Drag And Drop Ui - This guide covers ux best. Build dashboards and admin panels without the need of writing. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. It supports multiple inputs, accessibility,. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025.
Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. Build dashboards and admin panels without the need of writing. It supports multiple inputs, accessibility,. This guide covers ux best. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025.
It supports multiple inputs, accessibility,. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. Create intuitive interfaces that captivate users and boost interaction. This guide covers ux best.
Drag & Drop UX Design Best Practices Pencil & Paper
Master drag and drop ui design with our 15 essential tips for 2025. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. This guide covers ux best. Build dashboards and admin panels without the need of writing. It supports multiple inputs, accessibility,.
Drag And Drop Design
This guide covers ux best. It supports multiple inputs, accessibility,. Create intuitive interfaces that captivate users and boost interaction. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. Master drag and drop ui design with our 15 essential tips for 2025.
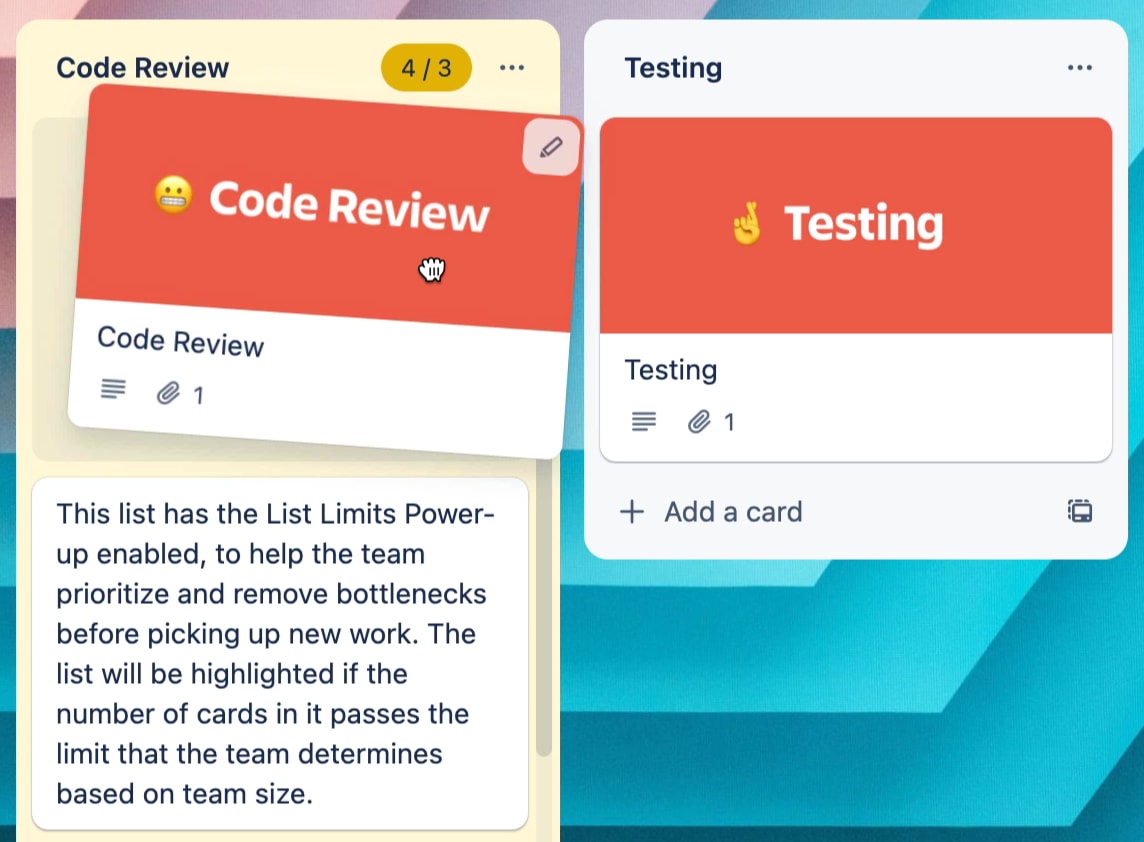
DragandDrop UX Guidelines and Best Practices Smart Interface
Create intuitive interfaces that captivate users and boost interaction. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. It supports multiple inputs, accessibility,.
Drag & Drop UI Builder Create custom internal tools with DronaHQ
This guide covers ux best. It supports multiple inputs, accessibility,. Create intuitive interfaces that captivate users and boost interaction. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. Build dashboards and admin panels without the need of writing.
