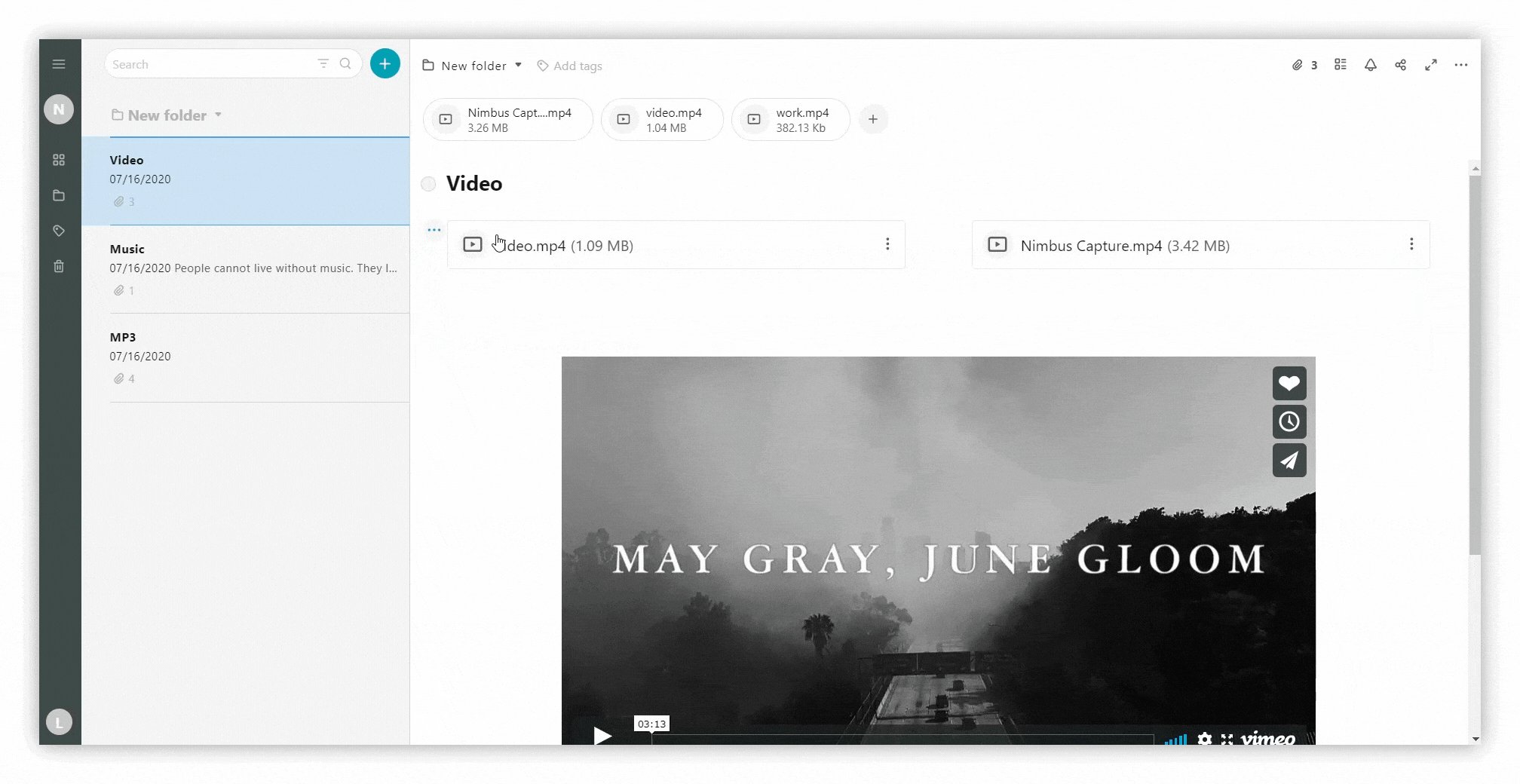
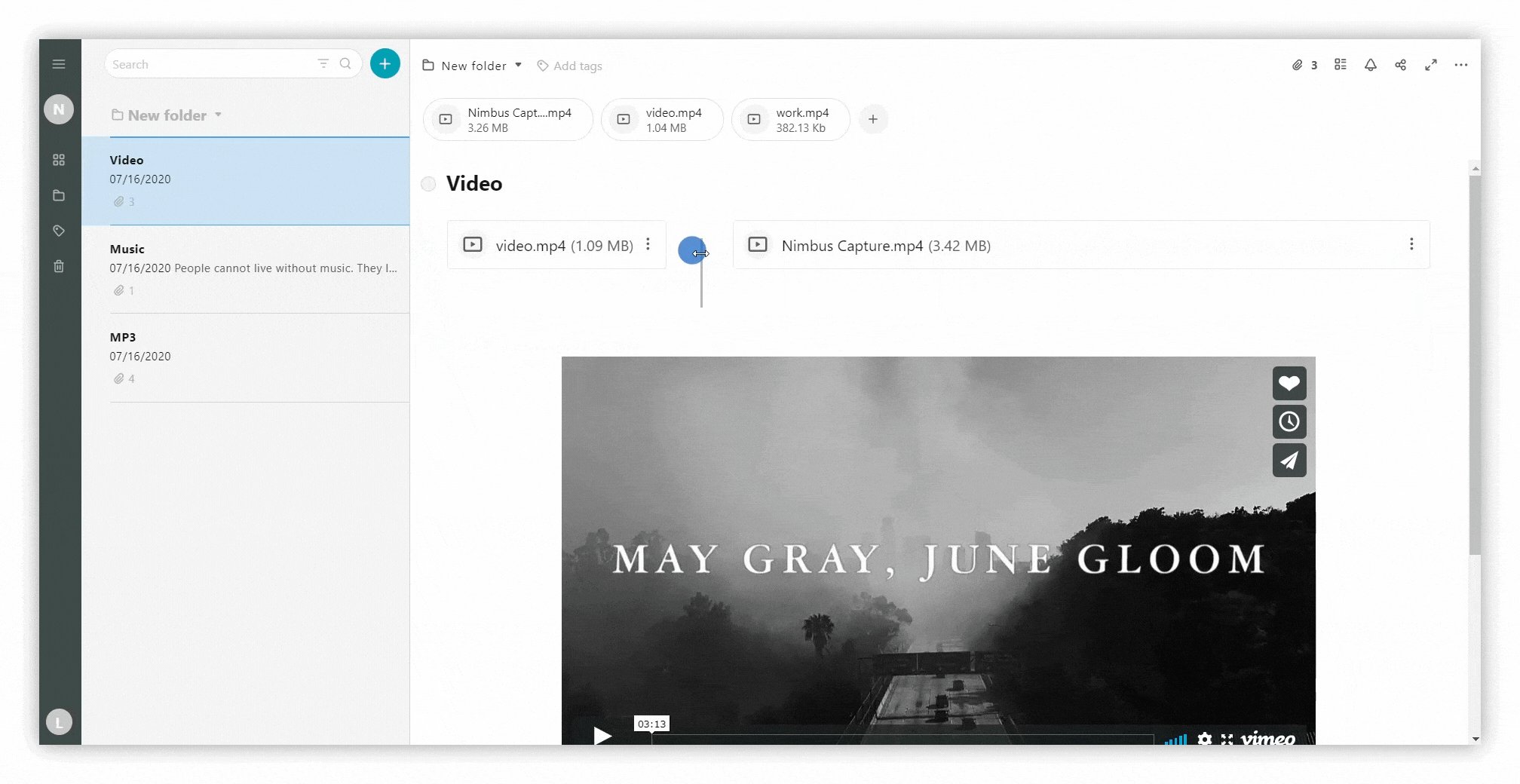
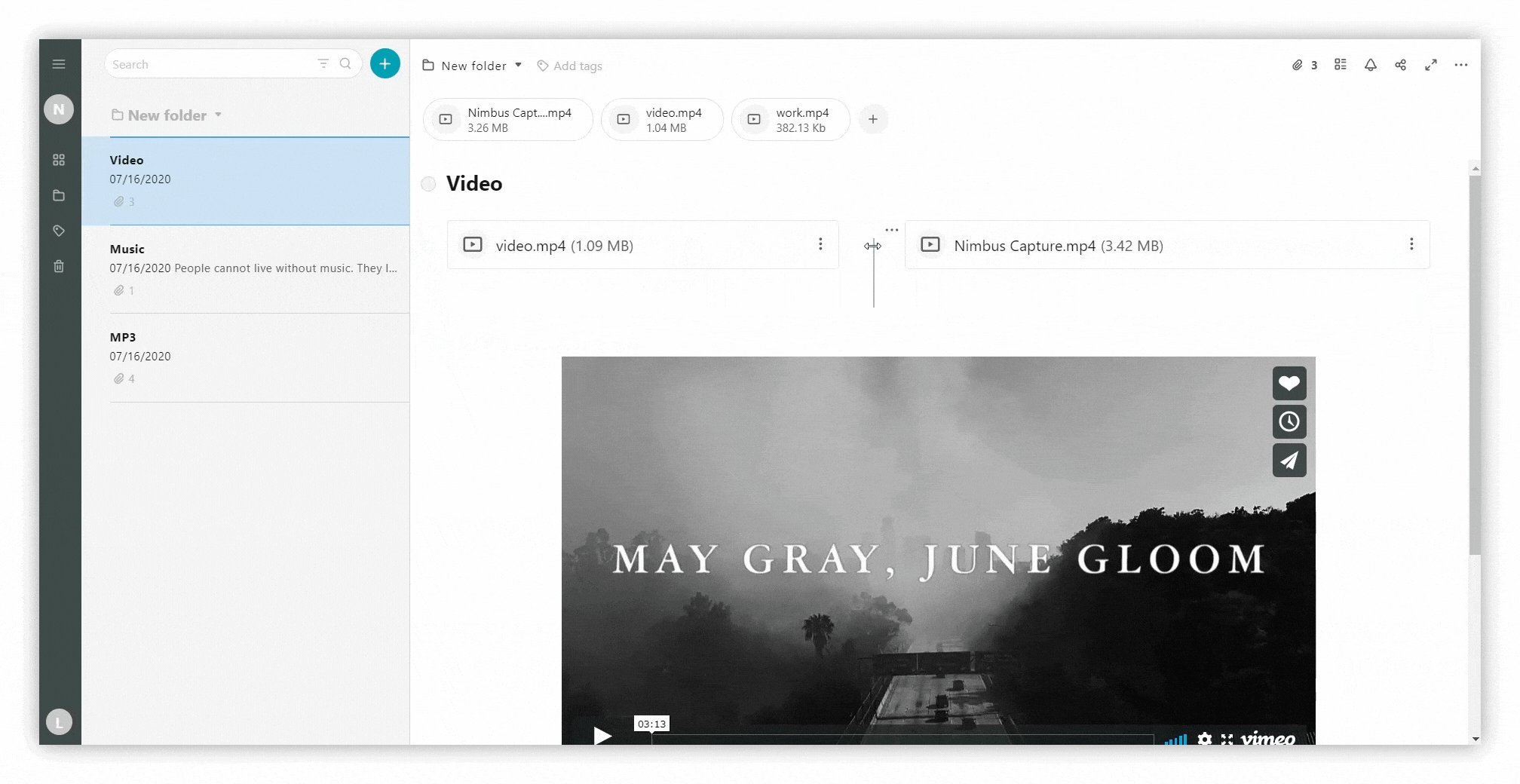
How To Use Nimbus Drag And Drop Feature - Hover the cursor over the. To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location.
To perform the process you will need a view which. Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location.
Hover the cursor over the. To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location.
