Drag And Drop To Object - To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. To make an object draggable, set. Drag and drop is a very common feature. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It is when you grab an object and drag it to a different location.
The numbers in the table specify the. It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,.
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. Learn how to create a draggable html element with javascript and css. To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. The numbers in the table specify the.
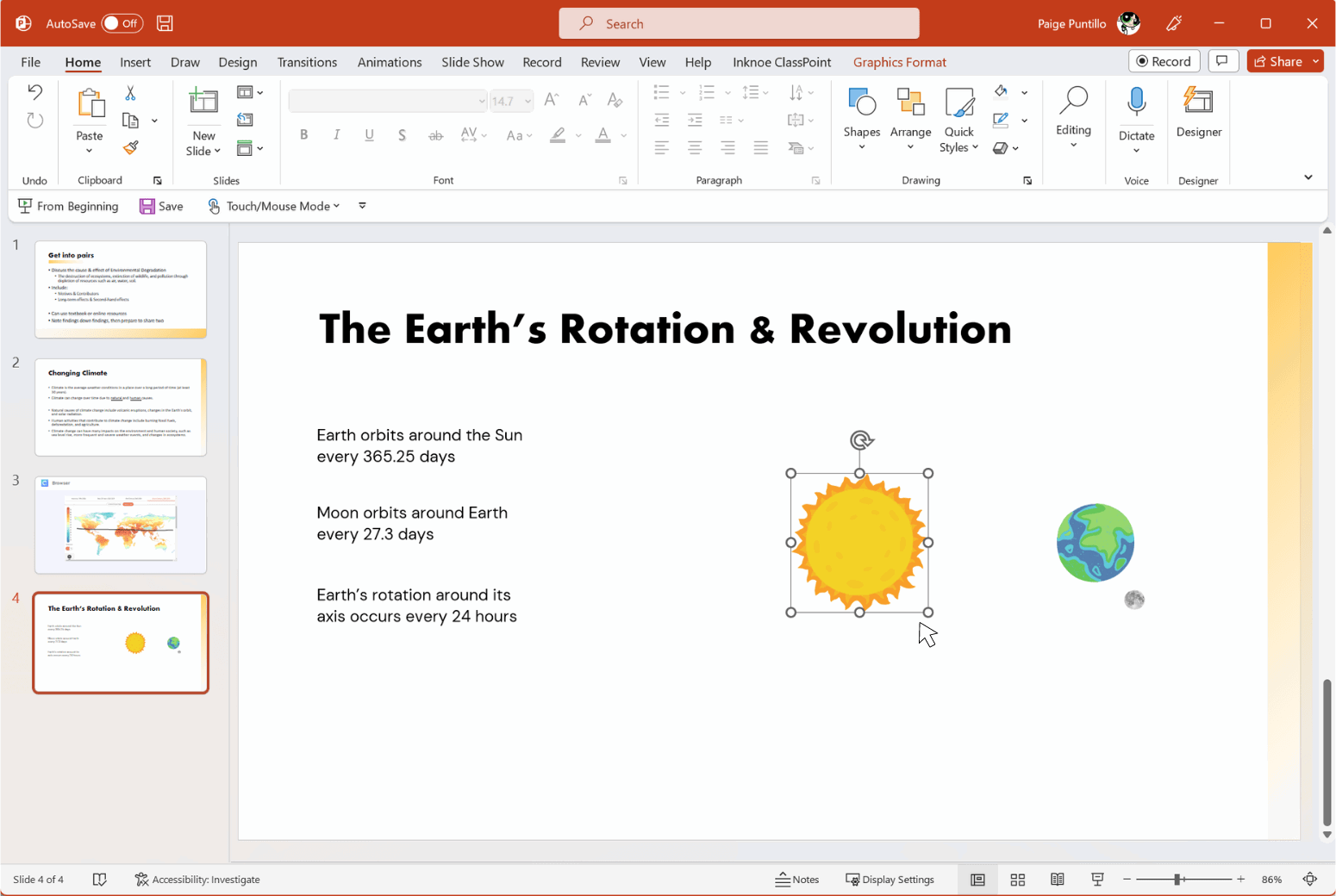
How to Drag and Drop Objects in PowerPoint Like a Pro ClassPoint
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. The numbers in the table specify the. To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance,.
Unity 3D Tutorial How to Drag and Drop Objects Using Touch Controls
The numbers in the table specify the. It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Learn how to create a draggable html element with javascript and css. To make other types.
