Drag And Drop The Components - One to add drag capabilities to a react component and one. Use hooks to turn your components into draggable elements and droppable areas. This guide will use component composition to create two components: A modular toolkit for building drag & drop interfaces.
One to add drag capabilities to a react component and one. Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components:
This guide will use component composition to create two components: One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas.
Drag And Drop Design
This guide will use component composition to create two components: A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one.
Dropdown / Drag and Drop Component Ux design principles, Design
This guide will use component composition to create two components: A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one.
Building with Stencil DragandDrop Components Ionic Blog
This guide will use component composition to create two components: One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas.
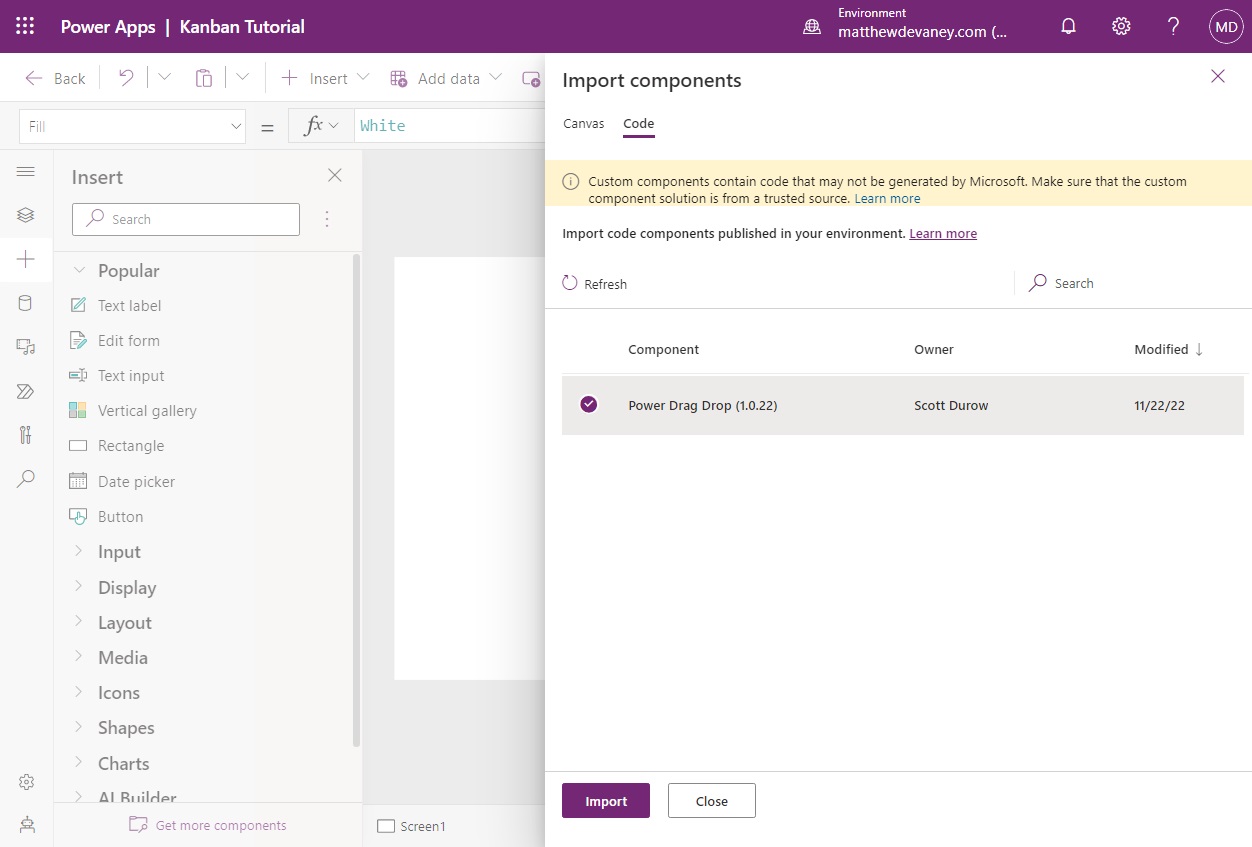
Dynamics 365 Power Apps Drag & Drop Kanban code sample
This guide will use component composition to create two components: One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas.
10 Best Drag And Drop Components For React (2024 Update) ReactScript
A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one. This guide will use component composition to create two components:
20+ React Drag and Drop Components Examples
One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas.