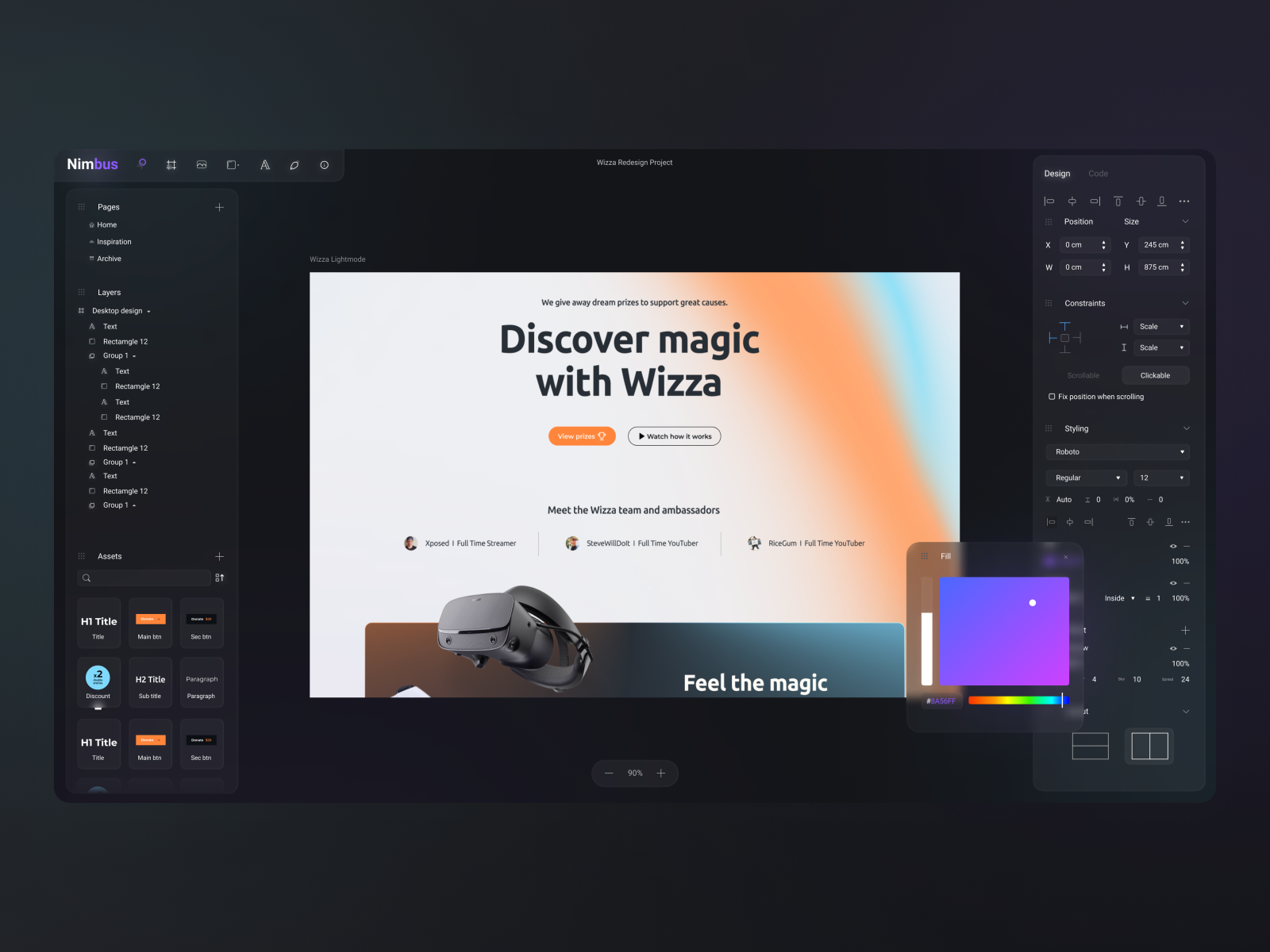
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
Hover the cursor over the. To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location.
