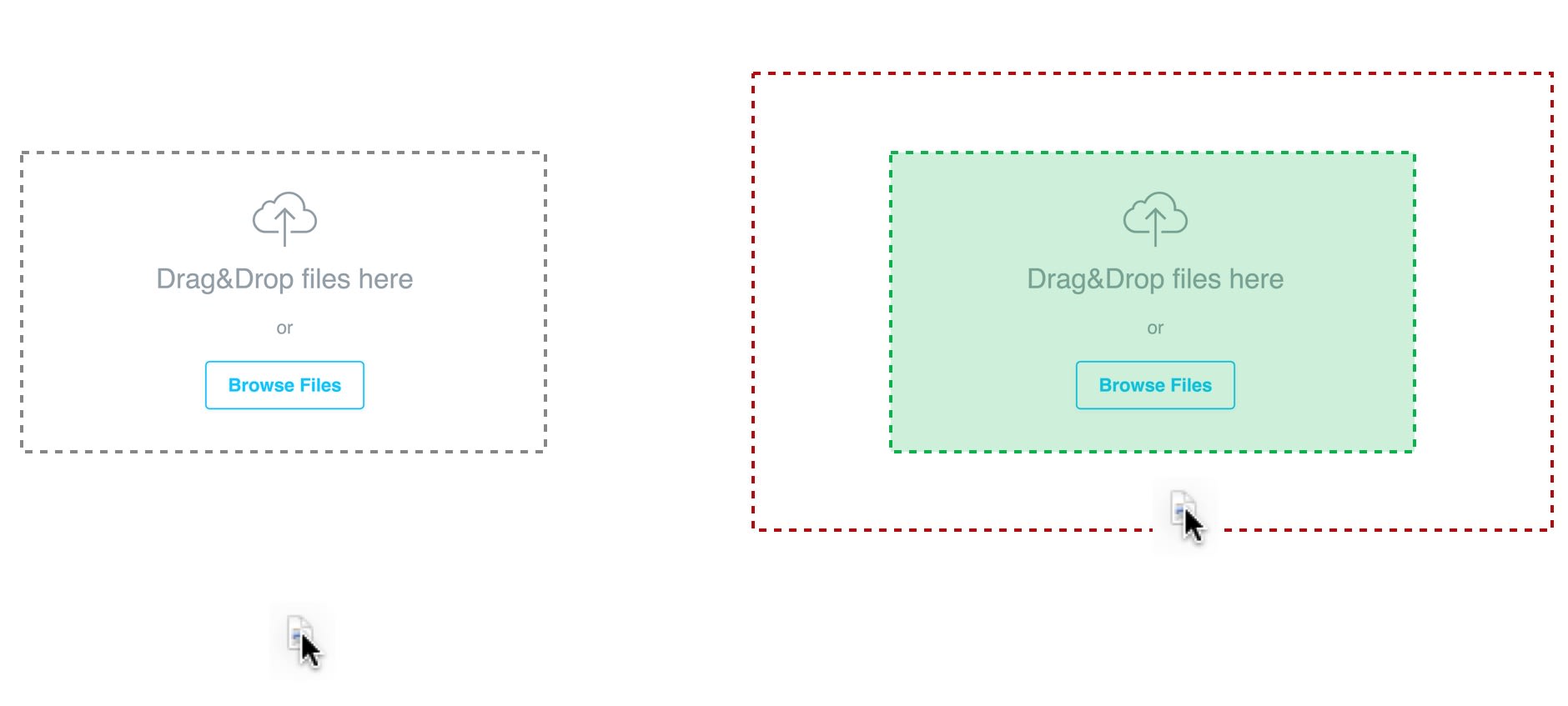
DragandDrop UX Guidelines and Best Practices Smart Interface
To make an object draggable, set. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. In this article, we will see how to create a drag and drop functionality using html5.
Drag And Drop Ux Best Practices at Zane Morrison blog
In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
To make other types of content draggable, you need to use the html5 drag and drop apis. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif,.