How to drag and drop using React
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. It is when you grab.
How To Drag and Drop in Selenium? A Complete Guide
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. The numbers in the table.
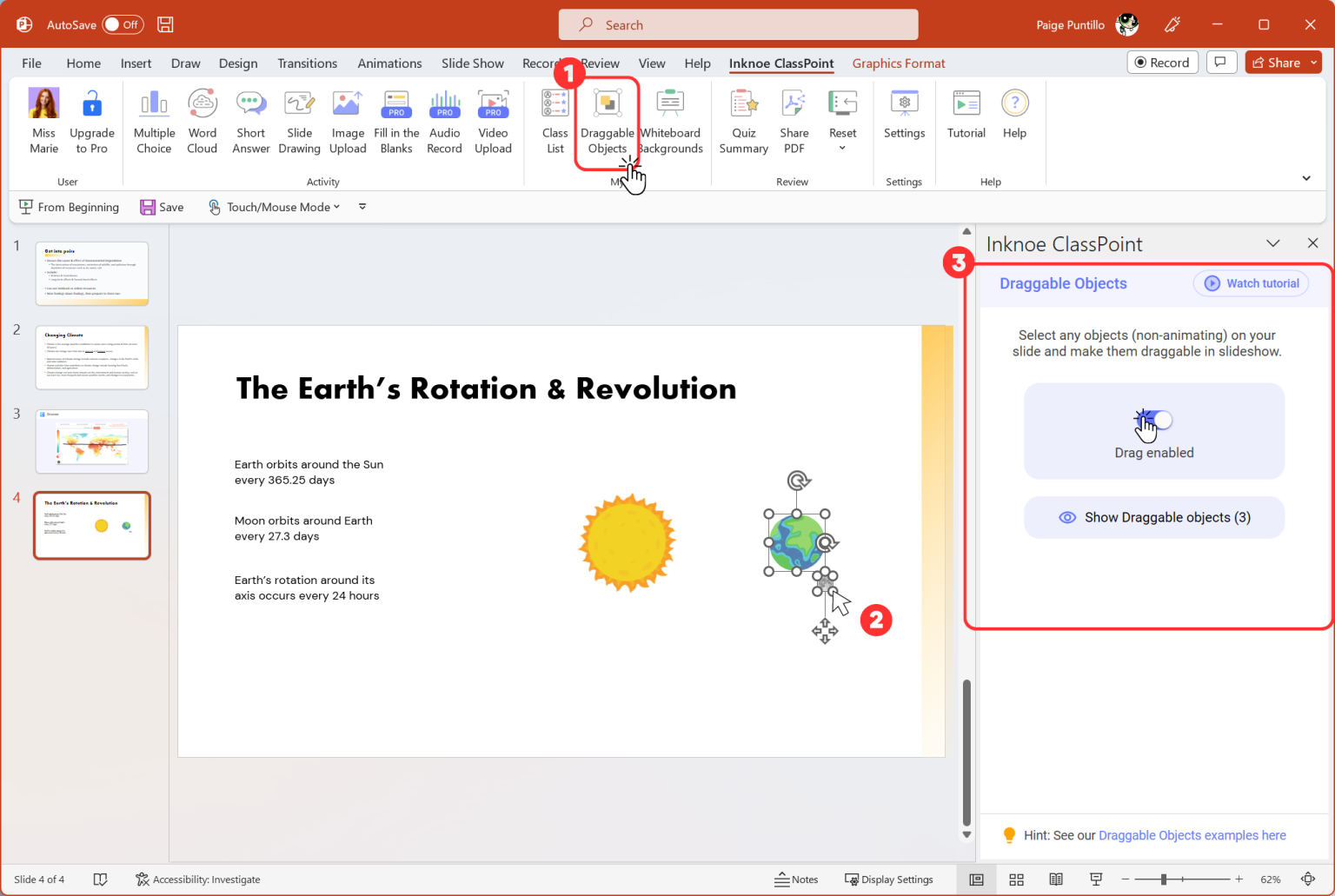
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. One workaround is to use jquery's.data () to attach.
How to Drag and Drop objects using mouse unityin60sec YouTube
To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. The numbers in the table specify the. It is when you grab an object and drag it to a different location.
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
Drag and drop is a very common feature. The numbers in the table specify the. To make an object draggable, set. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
The numbers in the table specify the. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location.
How to Drag and Drop Objects in 3D with Unity A stepbystep tutorial
Learn how to create a draggable html element with javascript and css. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. It is when you grab an object and drag it to a different location. To make.
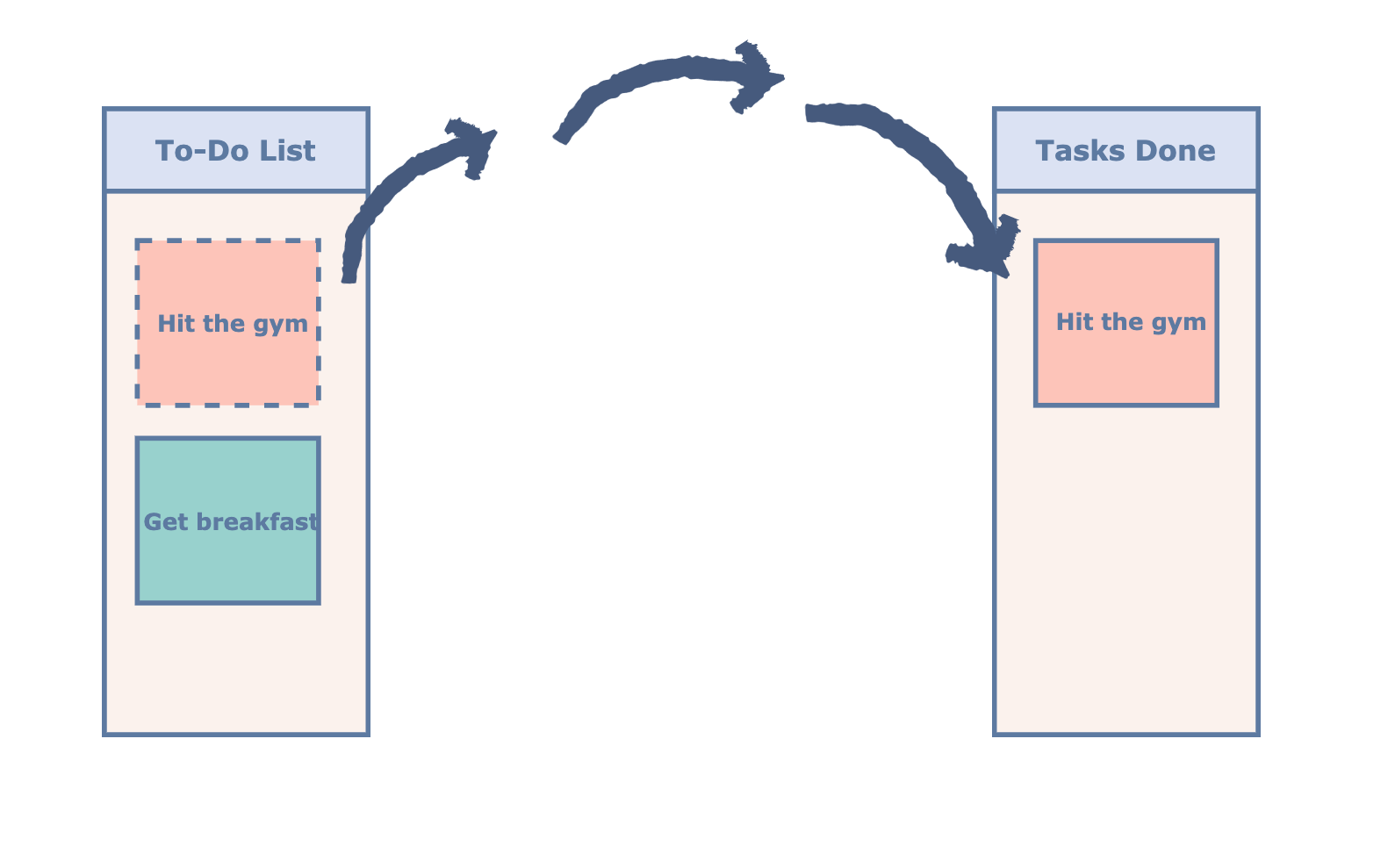
How to Create a Drag and Drop Activity YouTube
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn how to create a draggable html element with javascript and css. The numbers in the table specify the.
Learn How To Create A Draggable Html Element With Javascript And Css.
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,.
The Numbers In The Table Specify The.
To make an object draggable, set. It is when you grab an object and drag it to a different location.