Image Drag And Drop - Drag and drop is a very common feature. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. Drag the w3schools image into the second rectangle. It is when you grab an object and drag. To make other types of content draggable, you need to use the html5 drag and drop apis. The following approach will be. Drag the w3schools image into the rectangle: In this article, we will see how to create a drag and drop functionality using html5.
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag. Drag the w3schools image into the rectangle: The following approach will be. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng.
The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It supports images of the formats jpeg, png, gif, apng. To make an object draggable, set. Drag the w3schools image into the rectangle: To make other types of content draggable, you need to use the html5 drag and drop apis. Drag the w3schools image into the second rectangle. It is when you grab an object and drag. Pasteboard is the best way to share your screenshots and images online.
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Drag the w3schools image into the second rectangle. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set.
drag and drop icon. drag and drop concept symbol design, vector Stock
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag the w3schools image into the second rectangle. It is when you grab an object and drag. Drag and drop is a very common feature. Drag the w3schools image into the rectangle:
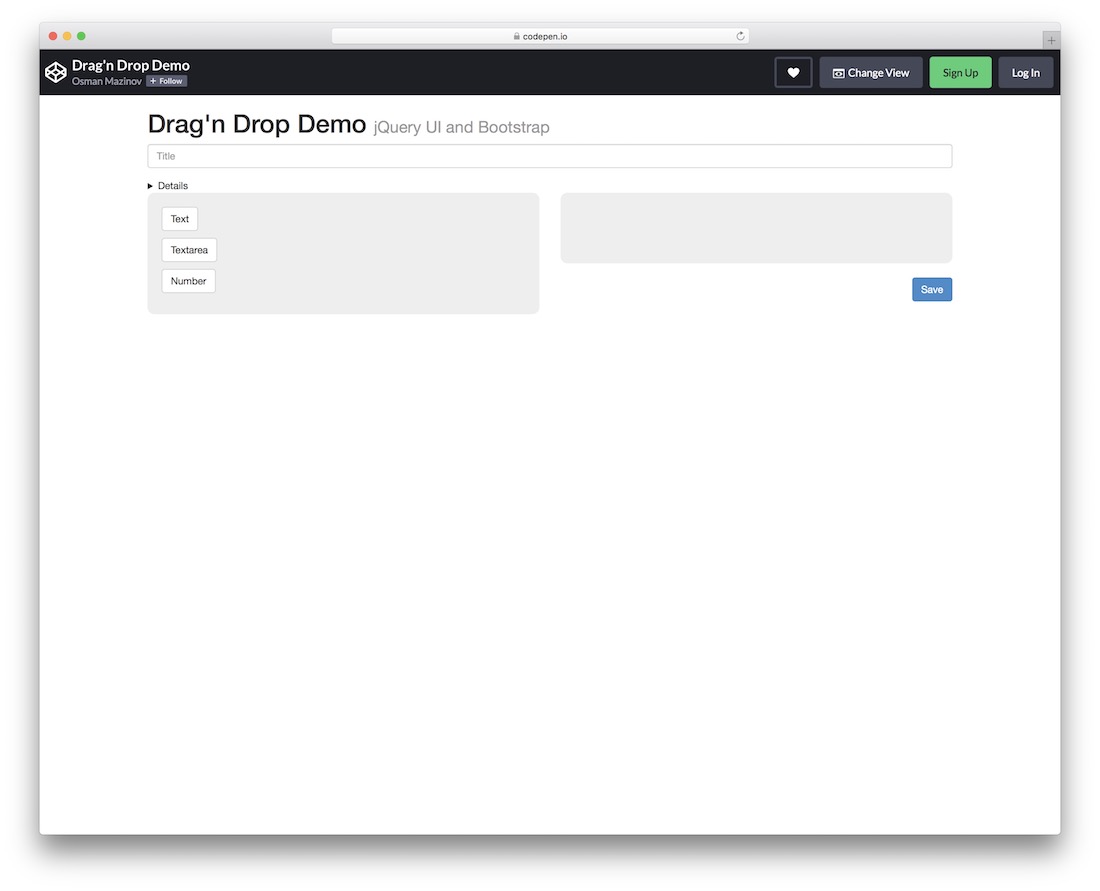
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
It is when you grab an object and drag. To make an object draggable, set. Drag and drop is a very common feature. Drag the w3schools image into the rectangle: The following approach will be.
Drag And Drop Ux Best Practices at Zane Morrison blog
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag the w3schools image into the second rectangle. Pasteboard is the best way to share your screenshots and images.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Drag and drop is a very common feature. It is when you grab an object and drag. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag the w3schools image into the rectangle: In this article, we will see how to create a drag and.
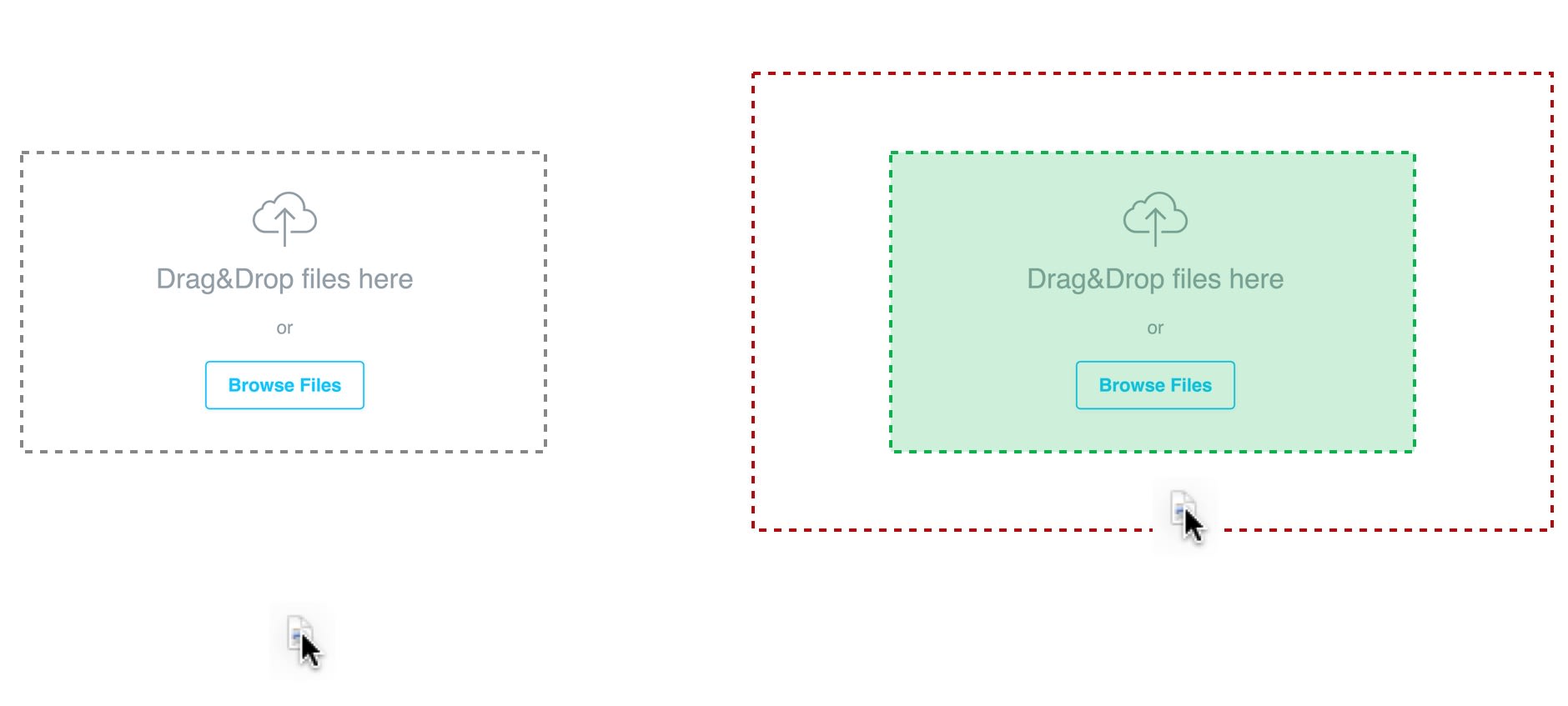
How To Create Drag And Drop Image Uploader Using HTML CSS and
The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Drag the w3schools image into the rectangle: When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag the w3schools image into the second rectangle. To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using.
