Mdn Drag And Drop Api - The drag data's types property. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make other types of content draggable, you need to use the html5 drag and drop apis. This document describes how an. The user may select draggable. Drag and drop is a very common feature. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make an object draggable, set. It is when you grab an object and drag it to a different location. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
It is when you grab an object and drag it to a different location. The drag data's types property. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. This document describes how an. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Drag and drop is a very common feature. The user may select draggable. Html drag and drop interfaces enable web applications to drag and drop files on a web page.
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make an object draggable, set. The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. Html drag and drop interfaces enable web applications to drag and drop files on a web page. The drag data's types property. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
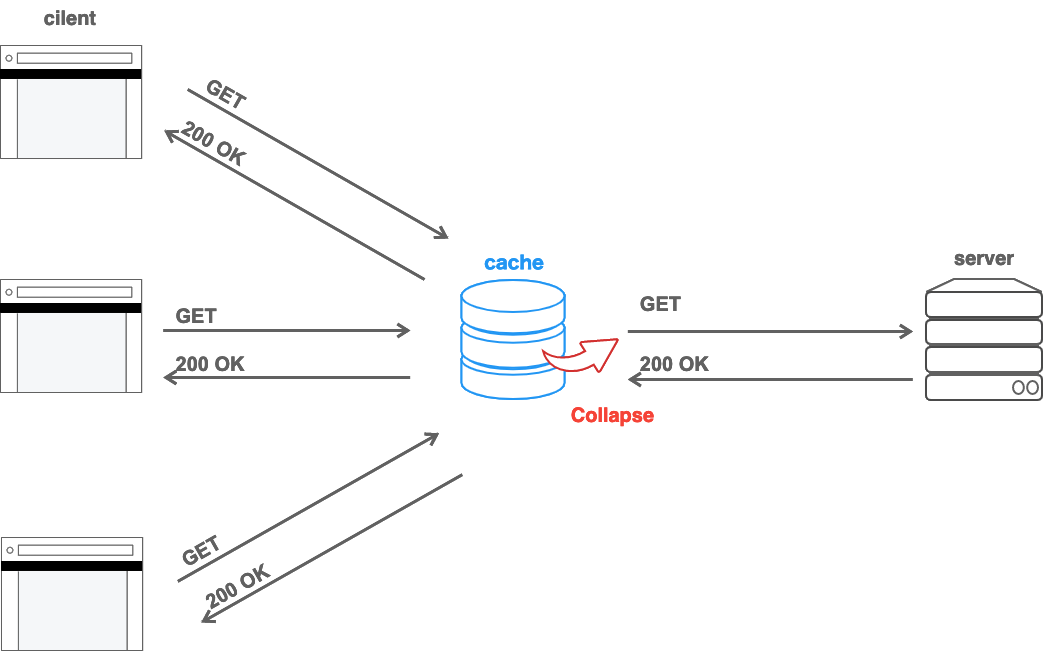
Etag를 이용하여 더 나은 Restful API 만들기 요즘IT
The drag data's types property. The user may select draggable. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make an object draggable, set. This document describes how an.