How To Create Drag And Drop Image Uploader Using HTML CSS and
It supports images of the formats jpeg, png, gif, apng. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
drag and drop icon. drag and drop concept symbol design, vector Stock
How to drag and drop an image back and forth between two elements: The following approach will be. Well organized and easy to understand web building tutorials with. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
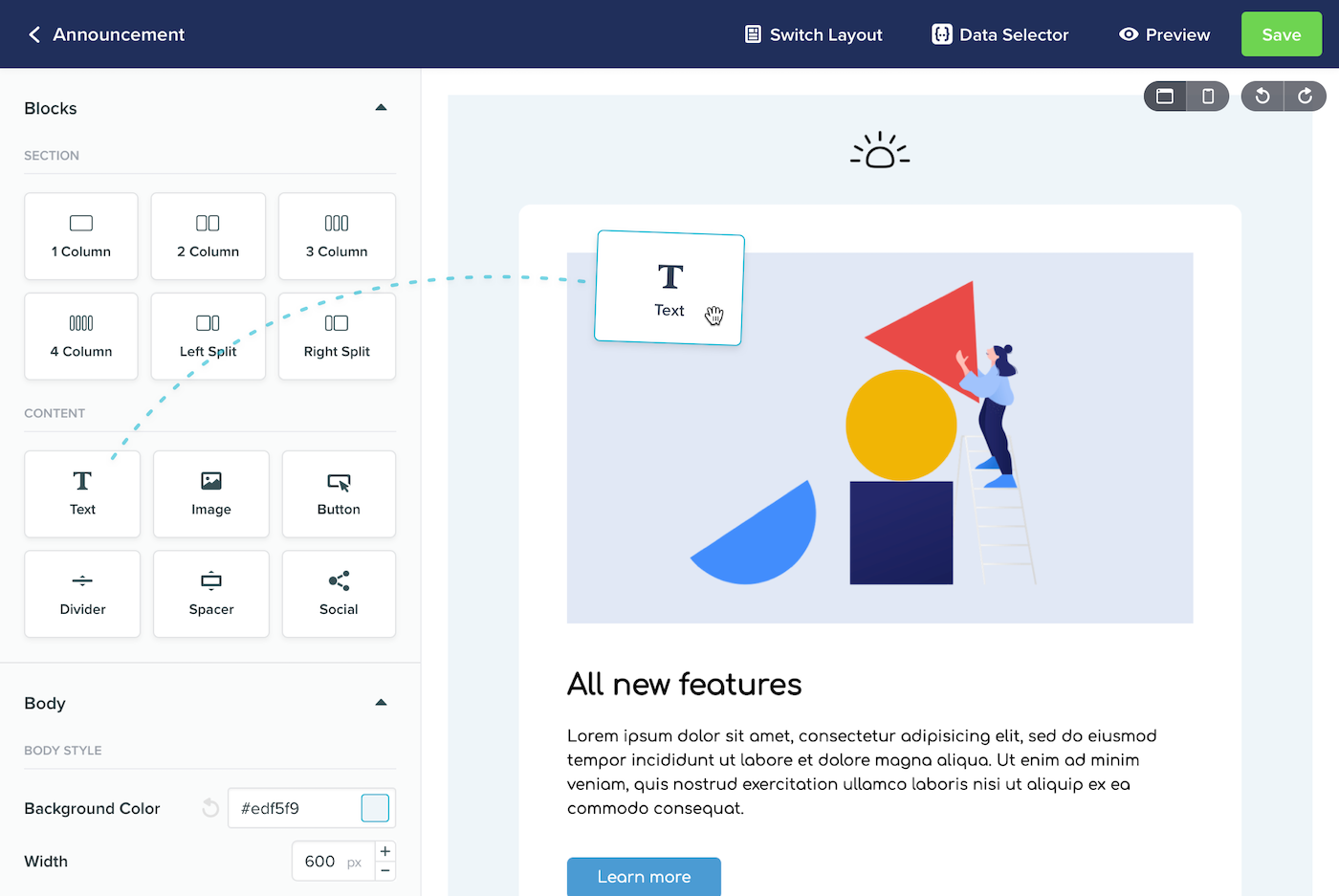
Introducing Drag and Drop Email Content Editor
How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng.
In This Article, We Will See How To Create A Drag And Drop Functionality Using Html5.
Well organized and easy to understand web building tutorials with. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng. The following approach will be.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
Pasteboard is the best way to share your screenshots and images online. How to drag and drop an image back and forth between two elements: