Javascript Drag And Drop File - To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. Dropzone.js is one of the most popular drag and drop javascript libraries. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. It is free, fully open source, and makes it easy for you to handle.
To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. It is free, fully open source, and makes it easy for you to handle. Dropzone.js is one of the most popular drag and drop javascript libraries.
It is free, fully open source, and makes it easy for you to handle. To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. Dropzone.js is one of the most popular drag and drop javascript libraries.
Drag and Drop file input Html, JavaScript & CSS YouTube
It is free, fully open source, and makes it easy for you to handle. Dropzone.js is one of the most popular drag and drop javascript libraries. To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. Drag and drop file uploader with submit button user interface.
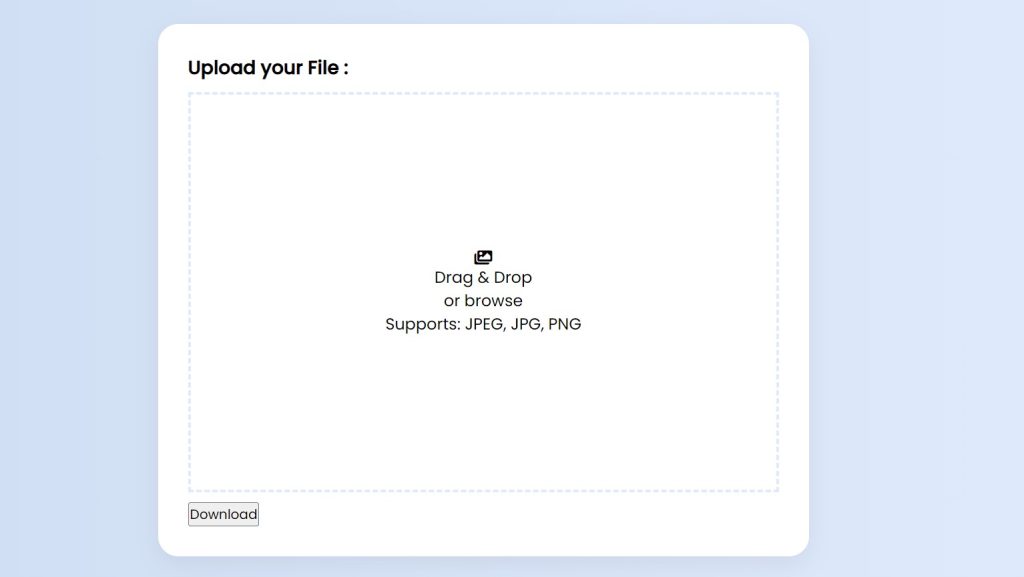
Drag & Drop File Upload Vanilla Javascript Coding Artist
It is free, fully open source, and makes it easy for you to handle. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. Dropzone.js is one of the most popular drag and drop javascript libraries. To make the entire page a drop zone, you can add an event.
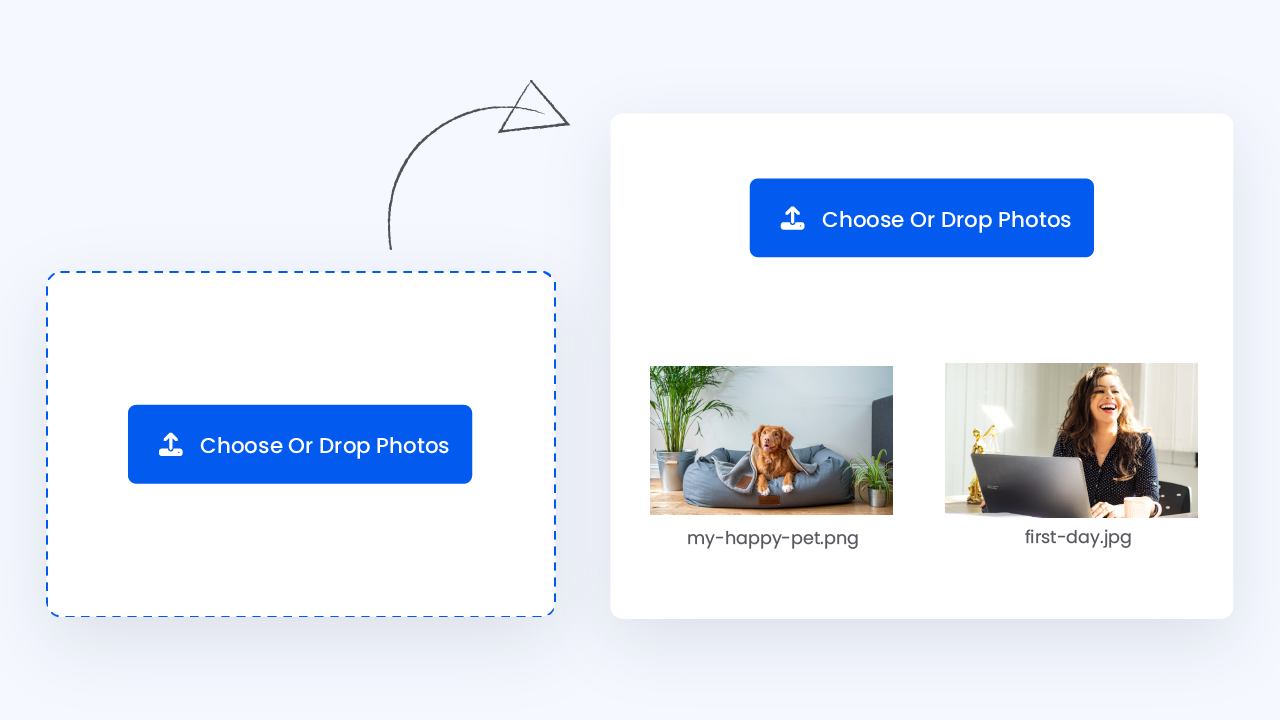
Drag and Drop File Upload With Preview Using JavaScript Code
To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. Dropzone.js is one of the most popular drag and drop javascript libraries. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. It is free,.
Drag and Drop File Upload With Preview Using JavaScript Code
Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. Dropzone.js is one of the most popular drag and drop javascript libraries. It is free, fully open source, and makes it easy for you to handle. To make the entire page a drop zone, you can add an event.
Drag and Drop Uploading Multiple Files using Pure JavaScript Tutorial
It is free, fully open source, and makes it easy for you to handle. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. Dropzone.js.
Upload multiple files using drag and drop HTML, CSS & Javascript
To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. It is free, fully open source, and makes it easy for you to handle. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. Dropzone.js.
Implementing Draganddrop File Uploads With Javascript
Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. It is free, fully open source, and makes it easy for you to handle. Dropzone.js.
How to make Drag and Drop File Upload using JavaScript and PHP YouTube
To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. It is free, fully open source, and makes it easy for you to handle. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. Dropzone.js.
Drag and Drop File Uploader Using HTML, CSS and JavaScript with Source
Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. It is free, fully open source, and makes it easy for you to handle. Dropzone.js.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
It is free, fully open source, and makes it easy for you to handle. Dropzone.js is one of the most popular drag and drop javascript libraries. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. To make the entire page a drop zone, you can add an event.
It Is Free, Fully Open Source, And Makes It Easy For You To Handle.
To make the entire page a drop zone, you can add an event listener to the body element and define the event handler function. Dropzone.js is one of the most popular drag and drop javascript libraries. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files.