Jquery Ui Drag And Drop - Jquery has no draggable api. Jquery ui is built on top of the jquery javascript library. And a mixture of user interfaces effects and methods which can. Jqueryui provides draggable () method to make any dom element draggable. Once the element is draggable, you can move that element by. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable draggable functionality on any dom element. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api.
You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery has no draggable api. Jquery ui is built on top of the jquery javascript library. Jqueryui provides draggable () method to make any dom element draggable. And a mixture of user interfaces effects and methods which can. Enable draggable functionality on any dom element. Once the element is draggable, you can move that element by.
Enable draggable functionality on any dom element. Jqueryui provides draggable () method to make any dom element draggable. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery has no draggable api. Once the element is draggable, you can move that element by. Jquery ui is built on top of the jquery javascript library. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api.
How To Use Drag And Drop In Jquery at Carol Santana blog
Jquery has no draggable api. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable. Enable draggable functionality on any dom element.
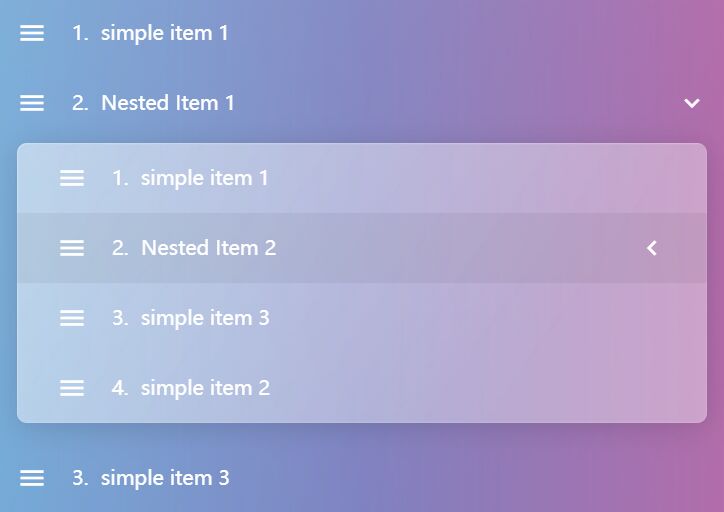
Mobilefriendly Drag And Drop Plugin With jQuery draganddrop.js
Once the element is draggable, you can move that element by. Jquery has no draggable api. Enable draggable functionality on any dom element. Jqueryui provides draggable () method to make any dom element draggable. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api.
How To Use Drag And Drop In Jquery at Carol Santana blog
And a mixture of user interfaces effects and methods which can. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Once the element is draggable, you can move that element by. Jqueryui provides draggable () method to make any dom element draggable. Jquery has no draggable api.
jQuery ui drag and drop demo highlight shorts YouTube
Jquery ui is built on top of the jquery javascript library. Jqueryui provides draggable () method to make any dom element draggable. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Once the element is draggable, you can move that element by.
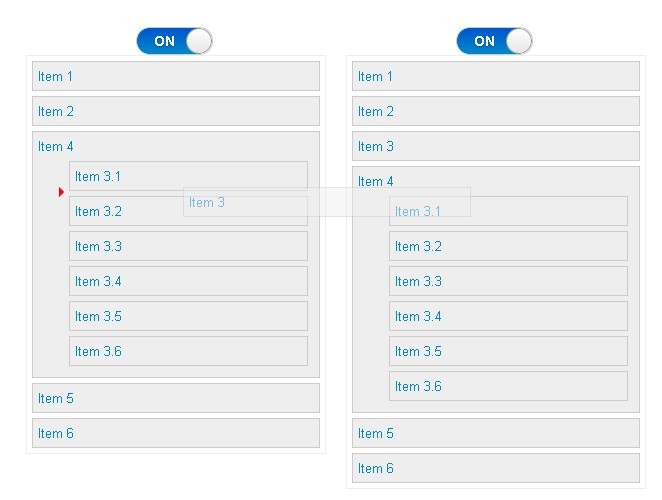
Ejemplo de Drag and Drop con Jquery y Jquery UI Evilnapsis
And a mixture of user interfaces effects and methods which can. Jqueryui provides draggable () method to make any dom element draggable. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery ui is built on top of the jquery javascript library. Enable draggable functionality on any dom element.
PHP Drag and Drop Script with jQuery and MySQL
Enable draggable functionality on any dom element. Jqueryui provides draggable () method to make any dom element draggable. Once the element is draggable, you can move that element by. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Move the draggable object by clicking on it with the mouse and dragging it.
GitHub Annaportfolio/DragandDropGame A drag and drop game using
Jqueryui provides draggable () method to make any dom element draggable. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript library. Enable draggable functionality on any dom element.
Coding jquery ui drag and drop effect on box objectjquery drag and
Jquery has no draggable api. Jquery ui is built on top of the jquery javascript library. Enable draggable functionality on any dom element. Once the element is draggable, you can move that element by. And a mixture of user interfaces effects and methods which can.
How To Use Drag And Drop In Jquery at Carol Santana blog
And a mixture of user interfaces effects and methods which can. Once the element is draggable, you can move that element by. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable. Jquery has no draggable api.
jQuery Using jQuery UI draganddrop changing the dragged element on
Jqueryui provides draggable () method to make any dom element draggable. Once the element is draggable, you can move that element by. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery ui is built on top of the jquery javascript library.
Once The Element Is Draggable, You Can Move That Element By.
Jquery has no draggable api. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jquery ui is built on top of the jquery javascript library.
Enable Draggable Functionality On Any Dom Element.
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jqueryui provides draggable () method to make any dom element draggable.