Event Upd Drag And Drop - If elements are dragged to. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. The dragevent interface is a dom event that represents a drag and drop interaction. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. A single event handler on document for mousedown. A typical drag operation begins. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. Use event delegation to track drag start:
Use event delegation to track drag start: A typical drag operation begins. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. The dragevent interface is a dom event that represents a drag and drop interaction. If elements are dragged to. The user initiates a drag by placing a pointer. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Function(date, allday) { // retrieve the dropped element's stored event object.
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. If elements are dragged to. To make other types of content draggable, you need to use the html5 drag and drop apis. The user initiates a drag by placing a pointer. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. Function(date, allday) { // retrieve the dropped element's stored event object. A typical drag operation begins. A single event handler on document for mousedown. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively.
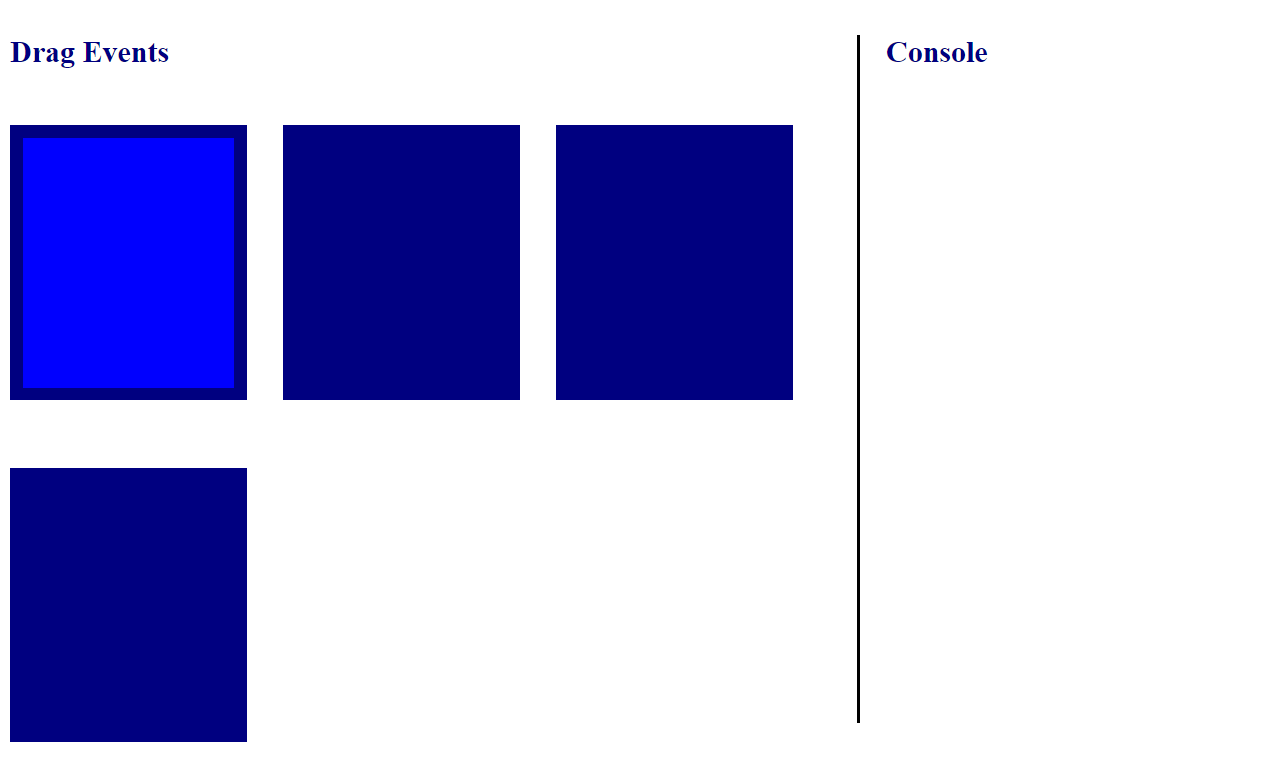
Draganddrop events in JavaScript
The dragevent interface is a dom event that represents a drag and drop interaction. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. To make other types of content.