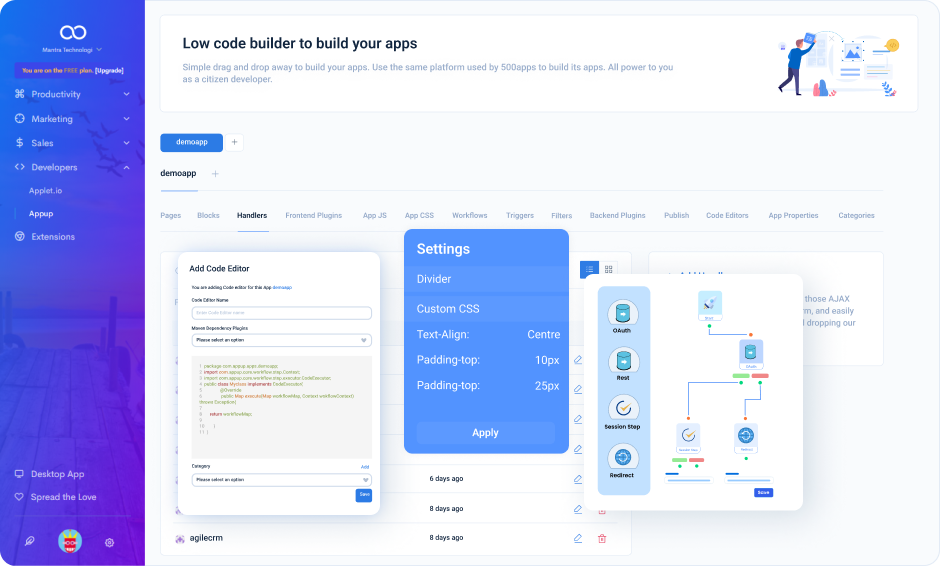
Drag and Drop Interface AppUp by 500apps
Build dashboards and admin panels without the need of writing. It supports multiple inputs, accessibility,. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. Master drag and drop ui design with our 15 essential tips for 2025. This guide covers ux best.
Using Draggable and DragTarget to Drag & Drop UI Element in Flutter
It supports multiple inputs, accessibility,. Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. This guide covers ux best. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react.
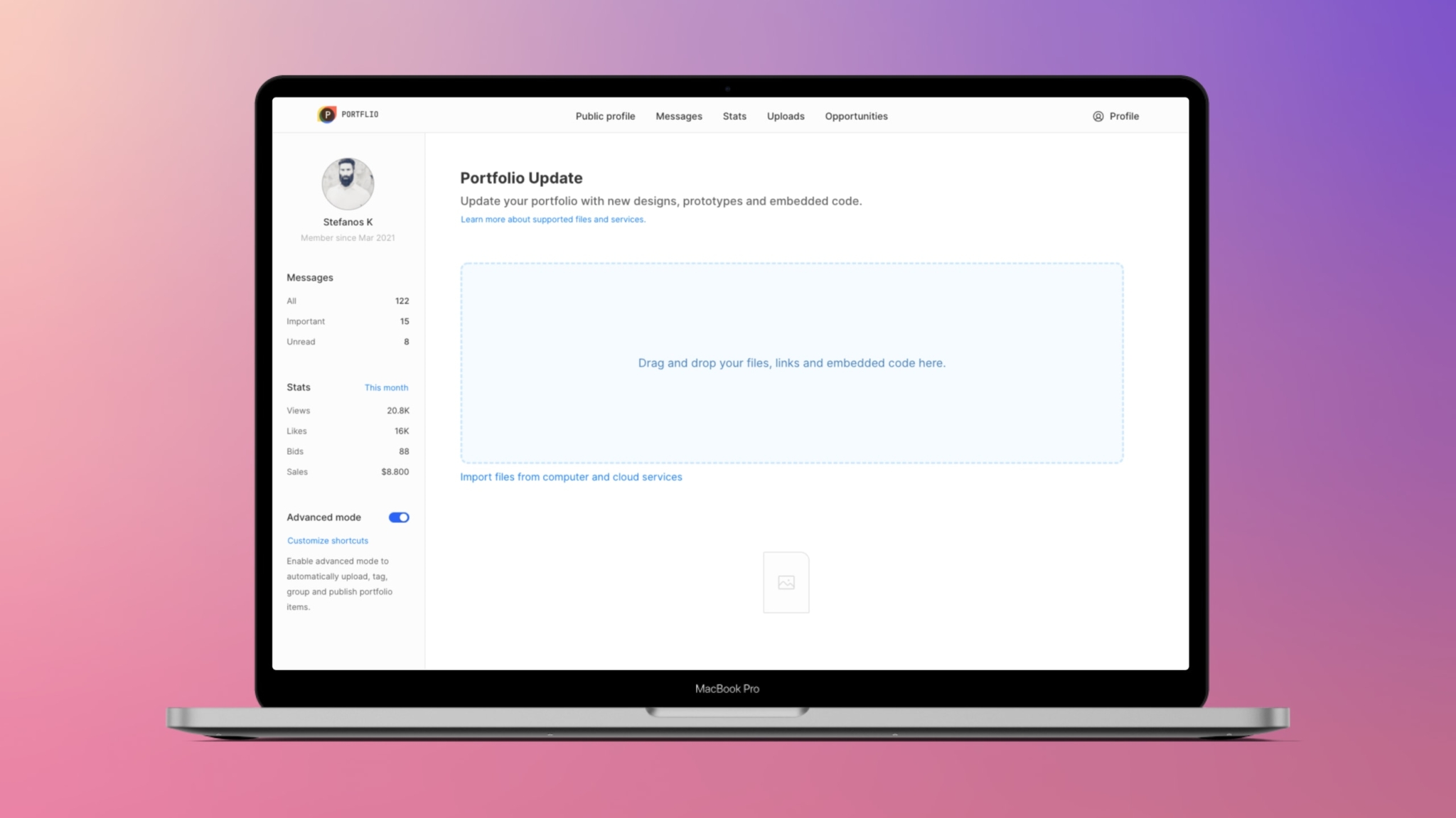
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
It supports multiple inputs, accessibility,. Build dashboards and admin panels without the need of writing. This guide covers ux best. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. Master drag and drop ui design with our 15 essential tips for 2025.
Drag & Drop UI Builder Create custom internal tools with DronaHQ
Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025. It supports multiple inputs, accessibility,. This guide covers ux best.
