Next Js Drag And Drop - The app provides a smooth and intuitive drag. Once the app is running, you can start dragging and dropping elements within the app's interface. Give your next.js components a drag and drop ui for your team to build pages visually. Adding builder sdks and devtools.
Once the app is running, you can start dragging and dropping elements within the app's interface. The app provides a smooth and intuitive drag. Give your next.js components a drag and drop ui for your team to build pages visually. Adding builder sdks and devtools.
Once the app is running, you can start dragging and dropping elements within the app's interface. Adding builder sdks and devtools. The app provides a smooth and intuitive drag. Give your next.js components a drag and drop ui for your team to build pages visually.
Building a DragandDrop File Uploader with Next.js by Code With
The app provides a smooth and intuitive drag. Once the app is running, you can start dragging and dropping elements within the app's interface. Give your next.js components a drag and drop ui for your team to build pages visually. Adding builder sdks and devtools.
Next.js 13.4 (latest) Drag and Drop Tutorial reactbeautifuldnd
Give your next.js components a drag and drop ui for your team to build pages visually. The app provides a smooth and intuitive drag. Once the app is running, you can start dragging and dropping elements within the app's interface. Adding builder sdks and devtools.
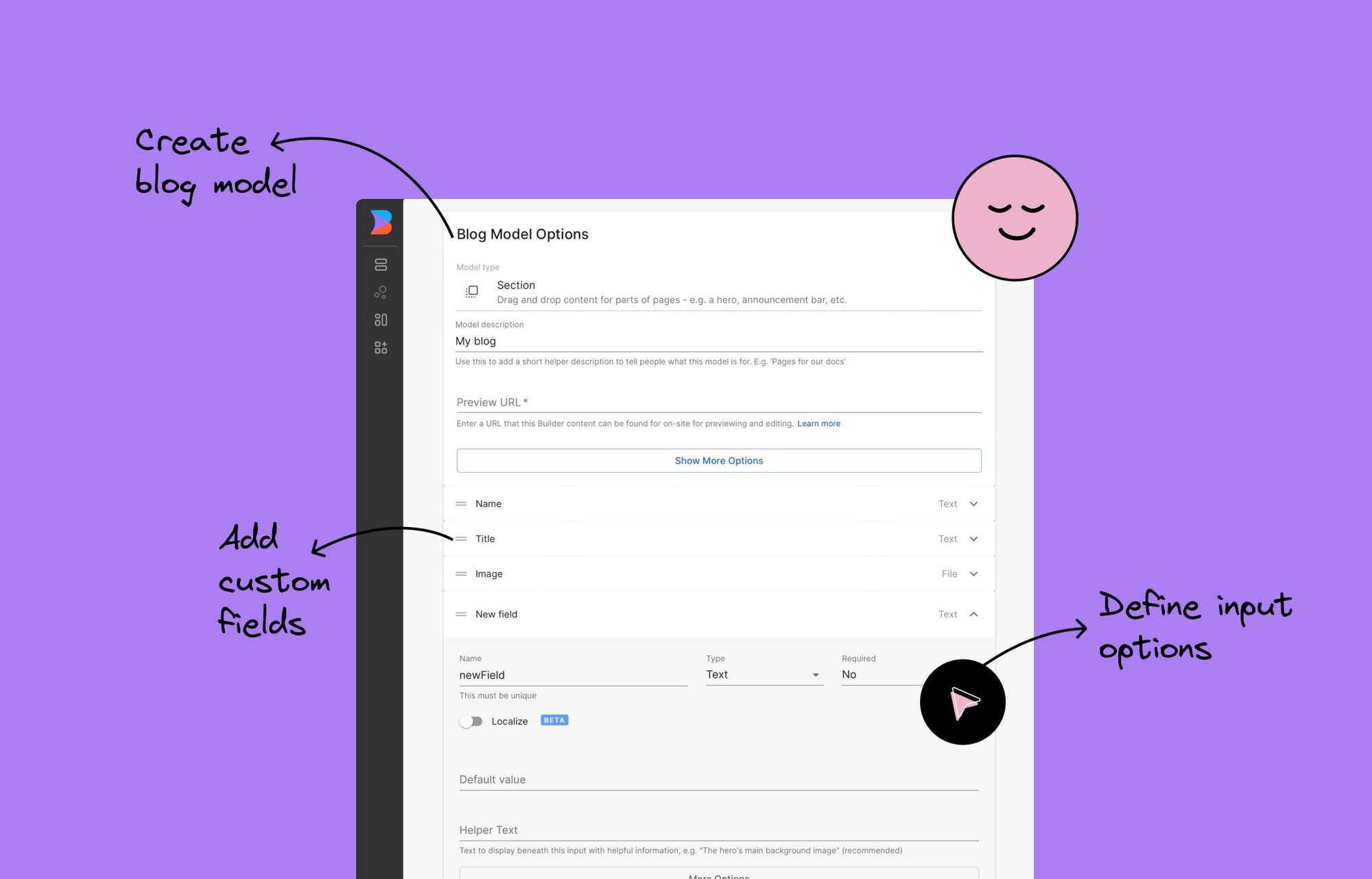
Create a draganddrop editable blog with Next.js
Give your next.js components a drag and drop ui for your team to build pages visually. Adding builder sdks and devtools. The app provides a smooth and intuitive drag. Once the app is running, you can start dragging and dropping elements within the app's interface.
Drag and Drop Simplified in Next.js with TypeScript and dndkit YouTube
Give your next.js components a drag and drop ui for your team to build pages visually. Once the app is running, you can start dragging and dropping elements within the app's interface. The app provides a smooth and intuitive drag. Adding builder sdks and devtools.
Building a DragandDrop File Uploader with Next.js by Code With
Adding builder sdks and devtools. The app provides a smooth and intuitive drag. Once the app is running, you can start dragging and dropping elements within the app's interface. Give your next.js components a drag and drop ui for your team to build pages visually.
Next.js 14 Mindset A Beginner’s Guide to the App Router by Lupu
Once the app is running, you can start dragging and dropping elements within the app's interface. Adding builder sdks and devtools. The app provides a smooth and intuitive drag. Give your next.js components a drag and drop ui for your team to build pages visually.
Creating Interactive Apps with Next.js Drag and Drop Builder
Adding builder sdks and devtools. The app provides a smooth and intuitive drag. Once the app is running, you can start dragging and dropping elements within the app's interface. Give your next.js components a drag and drop ui for your team to build pages visually.
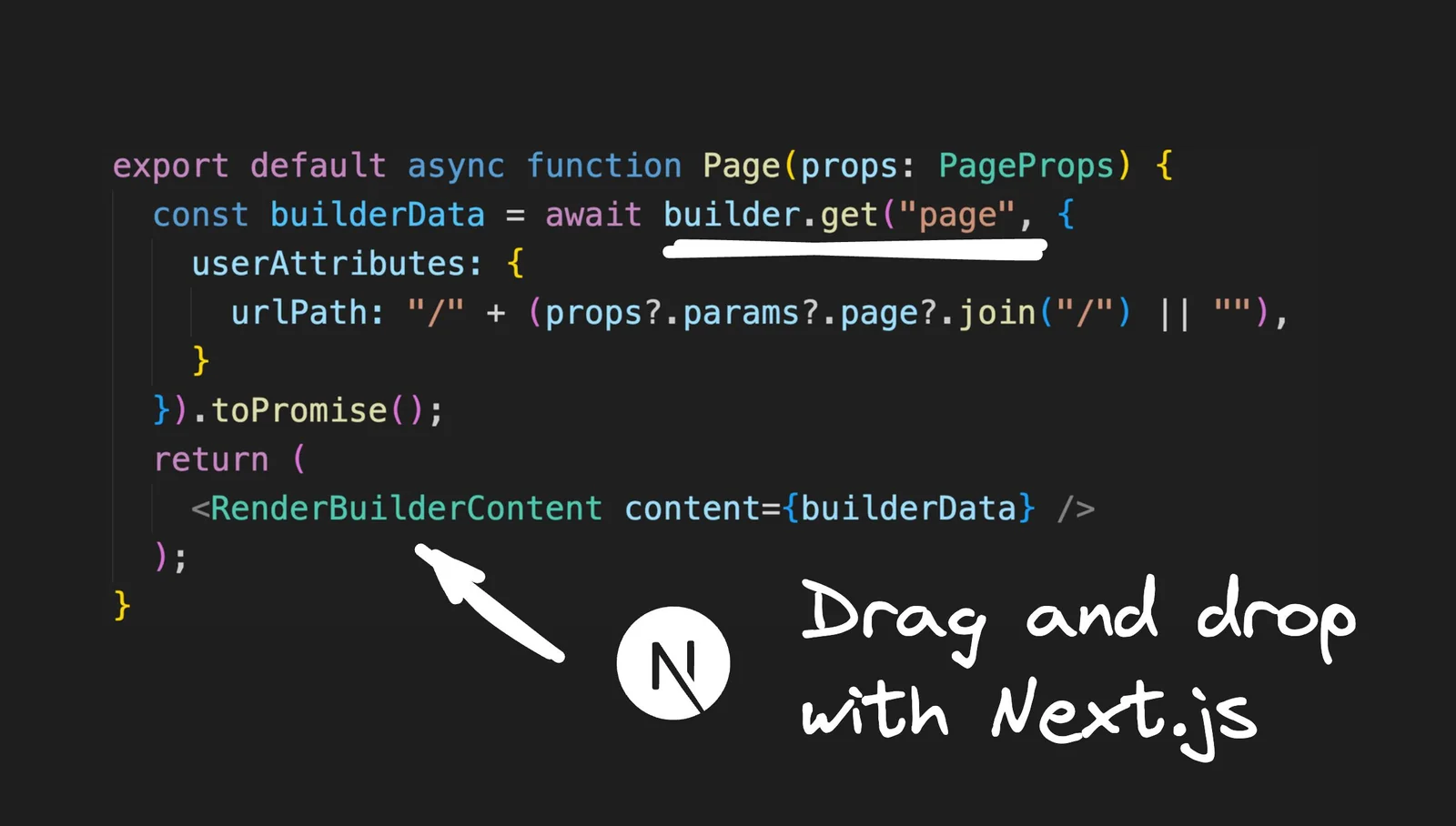
Headless CMS For Next.js Drag & Drop CMS
The app provides a smooth and intuitive drag. Once the app is running, you can start dragging and dropping elements within the app's interface. Adding builder sdks and devtools. Give your next.js components a drag and drop ui for your team to build pages visually.
Next.js Drag and Drop File Uploader Enhancing User Interaction
Adding builder sdks and devtools. The app provides a smooth and intuitive drag. Once the app is running, you can start dragging and dropping elements within the app's interface. Give your next.js components a drag and drop ui for your team to build pages visually.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
Once the app is running, you can start dragging and dropping elements within the app's interface. Give your next.js components a drag and drop ui for your team to build pages visually. Adding builder sdks and devtools. The app provides a smooth and intuitive drag.
Once The App Is Running, You Can Start Dragging And Dropping Elements Within The App's Interface.
Give your next.js components a drag and drop ui for your team to build pages visually. Adding builder sdks and devtools. The app provides a smooth and intuitive drag.