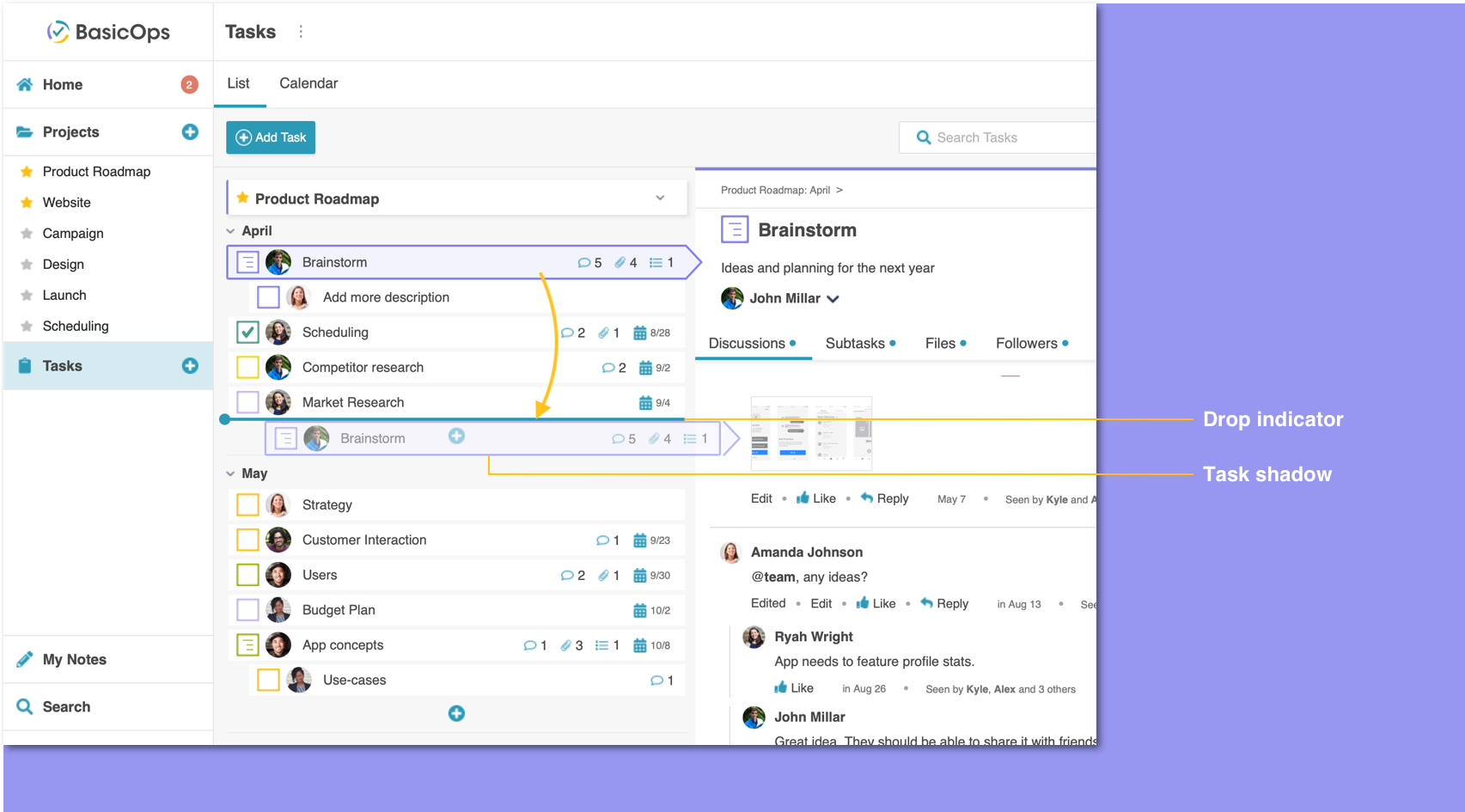
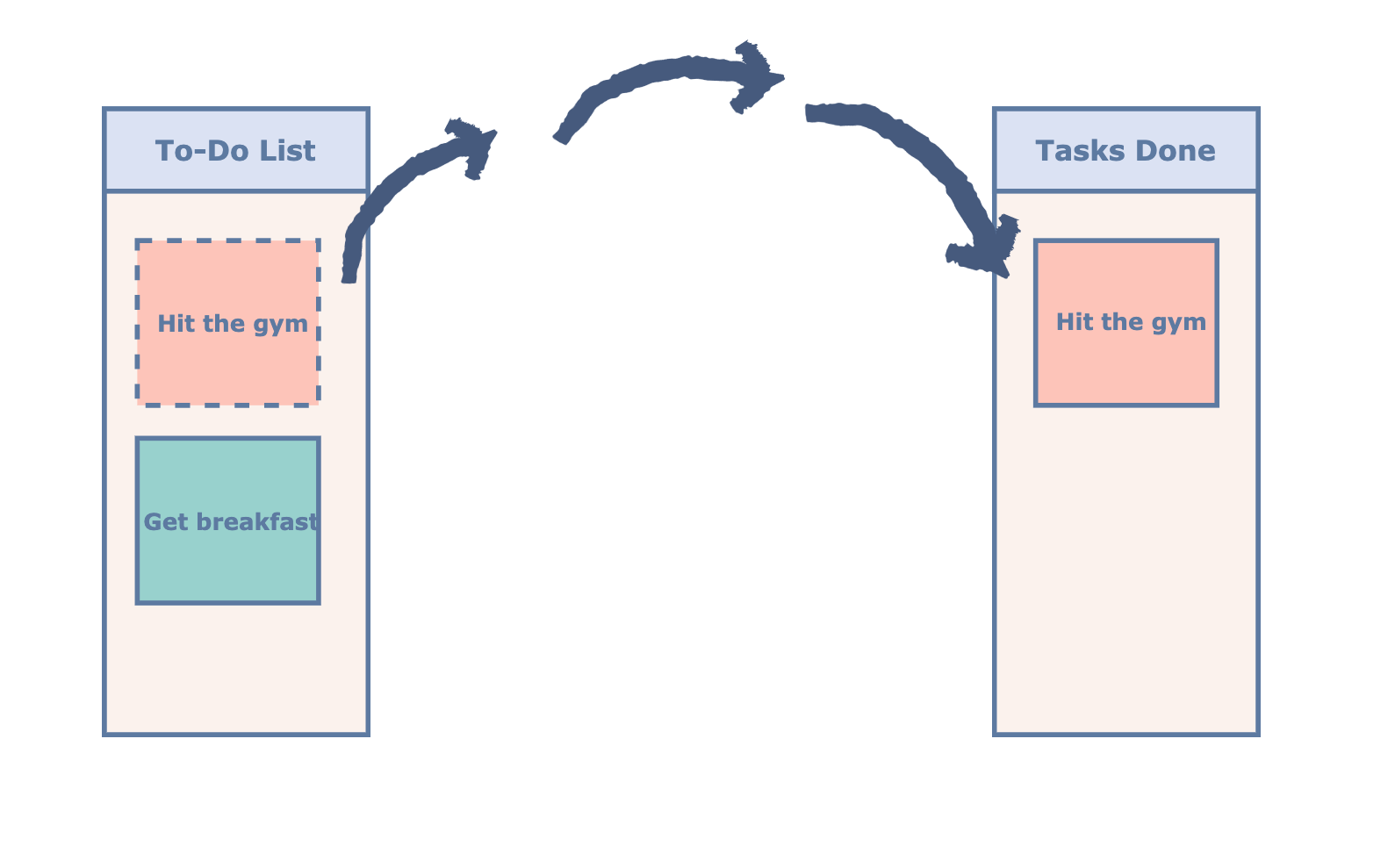
Using drag and drop BasicOps Help Center
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which.
Drag And Drop Design
Hover the cursor over the. To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location.
