Html Drag And Drop - Learn how to use the html5 drag and drop api to make elements draggable and droppable on your web pages. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Follow the steps, examples, and. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to use html5 drag and drop api to create draggable and droppable elements with mouse events and data transfer. Follow the steps and see the examples of how to move the div with. Learn how to make a div element draggable with html, css and javascript.
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Follow the steps and see the examples of how to move the div with. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Follow the steps, examples, and. Learn how to make a div element draggable with html, css and javascript. Learn how to use html5 drag and drop api to create draggable and droppable elements with mouse events and data transfer. Learn how to use the html5 drag and drop api to make elements draggable and droppable on your web pages.
Learn how to use html5 drag and drop api to create draggable and droppable elements with mouse events and data transfer. Learn how to make a div element draggable with html, css and javascript. Learn how to use the html5 drag and drop api to make elements draggable and droppable on your web pages. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Follow the steps, examples, and. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Follow the steps and see the examples of how to move the div with.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Learn how to make a div element draggable with html, css and javascript. Learn how to use html5 drag and drop api to create draggable and droppable elements with mouse events and data transfer. Follow the steps and see the examples of how to move the div with. Follow the steps, examples, and. Learn how to use the html5 drag.
Advanced Techniques for Using HTML5 Drag and Drop
Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to use the html5 drag and drop api to make elements draggable and droppable on your web pages. When an image or link is dragged, the url of the image or link is set as the drag data,.
Create A Drag And Drop Using Html, Css And, Javascript
Learn how to use html5 drag and drop api to create draggable and droppable elements with mouse events and data transfer. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Follow the steps, examples, and. Follow the steps and see the examples of how to move the div with..
Drag & Drop List using HTML CSS & JavaScript Draggable List in JavaScript
Learn how to make a div element draggable with html, css and javascript. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Follow the steps,.
Advanced Techniques for Using HTML5 Drag and Drop
Follow the steps and see the examples of how to move the div with. Learn how to use the html5 drag and drop api to make elements draggable and droppable on your web pages. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how.
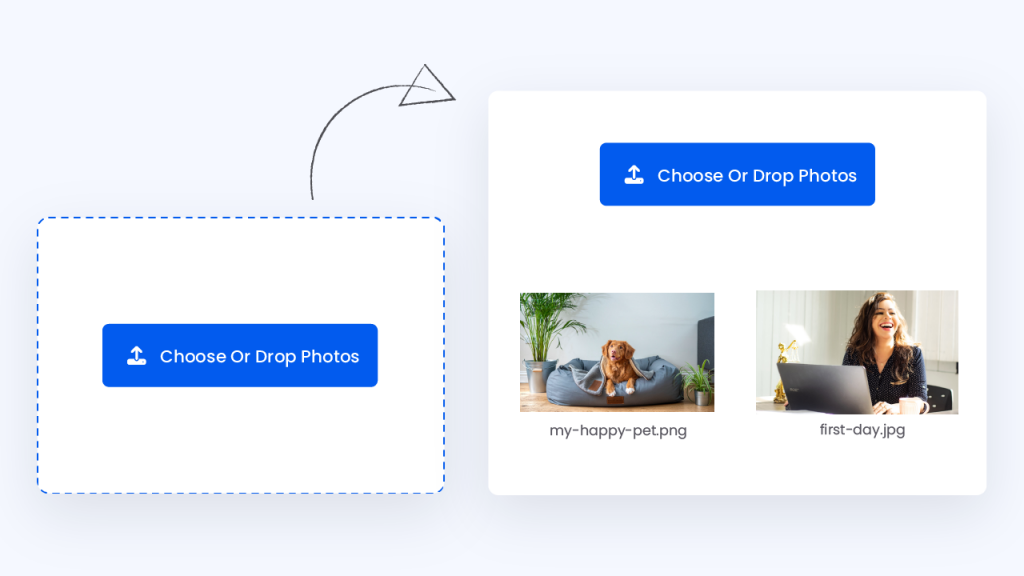
How To Create Drag And Drop Image Uploader Using HTML CSS and
Follow the steps and see the examples of how to move the div with. Learn how to use html5 drag and drop api to create draggable and droppable elements with mouse events and data transfer. Learn how to make a div element draggable with html, css and javascript. Learn how to use the html5 drag and drop api to make.
Drag and Drop using Html Css and Javascript YouTube
Learn how to use the html5 drag and drop api to make elements draggable and droppable on your web pages. Follow the steps and see the examples of how to move the div with. Learn how to use html5 drag and drop api to create draggable and droppable elements with mouse events and data transfer. Learn how to make a.
HTML Drag and Drop API Explained with Examples
Learn how to use the html5 drag and drop api to make elements draggable and droppable on your web pages. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to make a div element draggable with html, css and javascript. Follow the steps.
How To Create A Drag And Drop In Html BEST GAMES WALKTHROUGH
Follow the steps and see the examples of how to move the div with. Follow the steps, examples, and. Learn how to use html5 drag and drop api to create draggable and droppable elements with mouse events and data transfer. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page..
How To Drag And Drop Css at Patricia Williams blog
Learn how to use the html5 drag and drop api to make elements draggable and droppable on your web pages. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page. Learn how to make a div element draggable with html, css and javascript. Follow the steps and see the examples.
Follow The Steps And See The Examples Of How To Move The Div With.
Learn how to use the html5 drag and drop api to make elements draggable and droppable on your web pages. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Follow the steps, examples, and. Learn how to use the html5 drag and drop api to create draggable and droppable content on your web page.
Learn How To Make A Div Element Draggable With Html, Css And Javascript.
Learn how to use html5 drag and drop api to create draggable and droppable elements with mouse events and data transfer.