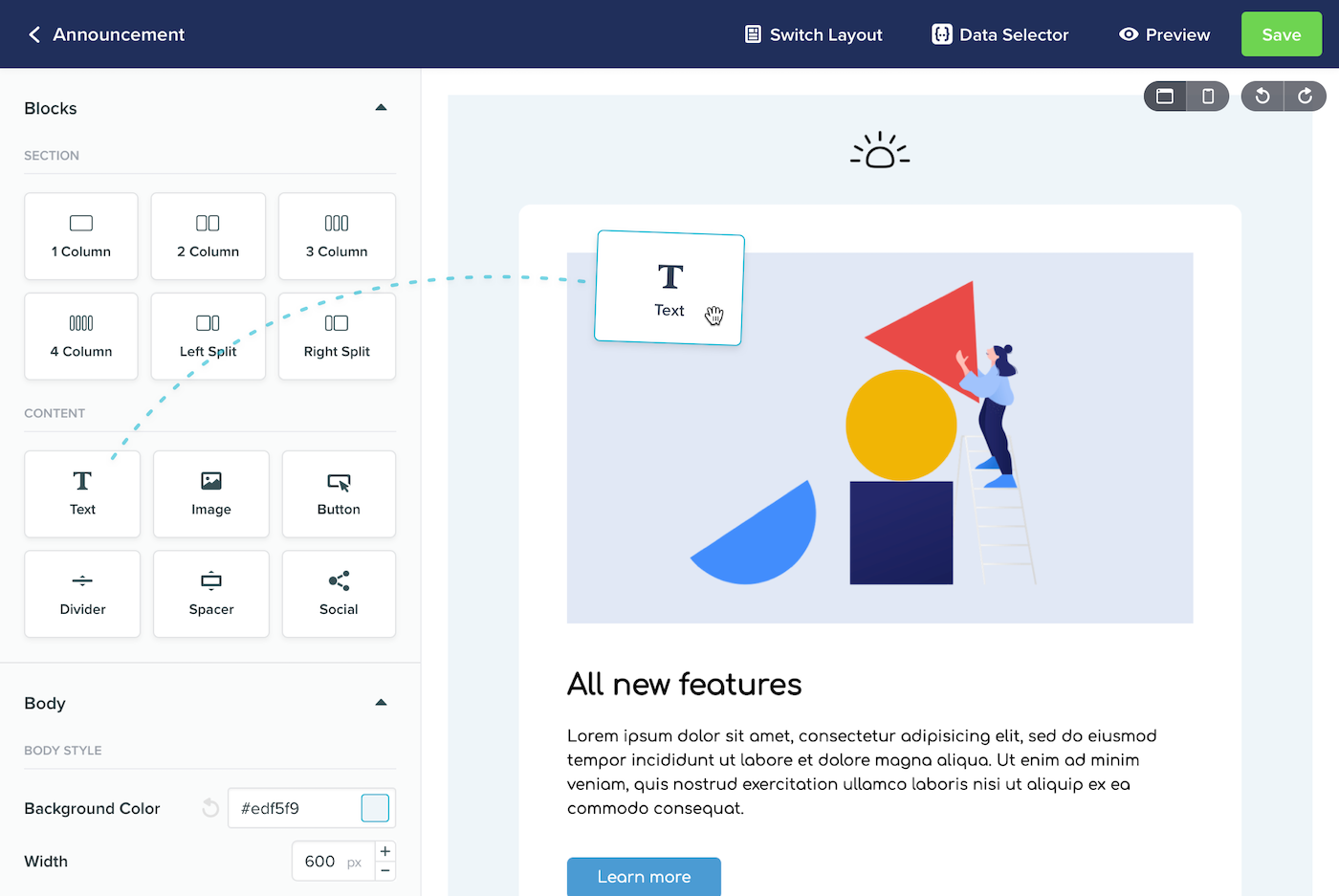
Introducing Drag and Drop Email Content Editor
The following approach will be. To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. Drag the w3schools image into the rectangle: To make other types of content draggable, you need to use the html5 drag and drop apis.
DragandDrop UX Guidelines and Best Practices Smart Interface
Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng. Drag the w3schools image into the rectangle: To make other types of content draggable, you need to use the html5 drag and drop apis. Pasteboard is the best way to share your screenshots and images online.
The best tools for web design drag and drop fliholoserX
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. It is when you grab an object and drag. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set.
It Supports Images Of The Formats Jpeg, Png, Gif, Apng.
The following approach will be. To make an object draggable, set. In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis.
When An Image Or Link Is Dragged, The Url Of The Image Or Link Is Set As The Drag Data, And A Drag Begins.
Drag the w3schools image into the rectangle: It is when you grab an object and drag. Drag the w3schools image into the second rectangle. Drag and drop is a very common feature.