How To Drag And Drop An Image - In this article, we will see how to create a drag and drop functionality using html5. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. The following approach will be. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true:
Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: In this article, we will see how to create a drag and drop functionality using html5. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. The following approach will be.
Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your.
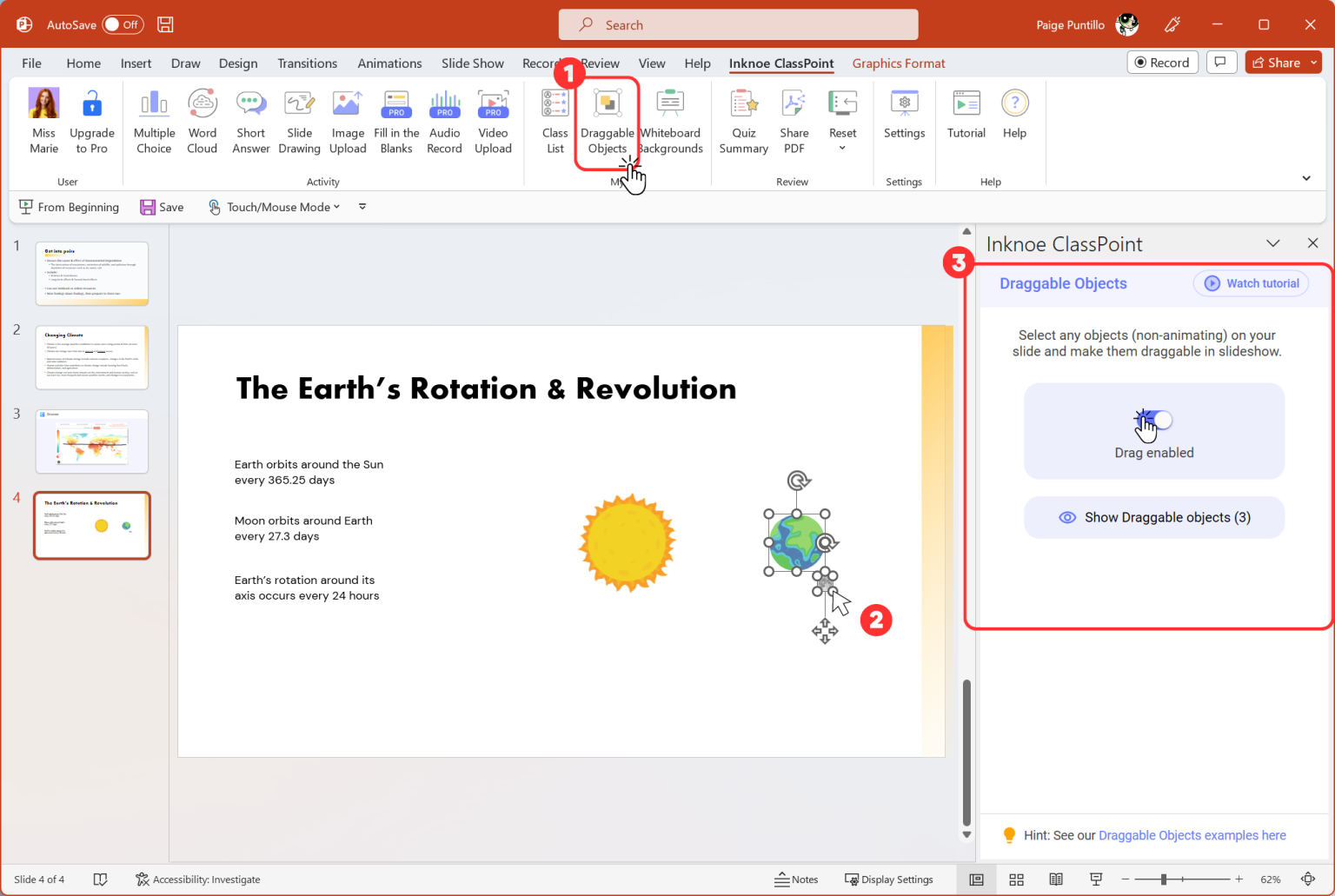
How to Drag and Drop Objects in PowerPoint Like a Pro ClassPoint
The following approach will be. Then, specify what should happen when the element is dragged. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. In this article, we will see how to create a drag and drop functionality using html5. To make an element.
