Laravel Livewire Refresh Component - With this, livewire will call the render method whenever. Re render from component itself. On the component that needs refreshing (receiving the event): If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. There's a trick that always work for me when i want to make a child livewire component reactive. This is the simplified blade for the buttonhideinlinecharts livewire component: If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. We're livewire 3.0 on laravel 11.x as of this writing.
We're livewire 3.0 on laravel 11.x as of this writing. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. With this, livewire will call the render method whenever. Re render from component itself. This is the simplified blade for the buttonhideinlinecharts livewire component: There's a trick that always work for me when i want to make a child livewire component reactive. On the component that needs refreshing (receiving the event):
With this, livewire will call the render method whenever. Re render from component itself. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. There's a trick that always work for me when i want to make a child livewire component reactive. We're livewire 3.0 on laravel 11.x as of this writing. This is the simplified blade for the buttonhideinlinecharts livewire component: On the component that needs refreshing (receiving the event):
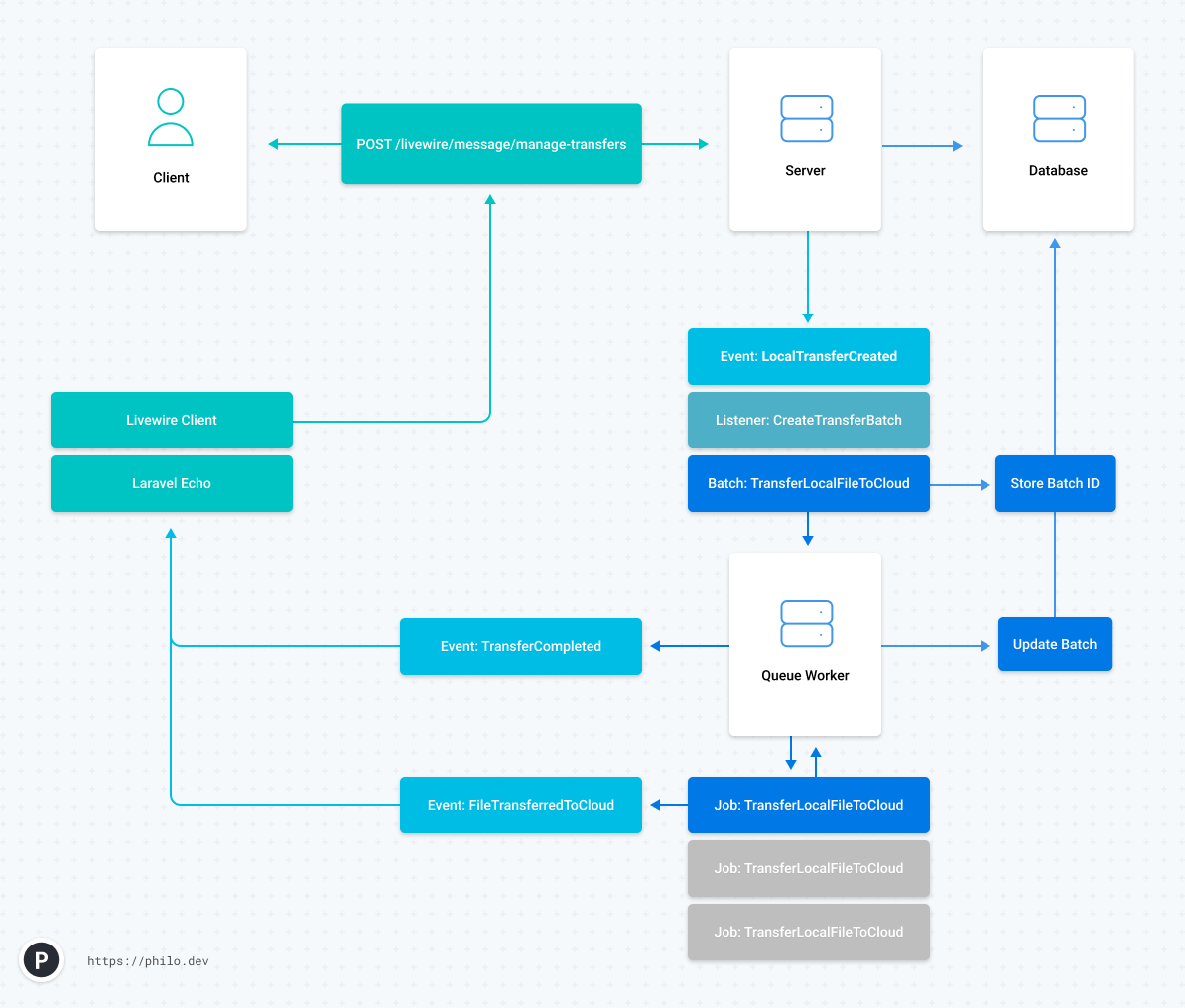
Laravel Batches and realtime progress with Livewire Step2dev
There's a trick that always work for me when i want to make a child livewire component reactive. We're livewire 3.0 on laravel 11.x as of this writing. On the component that needs refreshing (receiving the event): Re render from component itself. This is the simplified blade for the buttonhideinlinecharts livewire component:
GitHub rappasoft/laravellivewiretables A dynamic table component
There's a trick that always work for me when i want to make a child livewire component reactive. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. We're livewire 3.0 on laravel 11.x as of this writing. If you are working with laravel.
Building a FullPage Livewire Component in Laravel Livewire Tutorial
This is the simplified blade for the buttonhideinlinecharts livewire component: There's a trick that always work for me when i want to make a child livewire component reactive. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. If you are working with laravel.
