How To Use Google Font In Vs Code - The font installed in your computer. Copy the font file like montez.ttf file. Select all the fonts you want to use by clicking on the plus button with select this style. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. All you need to do is: Then create font folder in your react or wherever you.
The font installed in your computer. Copy the font file like montez.ttf file. Select all the fonts you want to use by clicking on the plus button with select this style. Then create font folder in your react or wherever you. All you need to do is: In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin.
Copy the font file like montez.ttf file. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. The font installed in your computer. Select all the fonts you want to use by clicking on the plus button with select this style. All you need to do is: Then create font folder in your react or wherever you.
Vs Code Fonts
All you need to do is: The font installed in your computer. Select all the fonts you want to use by clicking on the plus button with select this style. Copy the font file like montez.ttf file. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without.
How To Use Google Fonts In VS Code (2024) Guide YouTube
Copy the font file like montez.ttf file. The font installed in your computer. Select all the fonts you want to use by clicking on the plus button with select this style. All you need to do is: Then create font folder in your react or wherever you.
How to Use Google Fonts from Code Editor Import Fonts Directly in
All you need to do is: The font installed in your computer. Select all the fonts you want to use by clicking on the plus button with select this style. Then create font folder in your react or wherever you. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor.
Vs Code
Copy the font file like montez.ttf file. Select all the fonts you want to use by clicking on the plus button with select this style. Then create font folder in your react or wherever you. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin..
How to use Google Fonts in Visual Studio YouTube
Copy the font file like montez.ttf file. All you need to do is: The font installed in your computer. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Then create font folder in your react or wherever you.
My Favorite FREE VS Code Font in 2022 Install and Setup with FONT
Copy the font file like montez.ttf file. All you need to do is: Then create font folder in your react or wherever you. Select all the fonts you want to use by clicking on the plus button with select this style. The font installed in your computer.
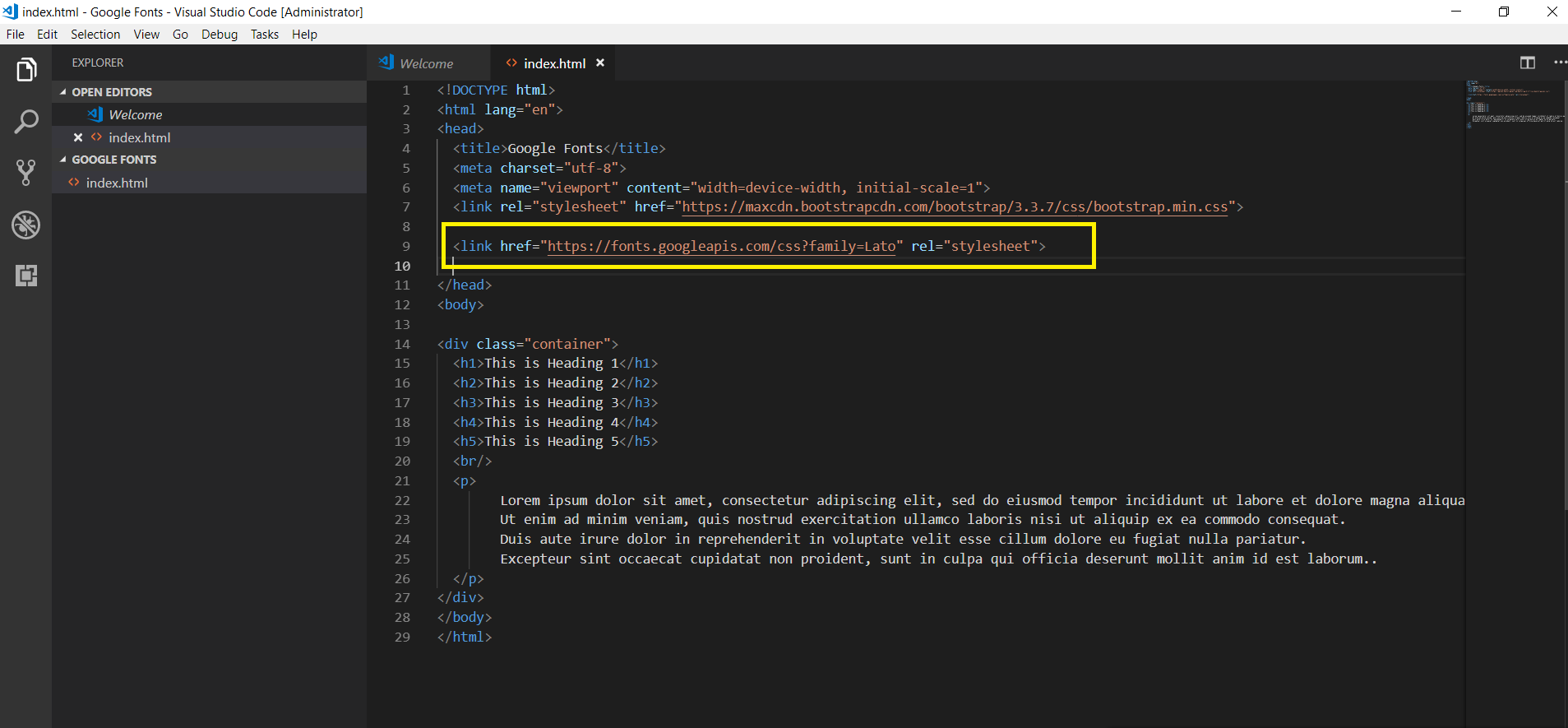
html How to use google fonts in VS code Stack Overflow
Copy the font file like montez.ttf file. All you need to do is: Then create font folder in your react or wherever you. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. The font installed in your computer.
CoderJony How to use Google Fonts on your website?
The font installed in your computer. Then create font folder in your react or wherever you. All you need to do is: In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Select all the fonts you want to use by clicking on the plus.
How to Use Google Fonts in VS Code StepbyStep Tutorial for
The font installed in your computer. Then create font folder in your react or wherever you. All you need to do is: Select all the fonts you want to use by clicking on the plus button with select this style. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor.
How To Change Font In Vscode Templates Sample Printables
Copy the font file like montez.ttf file. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. The font installed in your computer. All you need to do is: Then create font folder in your react or wherever you.
Then Create Font Folder In Your React Or Wherever You.
The font installed in your computer. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Select all the fonts you want to use by clicking on the plus button with select this style. Copy the font file like montez.ttf file.