Drag And Drop Module - To use drag and drop, import what you need from the directives in your component. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. You can make any element draggable by adding the cdkdrag. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Drag and drop api api defines helper props, events and others for the primeng drag and drop module.
To use drag and drop, import what you need from the directives in your component. You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than.
Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. To use drag and drop, import what you need from the directives in your component. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Drag and drop api api defines helper props, events and others for the primeng drag and drop module. You can make any element draggable by adding the cdkdrag. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality.
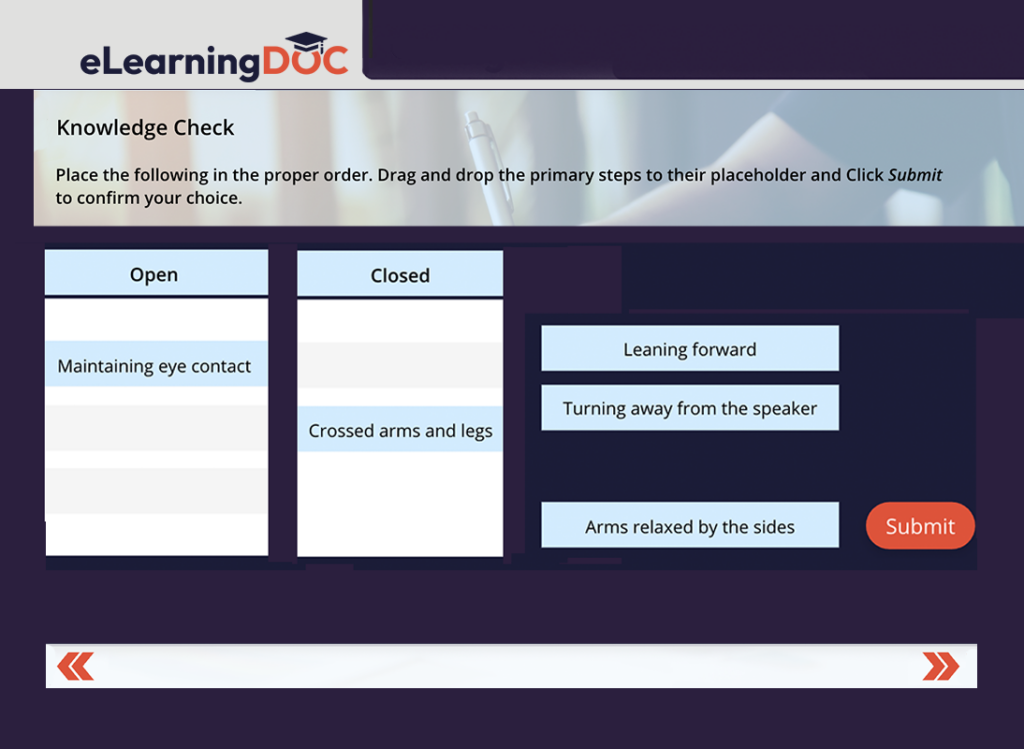
Example of a 'draganddrop' exercise in the digital learning module
Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). You can make any element draggable.
ThirdParty Storage Integration in Microsoft Teams Code Samples
In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. To use drag and drop, import what you need from the directives in your component. Angular's.
Portfolio ELearning Doc
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's.
Drag and Drop Angular How to Guide Accesto Blog
Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for.