If you're a JavaScript developer or learner, read this thread. Thread
The drag data's types property. Drag and drop is a very common feature. Html drag and drop interfaces enable web applications to drag and drop files on a web page. It is when you grab an object and drag it to a different location. When an image or link is dragged, the url of the image or link is set.
web.dev
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag.
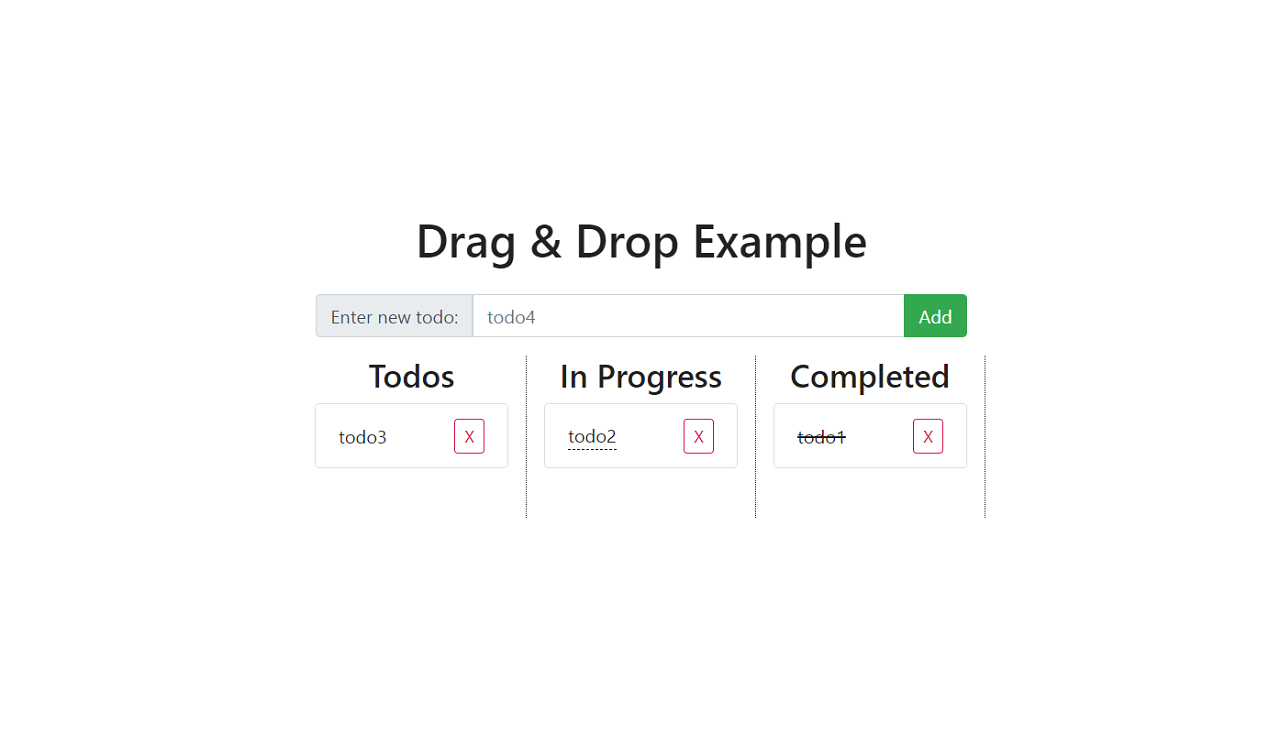
Drag and Drop API (Arrastrar y Soltar) Juego de Correspondencias con
Drag and drop is a very common feature. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. It is when you grab an object and drag it to a different location. This document describes how an. The user may select draggable.
Drag'n'Drop API пример использования / Хабр
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. The drag data's types property. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. This document describes how an.
How to Create an API with Strapi by Rebuilding the MDN Express.js Local
The numbers in the table specify the. The user may select draggable. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. This document describes how an. To make an object draggable, set.
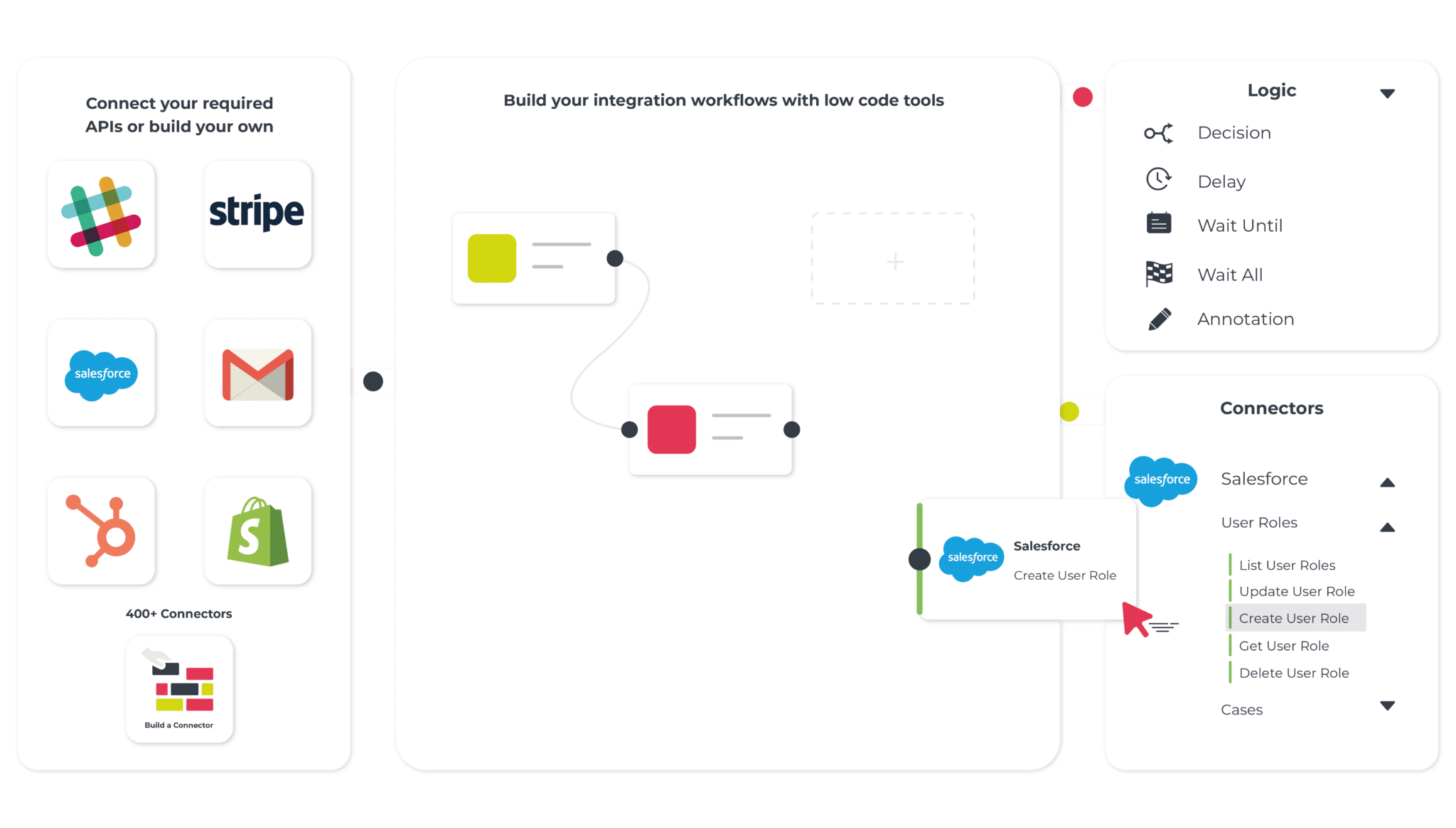
API Connectors Turn APIs into a Visual Drag & Drop API Cyclr
The drag data's types property. Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. The user may select draggable.
HTML Drag and Drop API Web APIs MDN Drop, Web technology, Webs
Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. The numbers in the table specify the. It is when you grab an.
Creating A Custom File Uploader Using The Drag And Drop Api
Html drag and drop interfaces enable web applications to drag and drop files on a web page. The drag data's types property. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The user may select draggable. Drag and drop is a very common feature.
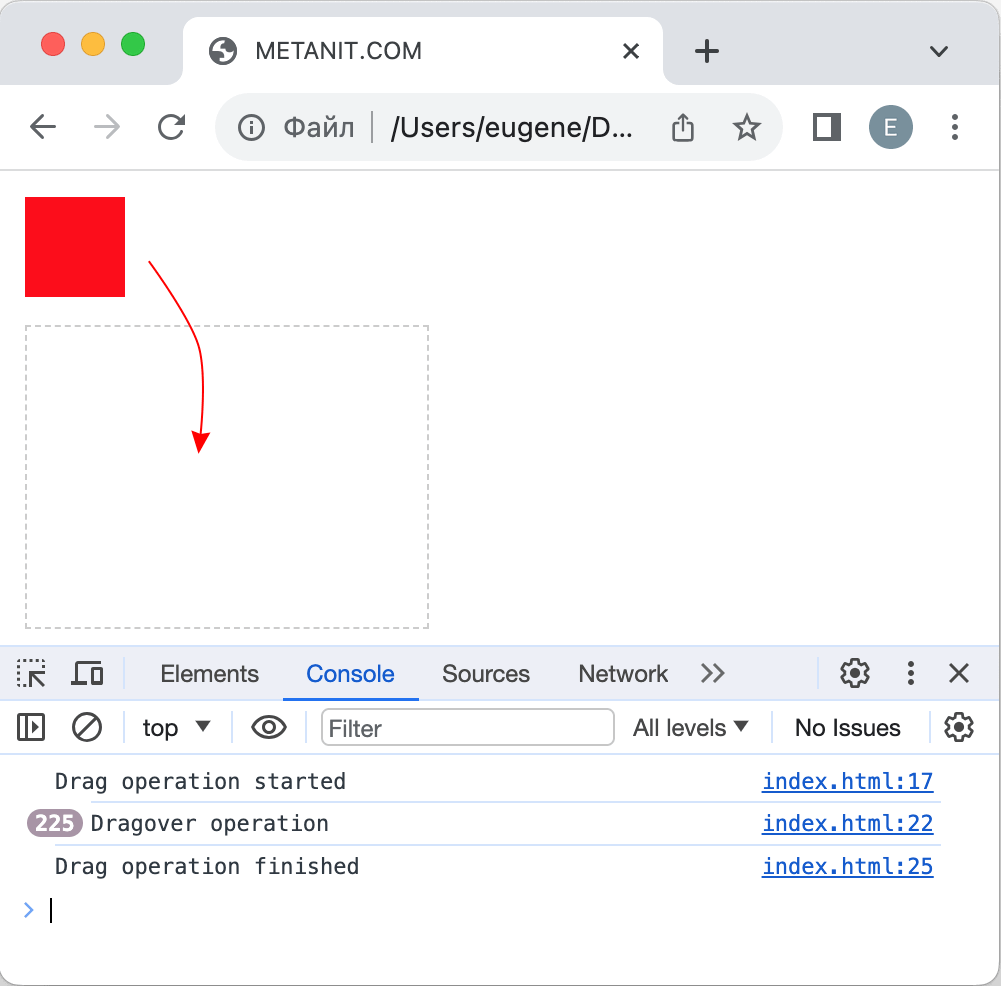
JavaScript Перетаскивание элементов с помощью DragandDrop API
Html drag and drop interfaces enable web applications to drag and drop files on a web page. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Drag and drop is a very common feature. The numbers in the table specify the. When an image or link is dragged, the url.
During A Drop Event, A Listener Would Retrieve The Data Being Dragged And Insert It At The Drop Location.
This document describes how an. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag it to a different location.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
The numbers in the table specify the. The user may select draggable. Drag and drop is a very common feature. The drag data's types property.