Building a Drag and Drop UI. Drag and drop, in the context of a web
Master drag and drop ui design with our 15 essential tips for 2025. It supports multiple inputs, accessibility,. Build dashboards and admin panels without the need of writing. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. This guide covers ux best.
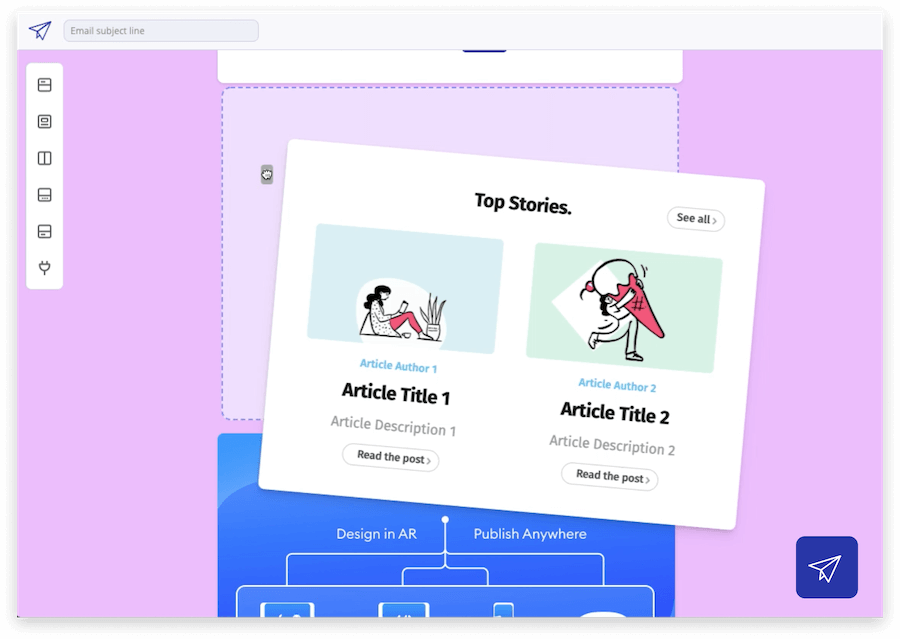
Smart Drag and Drop UI / UX Titanas UI, UX Design
Create intuitive interfaces that captivate users and boost interaction. It supports multiple inputs, accessibility,. This guide covers ux best. Dnd kit is a modular, lightweight and performant library for building drag and drop interfaces with react. Master drag and drop ui design with our 15 essential tips for 2025.
Dnd Kit Is A Modular, Lightweight And Performant Library For Building Drag And Drop Interfaces With React.
It supports multiple inputs, accessibility,. Master drag and drop ui design with our 15 essential tips for 2025. This guide covers ux best. Build dashboards and admin panels without the need of writing.