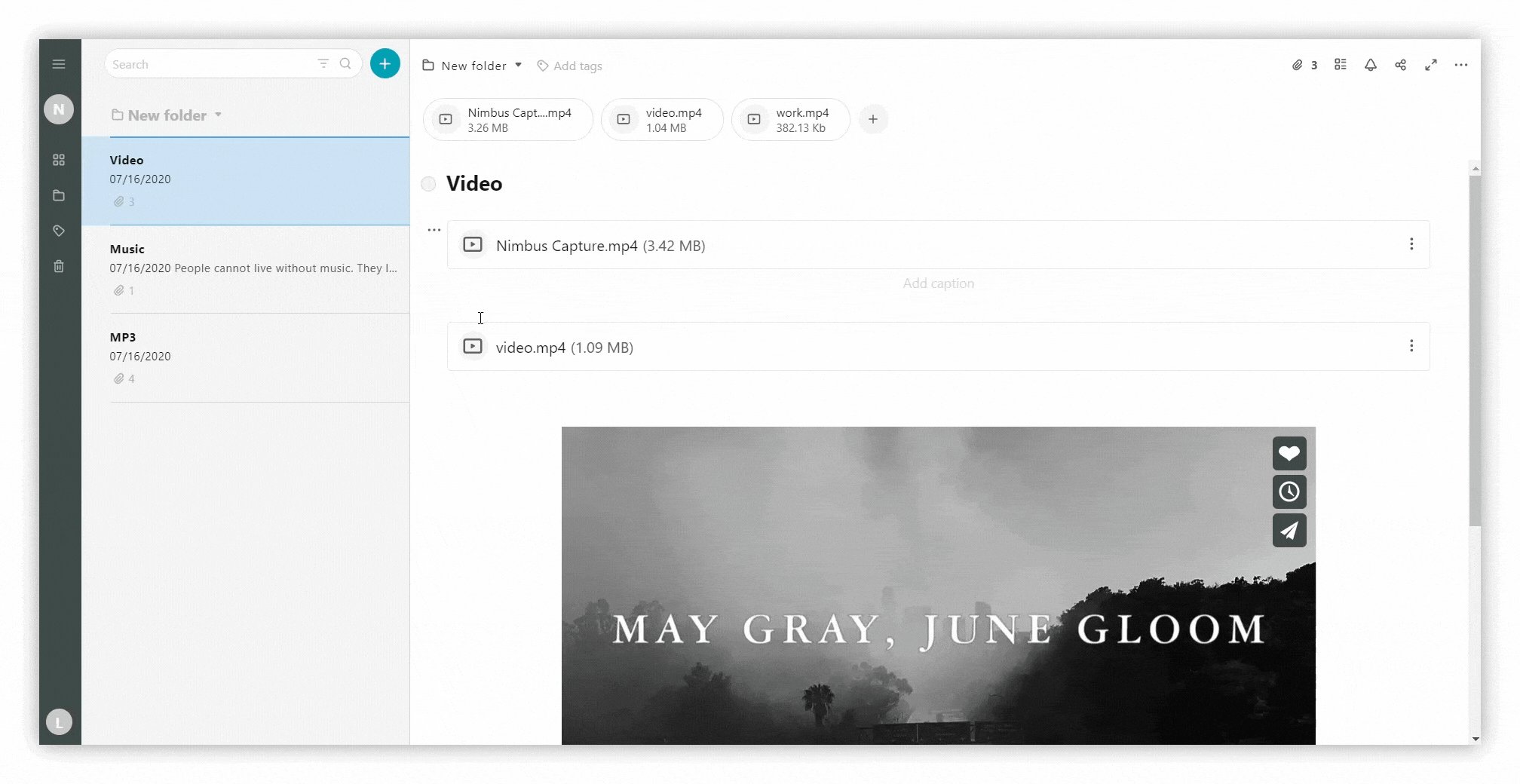
Video FuseBase (Formerly Nimbus)
To perform the process you will need a view which. Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the.