FlexBuild Drag & Drop Components Figma
Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one. This guide will use component composition to create two components: A modular toolkit for building drag & drop interfaces.
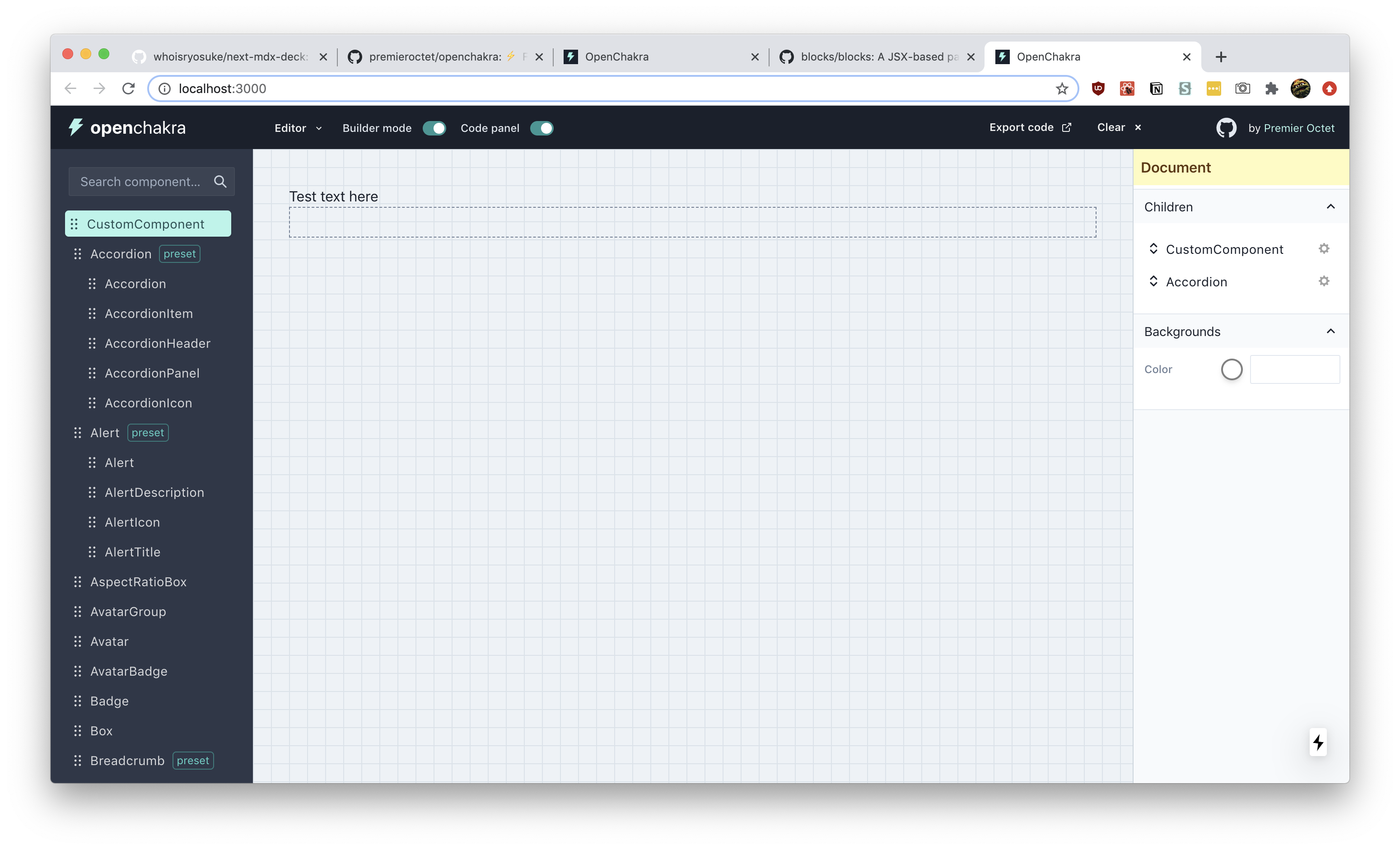
Drag and Drop Component Builder using React
This guide will use component composition to create two components: A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one.
Drag And Drop Box Css at Pearl Brandon blog
A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one. This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas.
Drag and Drop Component Builder using React
One to add drag capabilities to a react component and one. Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components:
Use Hooks To Turn Your Components Into Draggable Elements And Droppable Areas.
A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one. This guide will use component composition to create two components: