Html5 Drag Drop - Learn how to implement the html drag and drop api effectively with examples. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html5 drag and drop api lets developers make almost any element on a page draggable. Enhance your web application’s interactivity and user experience. Set the draggable attribute to true on the element that.
Enhance your web application’s interactivity and user experience. Learn how to implement the html drag and drop api effectively with examples. The html5 drag and drop api lets developers make almost any element on a page draggable. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done:
To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Enhance your web application’s interactivity and user experience. Set the draggable attribute to true on the element that. Learn how to implement the html drag and drop api effectively with examples. The html5 drag and drop api lets developers make almost any element on a page draggable.
HTML5's Drag and Drop Problem Inkling
The html5 drag and drop api lets developers make almost any element on a page draggable. Enhance your web application’s interactivity and user experience. To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users.
Example drag and drop in HTML5 Pat Howe's Blog
To make other html elements draggable, three things must be done: Set the draggable attribute to true on the element that. Learn how to implement the html drag and drop api effectively with examples. Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
Enhance your web application’s interactivity and user experience. The html5 drag and drop api lets developers make almost any element on a page draggable. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users.
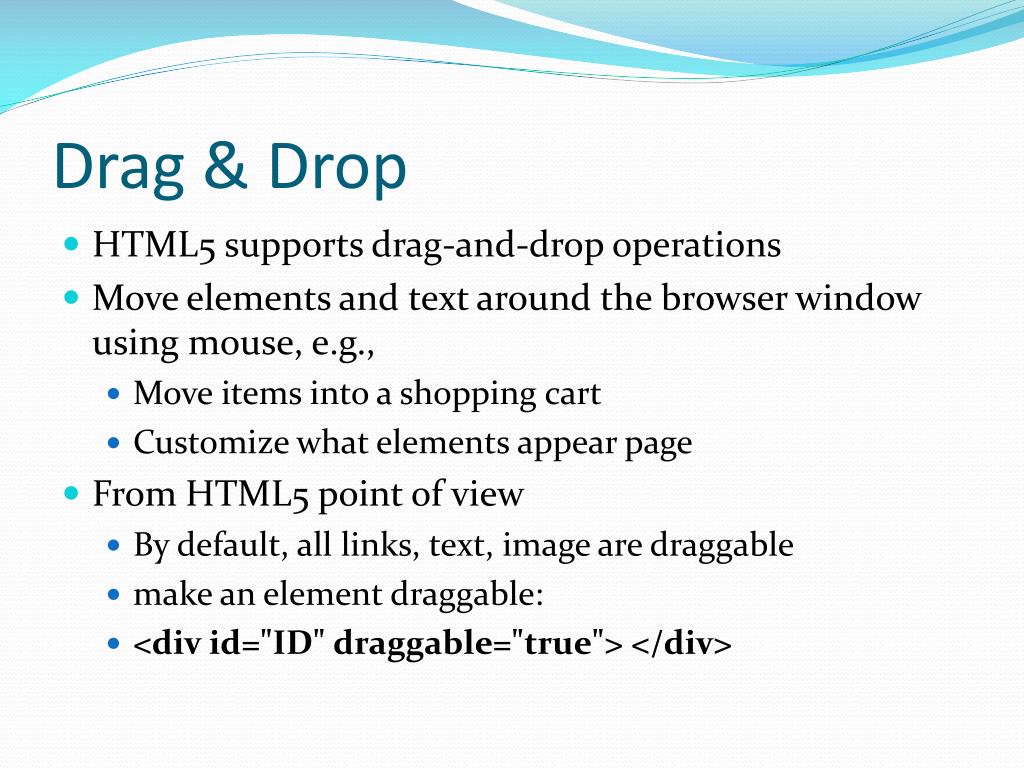
PPT HTML5 PowerPoint Presentation, free download ID1585649
To make other html elements draggable, three things must be done: Learn how to implement the html drag and drop api effectively with examples. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,..
javascript HTML5 Drag and drop. Detecting where element was grabbed
The html5 drag and drop api lets developers make almost any element on a page draggable. Learn how to implement the html drag and drop api effectively with examples. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: Enhance your web application’s interactivity and user experience.
JavaScript учебник Мышь Drag'n'Drop или перетаскивание элементов на
Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Enhance your web application’s interactivity and user experience. The html5 drag and drop api lets developers make almost any element on a page draggable..
Canvas Drag & Drop Objects Tutorial HTML5 Canvas JavaScript Tutorial
Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to implement the html drag and drop api effectively with examples. Enhance your web application’s interactivity and user experience. The html5 drag.
Advanced Techniques for Using HTML5 Drag and Drop
Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: The html5 drag and drop api lets developers make almost any element on a page draggable. Learn how to implement the html drag and drop api effectively with examples. Enhance your web application’s interactivity and user experience.
HTML5 Drag and Drop API Creating Interactive Experiences
The html5 drag and drop api lets developers make almost any element on a page draggable. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
Learn how to implement the html drag and drop api effectively with examples. The html5 drag and drop api lets developers make almost any element on a page draggable. Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to.
Enhance Your Web Application’s Interactivity And User Experience.
Learn how to implement the html drag and drop api effectively with examples. The html5 drag and drop api lets developers make almost any element on a page draggable. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: