Drag And Drop In Html5 - Set the draggable attribute to true on the element that. The numbers in the table specify the. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. To make other html elements draggable, three things must be done: To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Set the draggable attribute to true on the element that. The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. To make an object draggable, set. To make other html elements draggable, three things must be done:
To make other html elements draggable, three things must be done: Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the draggable attribute to true on the element that. To make an object draggable, set. The numbers in the table specify the. It is when you grab an object and drag it to a different location.
HTML5's Drag and Drop Problem Inkling
To make an object draggable, set. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the draggable attribute to true on the element that. To make other types of content draggable,.
javascript HTML5 Drag and drop. Detecting where element was grabbed
The numbers in the table specify the. Set the draggable attribute to true on the element that. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. To make other html elements draggable, three things must be done: It is when you grab an object and drag it to a different location.
HTML5 Drag and Drop API Creating Interactive Experiences
Drag and drop is a very common feature. To make an object draggable, set. To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. To make other types of content draggable, you need to use the html5 drag and drop apis.
Advanced Techniques for Using HTML5 Drag and Drop
The numbers in the table specify the. Set the draggable attribute to true on the element that. To make an object draggable, set. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag and Drop HTML5 Geekboots
To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. To make an object draggable, set. To make other.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to use the.
Advanced Techniques for Using HTML5 Drag and Drop
Drag and drop is a very common feature. The numbers in the table specify the. It is when you grab an object and drag it to a different location. To make an object draggable, set. To make other html elements draggable, three things must be done:
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
To make an object draggable, set. Set the draggable attribute to true on the element that. To make other types of content draggable, you need to use the html5 drag and drop apis. To make other html elements draggable, three things must be done: Drag and drop is a very common feature.
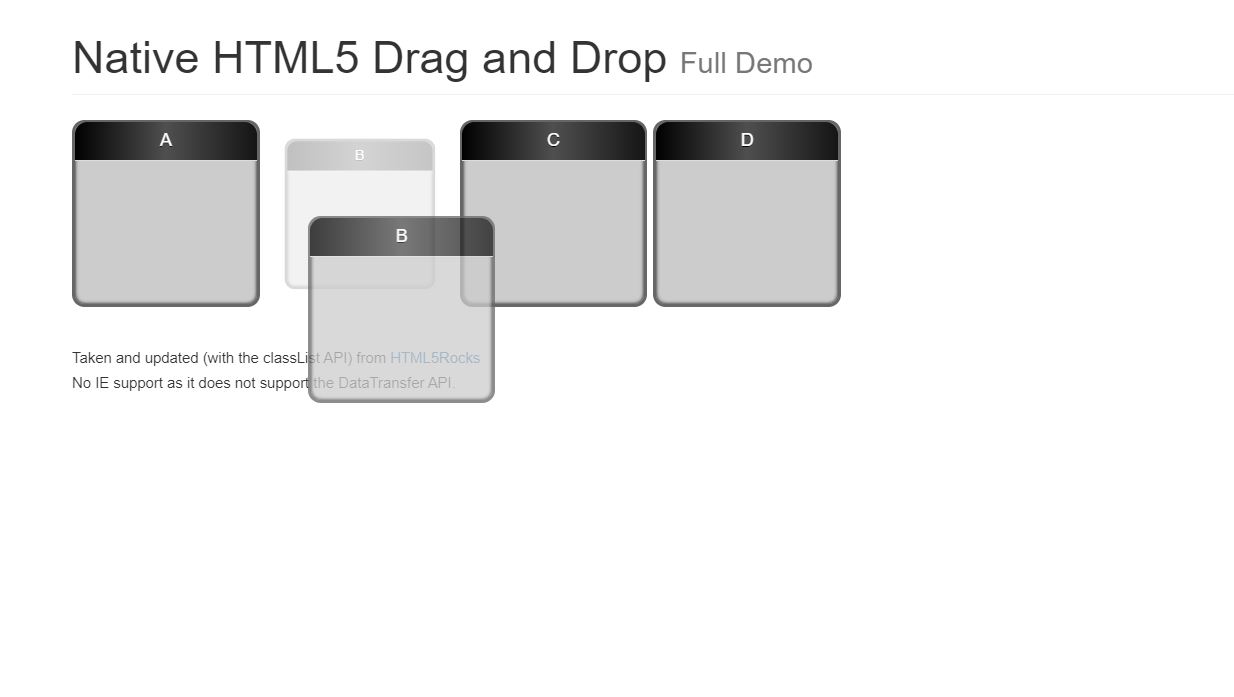
Example drag and drop in HTML5 Pat Howe's Blog
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. To make other html elements draggable, three things must be done: To make an object draggable, set. To make other.
The Numbers In The Table Specify The.
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done:
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set.