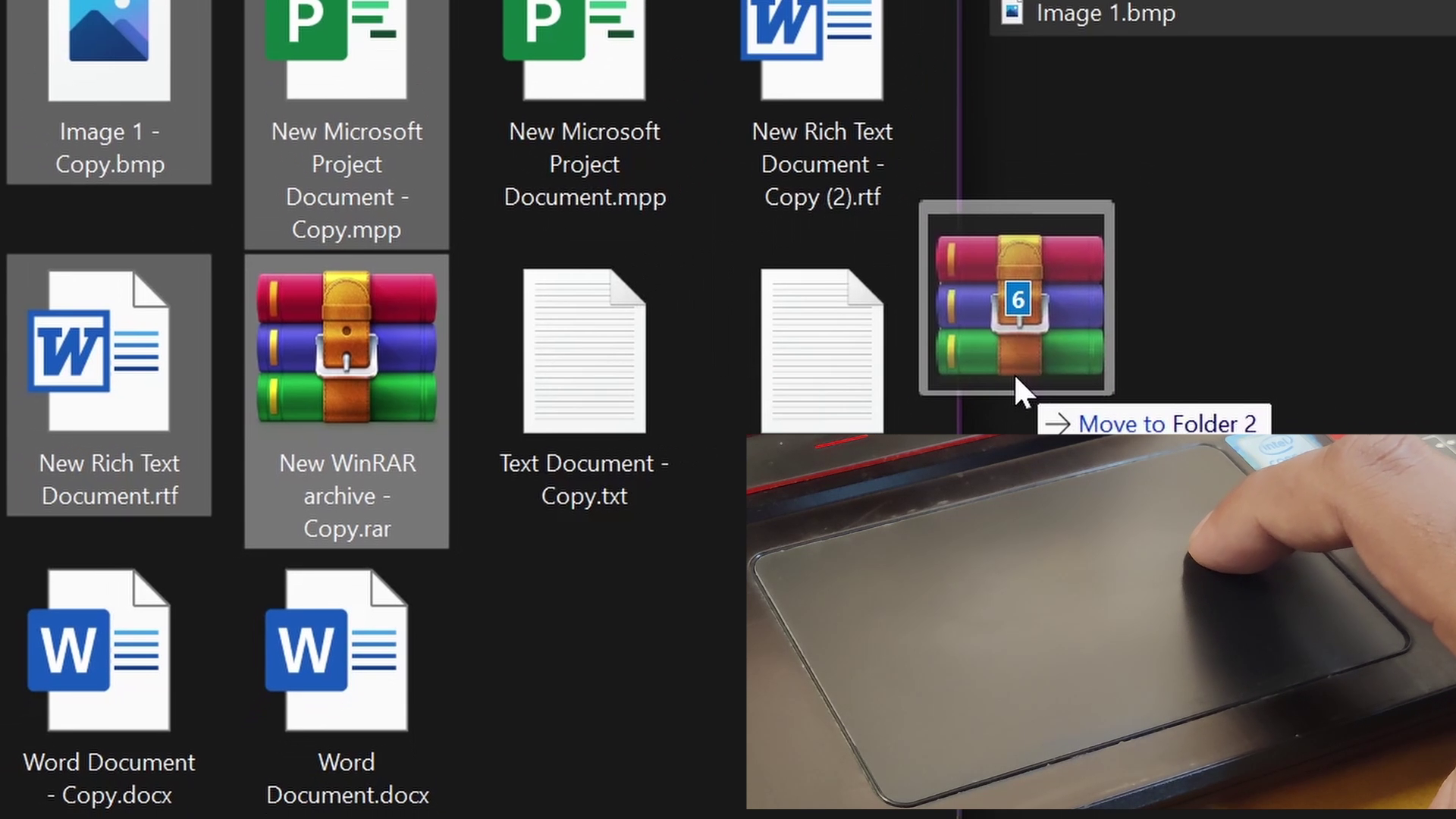
Use Drag & Drop Shortcuts to Copy or Move Files in Windows
Then, specify what should happen when the element is dragged. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. To make an element.
How to Drag and Drop using Modifier.dragAndDropSource/Target — Jetpack
To make an element draggable, set the draggable attribute to true: The following approach will be. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. Then, specify what should happen when the element is dragged. In this article, we will see how to create.
How to make Drag and Drop File Upload using JavaScript and PHP YouTube
In this article, we will see how to create a drag and drop functionality using html5. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. To make an element draggable, set the draggable attribute to true: The following approach will be. Then, specify what.
Drag And Drop soakploaty
The following approach will be. To make an element draggable, set the draggable attribute to true: Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. In this article, we will see how to create a drag and drop functionality using html5. Then, specify what.
Drag and Drop Using The Touchpad without mouse on Windows Laptop
In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Then, specify what should happen when the element is dragged. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. To make an element.
Drag And Drop Ux Best Practices at Zane Morrison blog
To make an element draggable, set the draggable attribute to true: Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Then, specify what.
How To Create Drag And Drop Image Uploader Using HTML CSS and
Then, specify what should happen when the element is dragged. The following approach will be. To make an element draggable, set the draggable attribute to true: In this article, we will see how to create a drag and drop functionality using html5. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows.
How to Drag and Drop Files on a Computer Beginner's Guide
The following approach will be. To make an element draggable, set the draggable attribute to true: Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. In this article, we will see how to create a drag and drop functionality using html5. Then, specify what.
Then, Specify What Should Happen When The Element Is Dragged.
In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Drag and drop in windows 11 is a simple way to move files, folders, or even app windows from one place to another on your. To make an element draggable, set the draggable attribute to true: