Drag Drop Image - Pasteboard is the best way to share your screenshots and images online. Drag and drop is a very common feature. The following approach will be. It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. The numbers in the table specify the.
The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. It supports images of the formats jpeg, png, gif, apng. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Pasteboard is the best way to share your screenshots and images online. The numbers in the table specify the.
In this article, we will see how to create a drag and drop functionality using html5. The numbers in the table specify the. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. It is when you grab an object and drag it to a different location. The following approach will be. Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng. Pasteboard is the best way to share your screenshots and images online.
drag and drop icon for your website, mobile, presentation, and logo
It is when you grab an object and drag it to a different location. The numbers in the table specify the. It supports images of the formats jpeg, png, gif, apng. Drag and drop is a very common feature. In this article, we will see how to create a drag and drop functionality using html5.
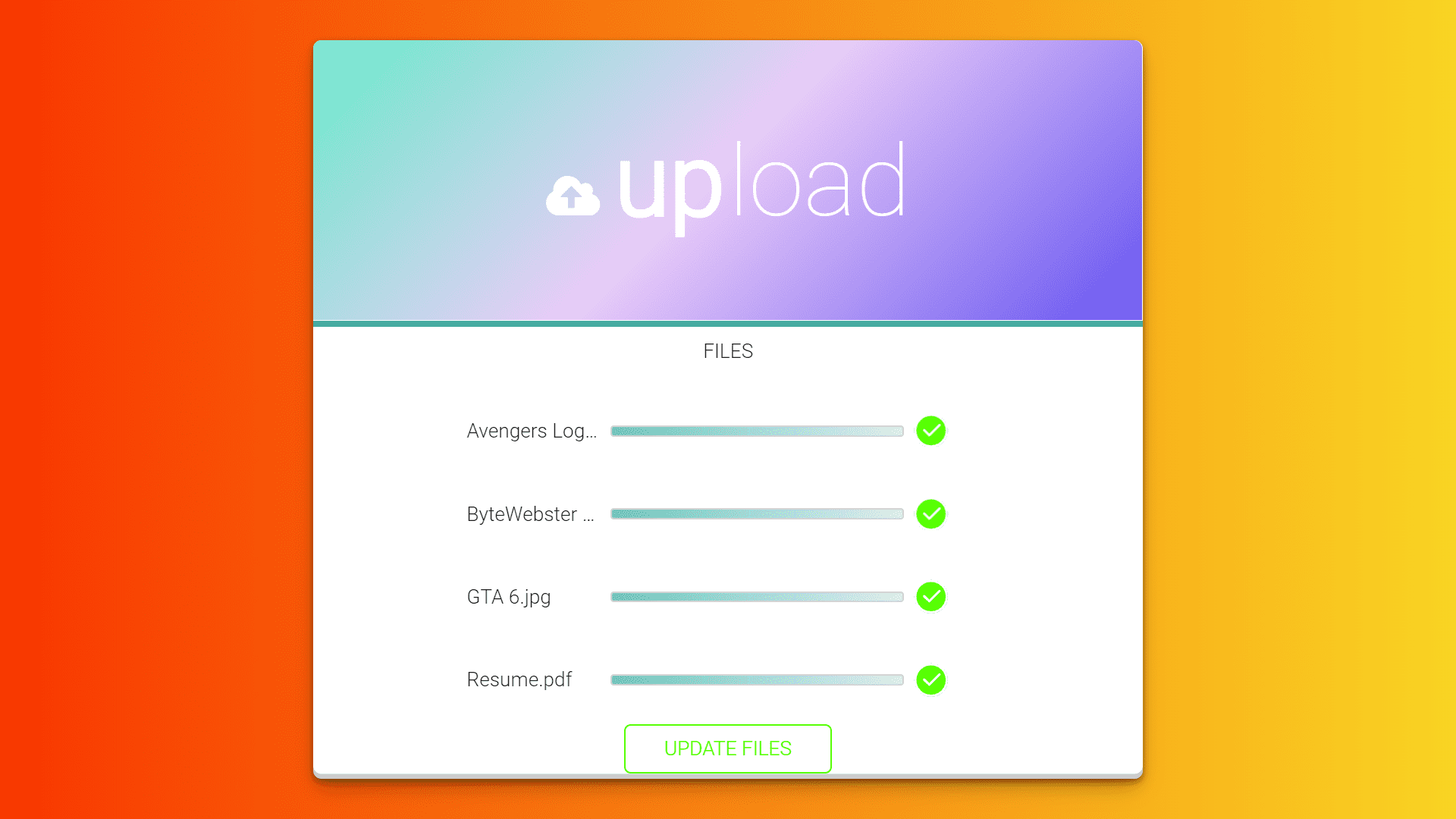
Animated Drag and Drop Image Uploader Using JavaScript
Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. It supports images of the formats jpeg, png, gif, apng. The following approach will be. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5.