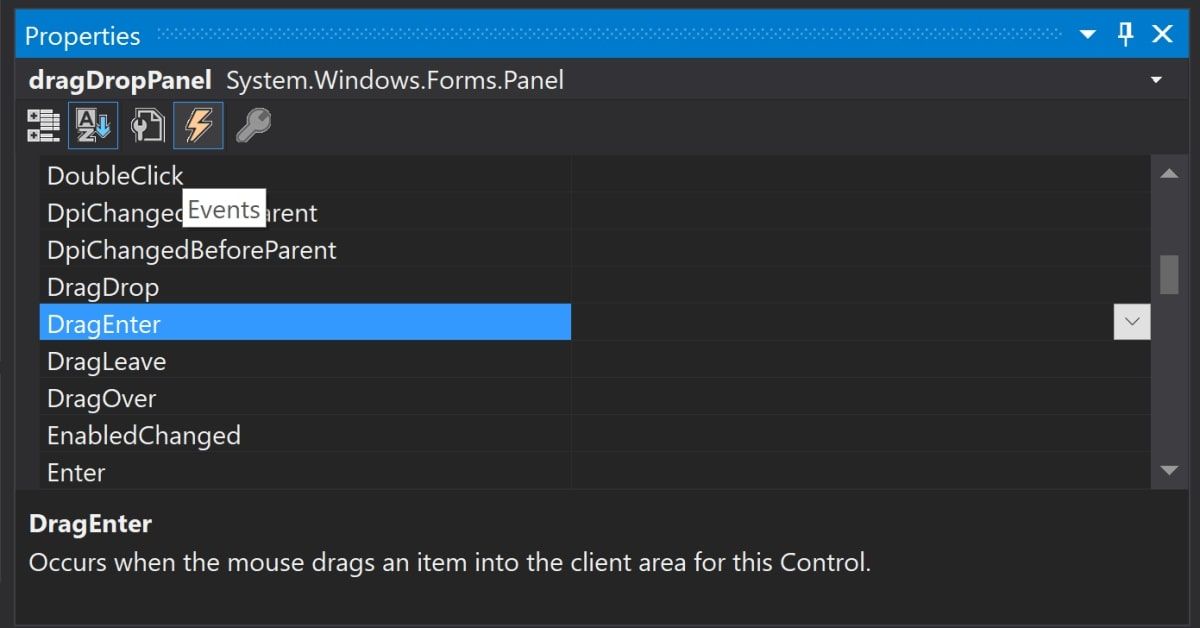
How to Create a Drag and Drop File Uploader in a Winforms App
A typical drag operation begins. Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The user initiates a drag by placing a pointer.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Function(date, allday) { // retrieve the dropped element's stored event object. Use event delegation to track drag start: The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A single event handler on document for mousedown. To make an object draggable, set.
Drag and Drop Events from External Sources to Blazor Scheduler
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. The user initiates a drag by placing a pointer. Function(date, allday) { // retrieve the dropped element's stored event object. Use event.
Event Drag and Drop YouTube
The user initiates a drag by placing a pointer. If elements are dragged to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. Function(date, allday) { // retrieve the dropped element's stored event object.
Liferay Design Articles, Events, and Resources for the Open Source
If elements are dragged to. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. A single event handler on document for mousedown. Use event delegation to track drag start:
(08) Drag and Drop Events in full Calendar js Update Event using Drag
A typical drag operation begins. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Function(date, allday) { // retrieve the dropped element's stored event object. A single event handler on document for mousedown. Learn about the drag event, including its type, syntax, and properties, code examples, specifications,.
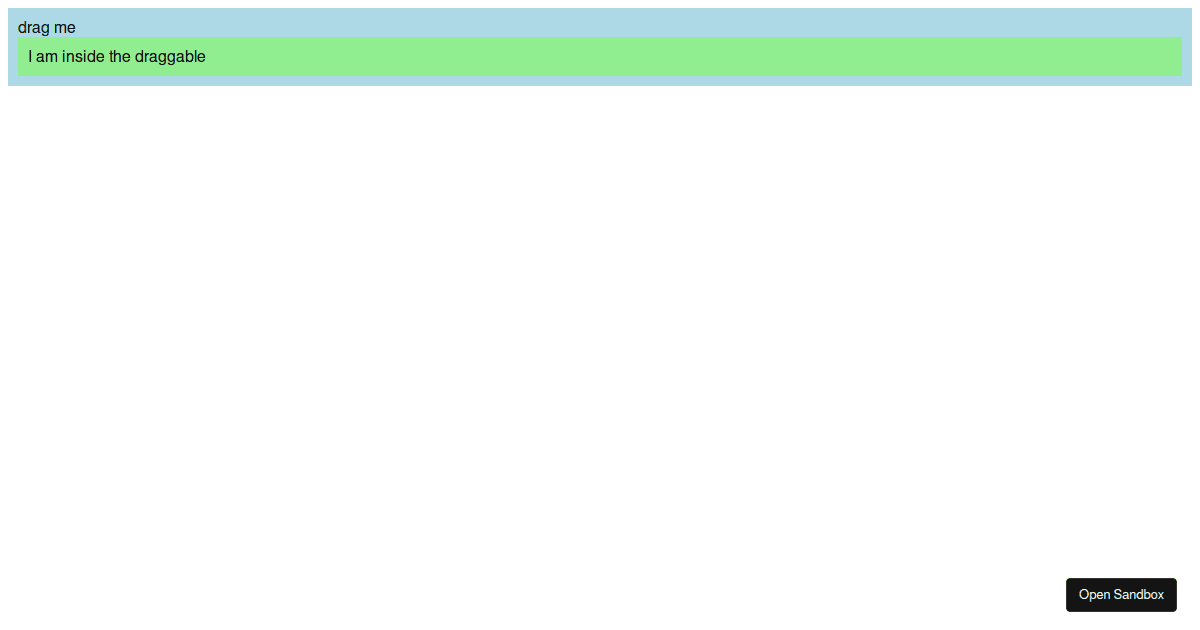
html5 drag and drop events Codesandbox
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Function(date, allday) { // retrieve the dropped element's stored event object. The dragevent object the dragevent object handles events that occur.
