Mdn Docs Drag And Drop - For other elements, they must be part of. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. This document describes how an. To make an object draggable, set.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. For other elements, they must be part of. To make an object draggable, set. This document describes how an. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page.
Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. For other elements, they must be part of. Html drag and drop interfaces enable web applications to drag and drop files on a web page. This document describes how an. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
Learn HTML MDN Web Docs_ What's in the Head? Metadata in HTML YouTube
Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. It is.
Contributing to MDN Web Docs Part 2 WebDevelopment MDNWebDocs
Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. For other elements, they must be part of. This document describes how an. Html drag and drop interfaces enable web applications to drag and drop files on a web page. It is most common to accept or reject a drop based on.
HTMLElement:drag 事件 Web API MDN
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. For other elements, they must be part of. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Html drag.
Gestão de Arquivos Um Guia Essencial para Desenvolvedores Web Visao
This document describes how an. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page. For other elements,.
Introducción a MDN Web Docs YouTube
This document describes how an. For other elements, they must be part of. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or.
MDN Web Docs — Are.na
Html drag and drop interfaces enable web applications to drag and drop files on a web page. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To.
mdndocshtmlsemanticelements Codesandbox
Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. For other.
MDN Web Docs A Huge Learning Platform for Web Developers
Html drag and drop interfaces enable web applications to drag and drop files on a web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set. When an image or link is dragged, the url of the.
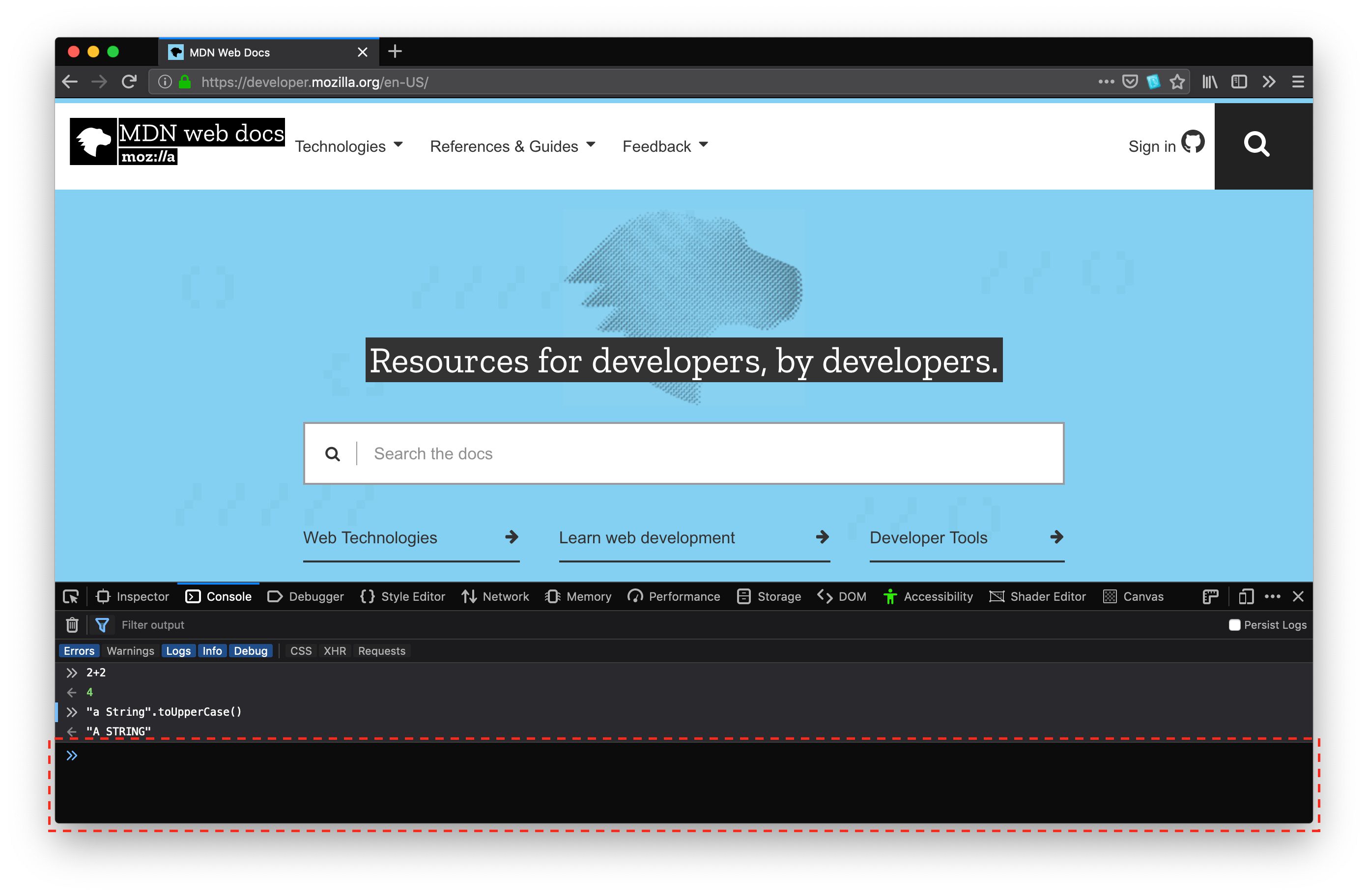
Introduction JavaScript MDN
To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Html drag and drop interfaces enable web applications to drag and drop files on a web page..
Free code learning resources list for beginner Frontend web developers
To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is most common to accept or reject a drop based on the type of drag data in the.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. For other elements, they must be part of. To make an object draggable, set. This document describes how an.
Html Drag And Drop Interfaces Enable Web Applications To Drag And Drop Files On A Web Page.
Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,.