How To Create Drag And Drop Image Uploader Using HTML CSS and
The following approach will be. Pasteboard is the best way to share your screenshots and images online. It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Drag and drop.
Drag And Drop Ux Best Practices at Zane Morrison blog
The following approach will be. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. Drag and drop is a very common feature.
how to create drag and drop image upload in html css YouTube
The numbers in the table specify the. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. Drag and drop is a very common feature. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and.
The best tools for web design drag and drop fliholoserX
It is when you grab an object and drag it to a different location. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. In this article, we will see how to create a drag and drop functionality using html5. It is most common to accept or reject a drop based on the type of drag data.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. It is when you grab an object and drag it to a different location. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. The numbers in the table specify the.
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
Pasteboard is the best way to share your screenshots and images online. It is when you grab an object and drag it to a different location. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng.
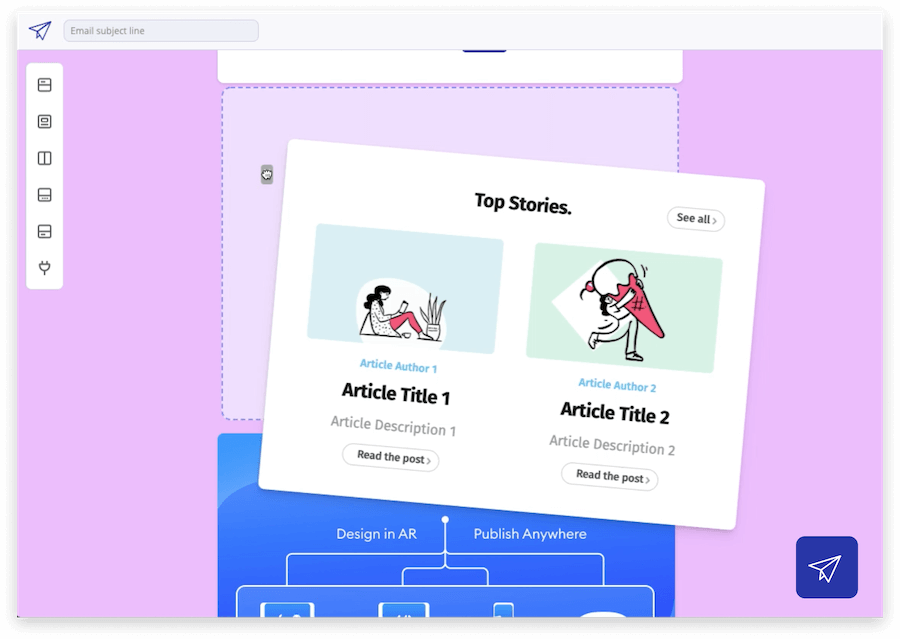
Building a Drag and Drop UI. Drag and drop, in the context of a web
It is when you grab an object and drag it to a different location. In this article, we will see how to create a drag and drop functionality using html5. The numbers in the table specify the. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. Drag and drop is a very common feature.
drag and drop icon. drag and drop concept symbol design, vector Stock
The following approach will be. Pasteboard is the best way to share your screenshots and images online. The numbers in the table specify the. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. In this article, we will see how to create a drag and drop functionality using html5.
The Following Approach Will Be.
In this article, we will see how to create a drag and drop functionality using html5. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It supports images of the formats jpeg, png, gif, apng. The numbers in the table specify the.
Pasteboard Is The Best Way To Share Your Screenshots And Images Online.
Drag and drop is a very common feature. Learn about the datatransfer.setdragimage () method, including its syntax, code examples, specifications, and. It is when you grab an object and drag it to a different location.