Event Schedule Management Platform EventUp Planner
To make an object draggable, set. Function(date, allday) { // retrieve the dropped element's stored event object. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A single event handler on document for mousedown. The dragevent interface is a dom event that represents a drag and drop interaction.
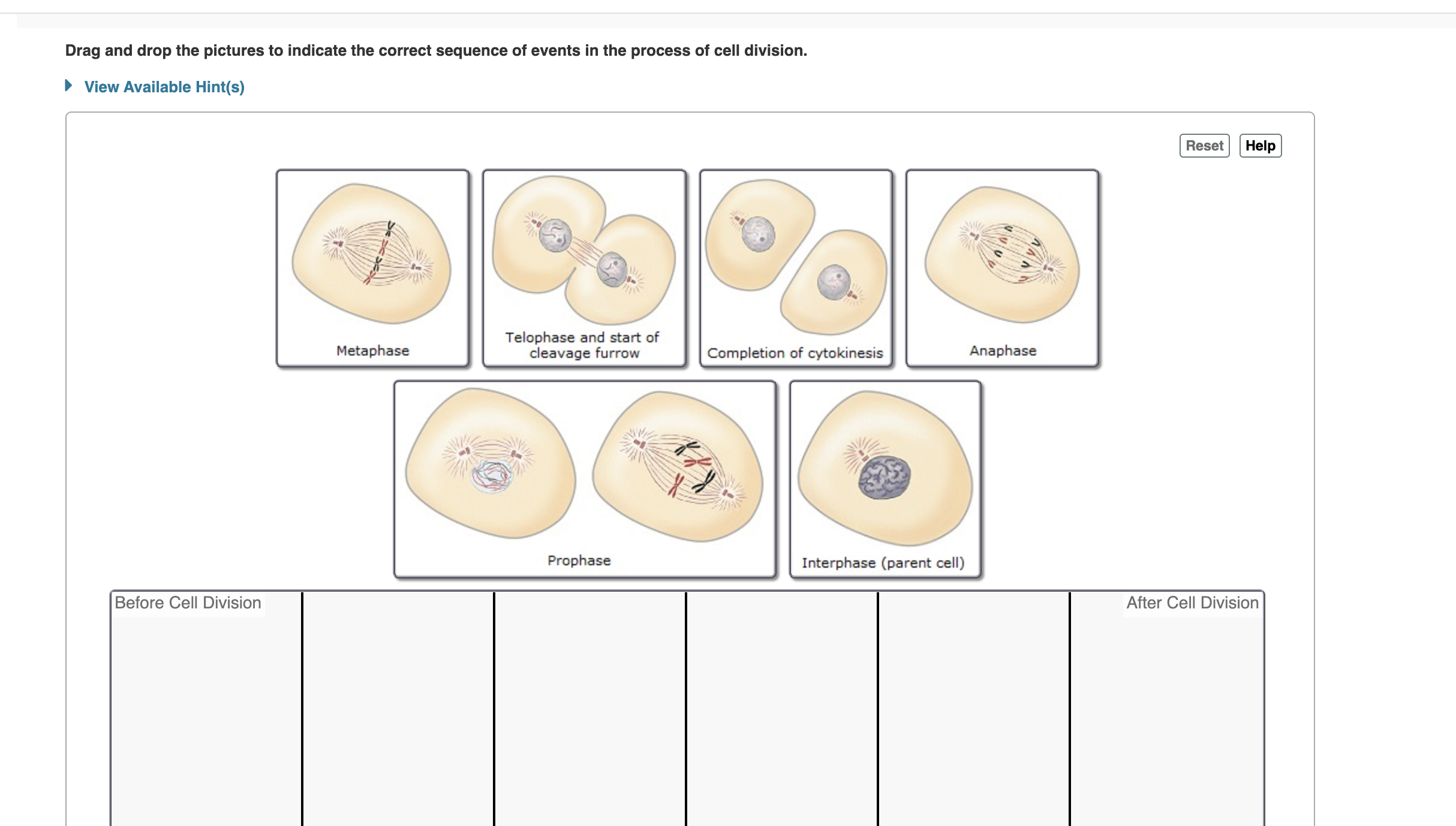
Solved Drag and drop the pictures to indicate the correct
The dragevent interface is a dom event that represents a drag and drop interaction. Function(date, allday) { // retrieve the dropped element's stored event object. To make an object draggable, set. Use event delegation to track drag start: Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
A Typical Drag Operation Begins.
This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. A single event handler on document for mousedown. The user initiates a drag by placing a pointer. To make other types of content draggable, you need to use the html5 drag and drop apis.
Use Event Delegation To Track Drag Start:
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. The dragevent interface is a dom event that represents a drag and drop interaction. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
Function(Date, Allday) { // Retrieve The Dropped Element's Stored Event Object.
If elements are dragged to.