Html5 File Drag And Drop - To make an object draggable, set. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The numbers in the table specify the. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis.
To make other types of content draggable, you need to use the html5 drag and drop apis. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make an object draggable, set. The numbers in the table specify the. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a.
It is when you grab an object and drag it to a different location. To make an object draggable, set. The numbers in the table specify the. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature.
Drag And Drop File Download Html5
When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: It is when you grab an object and drag it to a different location. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The html drag and drop.
HTML5 drag and drop asynchronous multi file upload with WebAPI
The numbers in the table specify the. Drag and drop is a very common feature. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. When you drag and drop with the html5 dnd api, a file form your desktop.
Drag and drop file upload tutorial html5 drag and drop uploading Artofit
Drag and drop is a very common feature. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Html5 allows for file dragging and dropping.
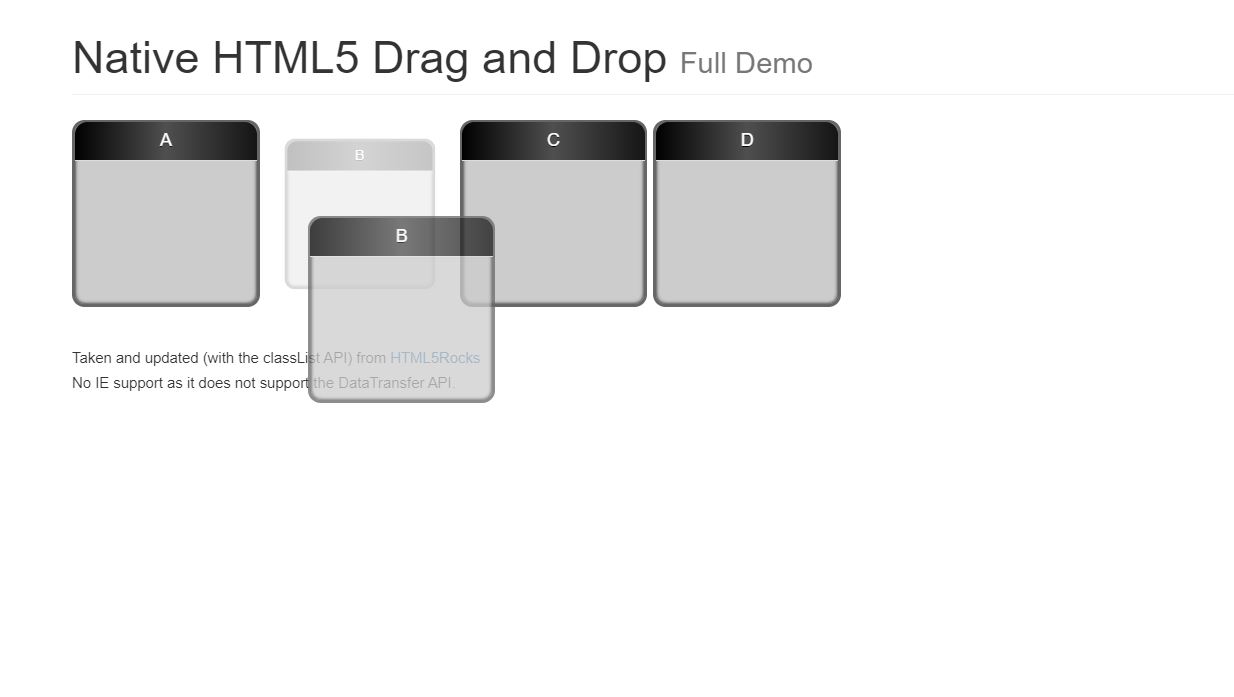
Drag and Drop in HTML5
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The numbers in the table specify the. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. When you.
Html5 drag and drop file upload example sapjeblogs
When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The numbers in the table specify the. Html5 allows for file dragging and dropping onto a.
Drag And Drop File Download Html5
To make an object draggable, set. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: Drag and drop is a very common feature. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. The html drag and drop.
Build Your Own HTML5 Video Player with HTML, CSS, and JavaScript
To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: It is when you grab an object and drag it to a different location..
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. When you drag and drop with the html5 dnd api, a file form your desktop / file browser into the browser: Drag and drop is a very common feature. Html5 allows for file dragging and.
Advanced Techniques for Using HTML5 Drag and Drop
To make an object draggable, set. Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features.
The Html Drag And Drop Api Allows You To Create Interactive Features Where Users Can Drag Items And Drop Them Into Specific Areas On A.
To make an object draggable, set. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the.
When You Drag And Drop With The Html5 Dnd Api, A File Form Your Desktop / File Browser Into The Browser:
Html5 allows for file dragging and dropping onto a web page element, analyzing dropped files in javascript, loading and parsing. It is when you grab an object and drag it to a different location.