A Look into Laravel Livewire
We're livewire 3.0 on laravel 11.x as of this writing. Re render from component itself. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. On the component that needs refreshing (receiving the event): With this, livewire will call the render method whenever.
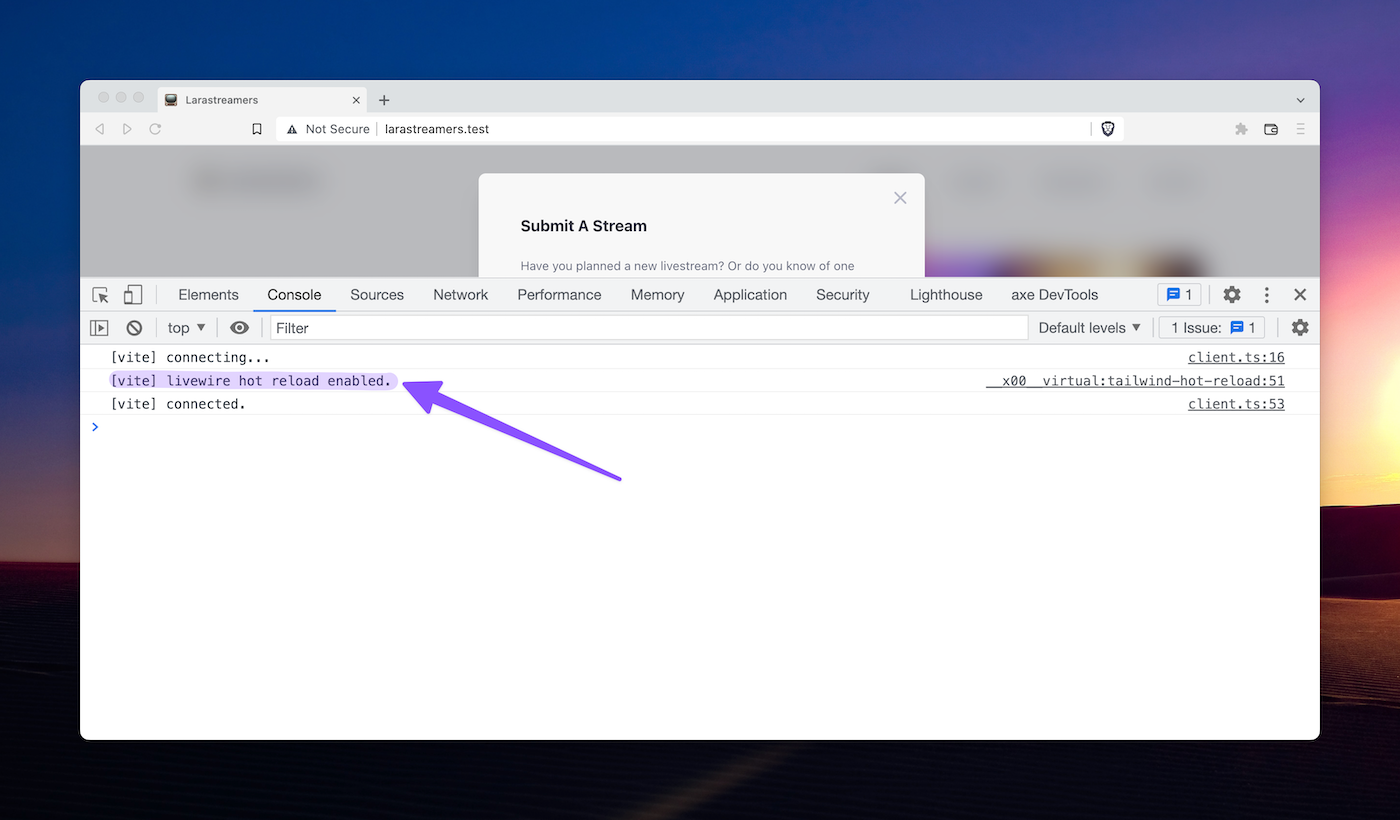
AutoRefresh Livewire Components While Keeping States With Vite
There's a trick that always work for me when i want to make a child livewire component reactive. Re render from component itself. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. We're livewire 3.0 on laravel 11.x as of this writing. On the component that needs.
Laravel Livewire
Re render from component itself. There's a trick that always work for me when i want to make a child livewire component reactive. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. With this, livewire will call the render method whenever. This is the simplified blade for.
Refreshing / ReRender a Livewire Component Laravel & PHP
With this, livewire will call the render method whenever. We're livewire 3.0 on laravel 11.x as of this writing. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. This is the simplified blade for the buttonhideinlinecharts livewire component: Re render from component itself.
wirepoll Refresh Component Automatically in Laravel Livewire 3 EP
There's a trick that always work for me when i want to make a child livewire component reactive. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. If you are working with laravel livewire, there might be instance when you want to refresh.
Using wirekey and refreshing child components (troubleshooting Laravel
We're livewire 3.0 on laravel 11.x as of this writing. This is the simplified blade for the buttonhideinlinecharts livewire component: Re render from component itself. There's a trick that always work for me when i want to make a child livewire component reactive. On the component that needs refreshing (receiving the event):
AutoRefresh Livewire Components While Keeping States With Vite
On the component that needs refreshing (receiving the event): If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. We're livewire 3.0 on laravel 11.x as of this writing. Re render from component itself. If the info you want updated outside of the modal isn’t already a livewire.
With This, Livewire Will Call The Render Method Whenever.
There's a trick that always work for me when i want to make a child livewire component reactive. We're livewire 3.0 on laravel 11.x as of this writing. Re render from component itself. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it.
On The Component That Needs Refreshing (Receiving The Event):
This is the simplified blade for the buttonhideinlinecharts livewire component: If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end.