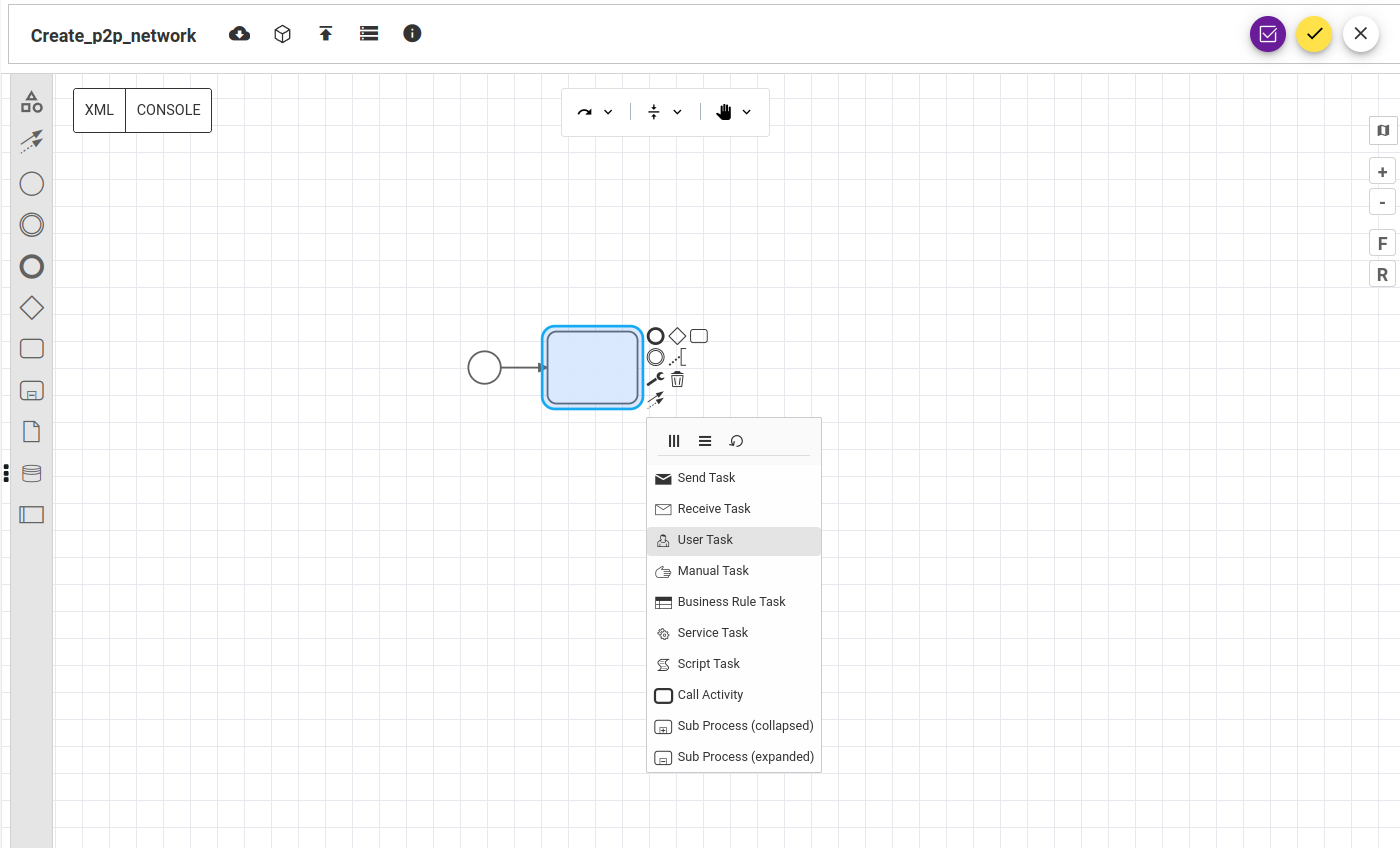
Unleash the Low Code Magic with ATOM Workflow Automation Anuta Networks
In angular, you can implement drag and drop functionality using the angular cdk (component dev kit). Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for the primeng.
GitHub immense/quilldraganddropmodule Quill module to add drag
Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. You can make any element draggable by adding the cdkdrag. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. To use drag and drop, import what you need from the directives.
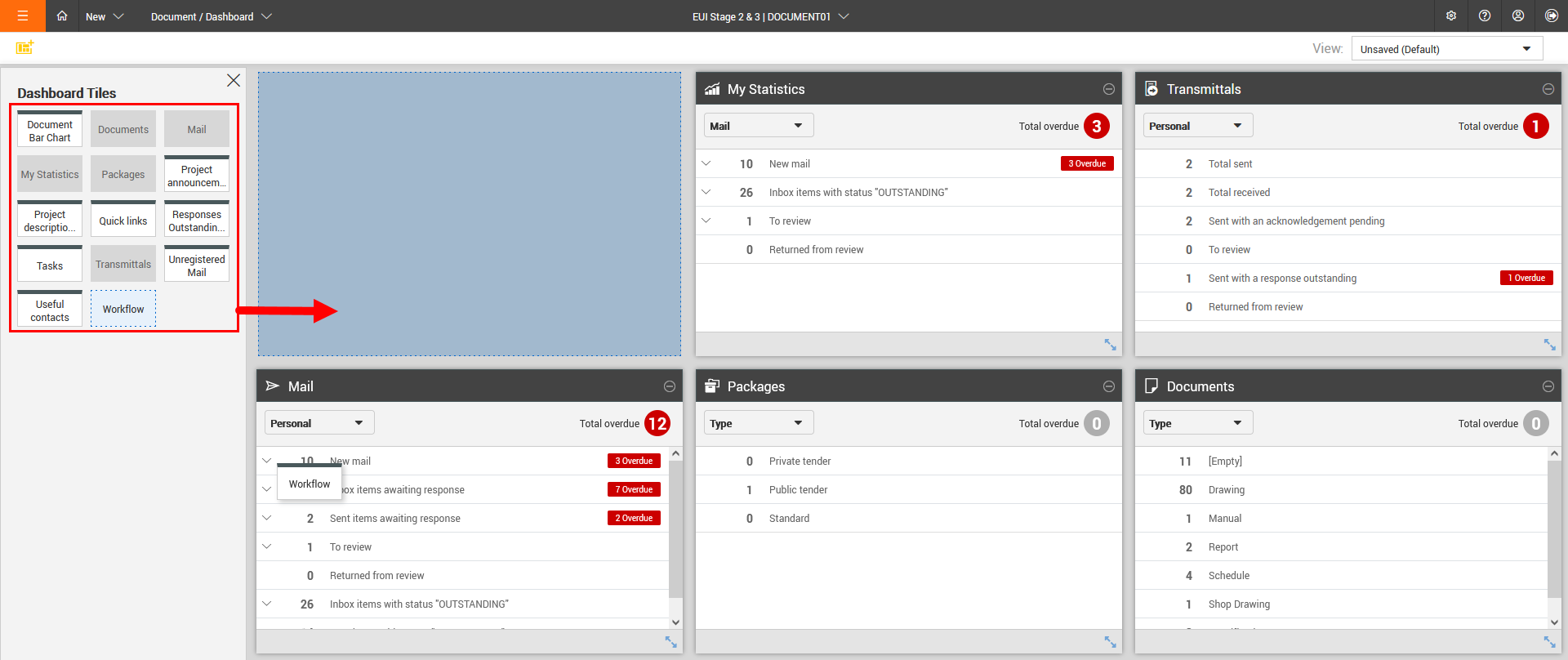
Using Dashboard Tiles
You can make any element draggable by adding the cdkdrag. To use drag and drop, import what you need from the directives in your component. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making.
PPT Mastering Drag and Drop Techniques for Web Interaction PowerPoint
Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. To use drag and.
Vertical Theme by Lynton
Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. You can make any element draggable by adding the cdkdrag. Angular material/cdk 7.1.1 came boasting some really exciting new features such as.
Spark Premium Theme by Lynton
Angular's component dev kit (cdk) provides a robust drag and drop module that simplifies this process, making it easier than. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. To use drag and drop, import what you need from the directives in your component. Angular material/cdk 7.1.1 came boasting some really.
Angular's Component Dev Kit (Cdk) Provides A Robust Drag And Drop Module That Simplifies This Process, Making It Easier Than.
You can make any element draggable by adding the cdkdrag. Drag and drop api api defines helper props, events and others for the primeng drag and drop module. Angular material/cdk 7.1.1 came boasting some really exciting new features such as support for drag & drop functionality. To use drag and drop, import what you need from the directives in your component.