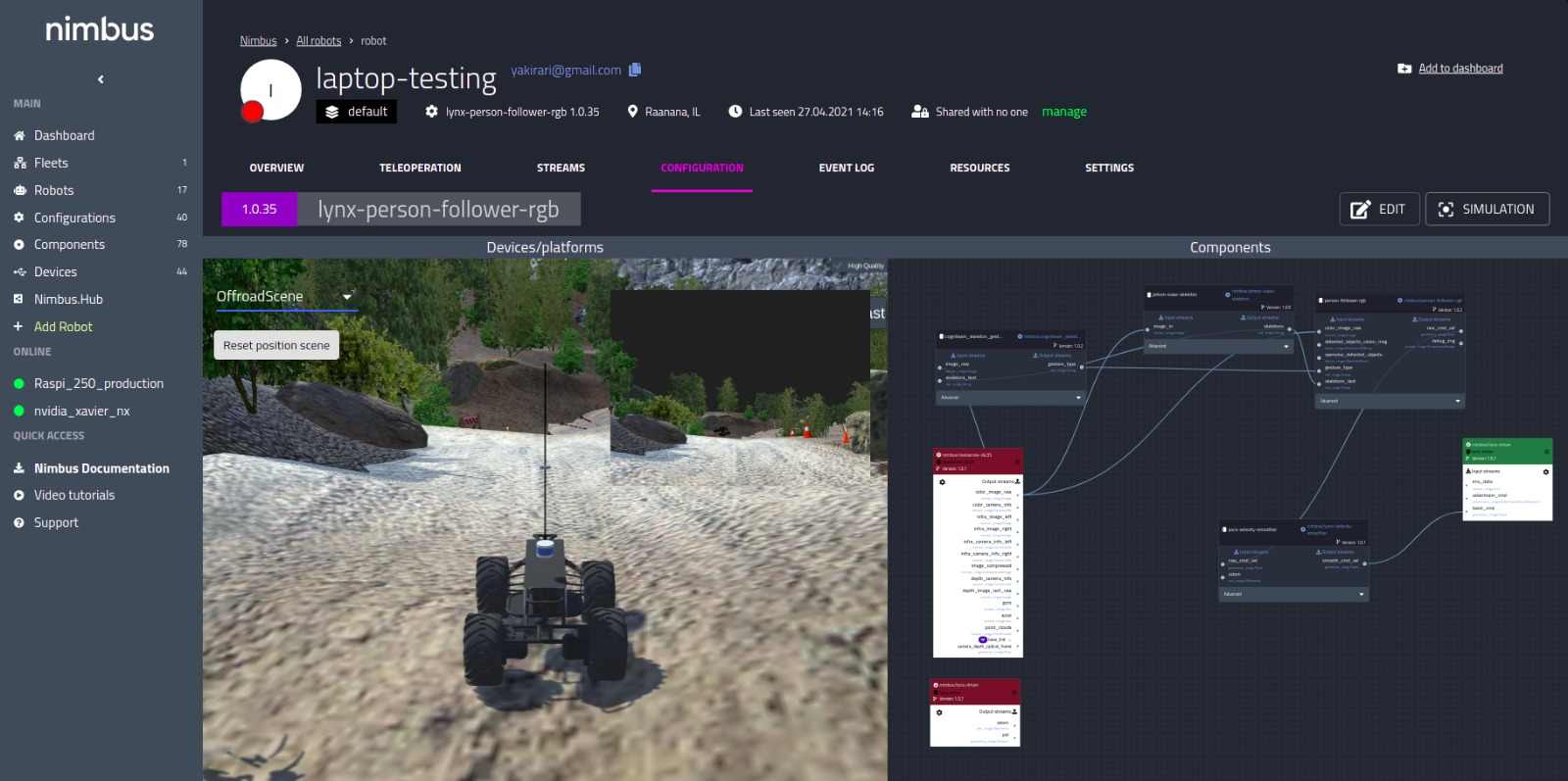
Israelbased Cogniteam unveils Nimbus operating system, a cloudbased
To perform the process you will need a view which. Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location.
Solved How to make drag and drop feature as Accessibility... Adobe
Nimbus allows you to simply drag & drop your files into their new location. To perform the process you will need a view which. Hover the cursor over the.
Learn how to use the HTML Drag and Drop API, which enables applications
To perform the process you will need a view which. Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location.
Drag And Drop Box Css at Pearl Brandon blog
Nimbus allows you to simply drag & drop your files into their new location. Hover the cursor over the. To perform the process you will need a view which.
To Perform The Process You Will Need A View Which.
Hover the cursor over the. Nimbus allows you to simply drag & drop your files into their new location.