Templates That Move When Resized - This allows users to resize and move. To fix the row height, click on the row (s), then choose. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. All you need do is to specify a fixed height and width for the rows & columns. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to.
This allows users to resize and move. To fix the row height, click on the row (s), then choose. All you need do is to specify a fixed height and width for the rows & columns. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to.
Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. All you need do is to specify a fixed height and width for the rows & columns. This allows users to resize and move. To fix the row height, click on the row (s), then choose. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to.
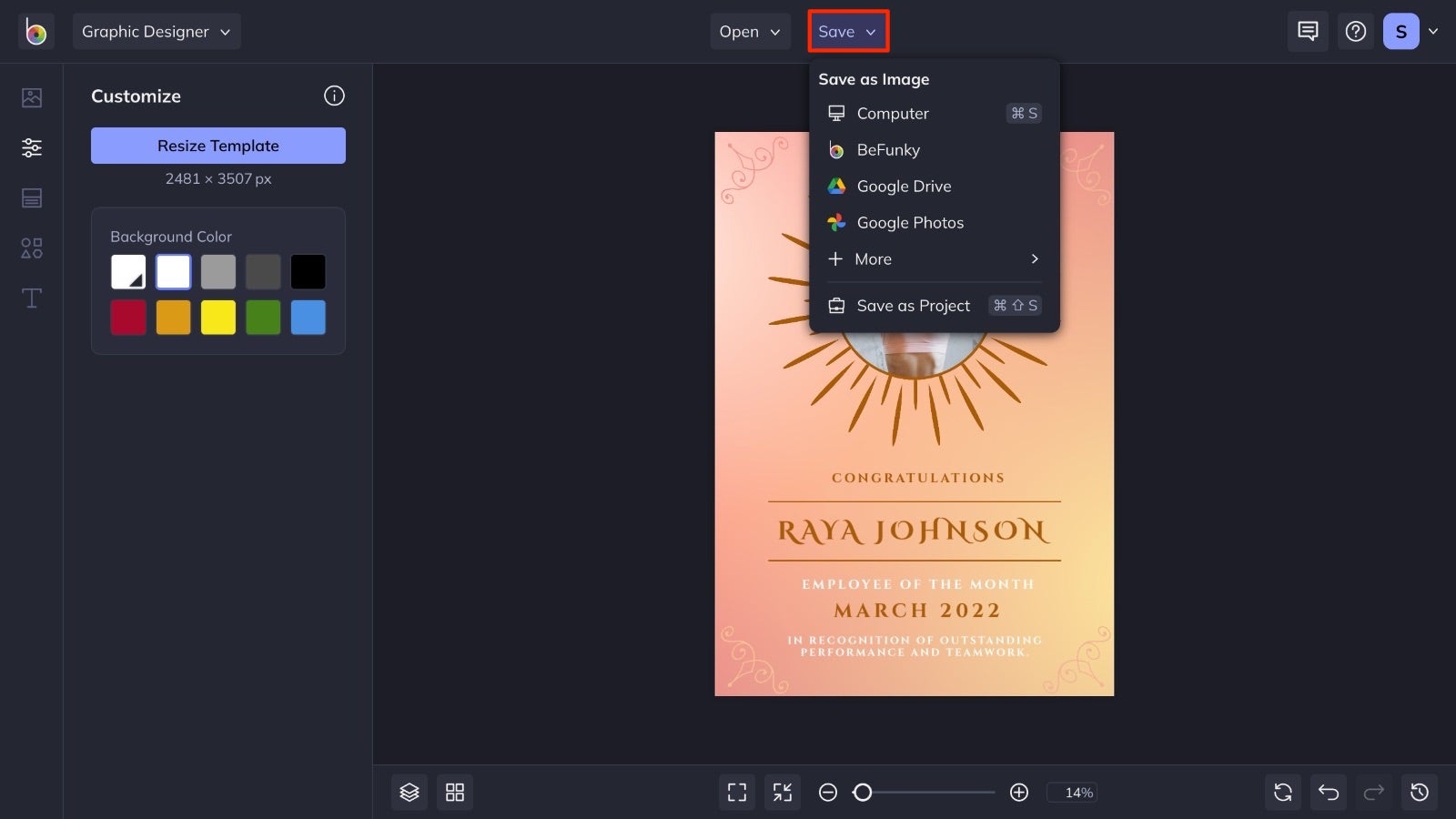
Resize Your Design Templates in Seconds Learn BeFunky
To fix the row height, click on the row (s), then choose. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. All you need do is to specify a fixed height and width for the rows & columns. To resize a frame, just click on it, hover over one of the corners until your cursor.
How To Resize A Canvas In Illustrator Templates Printable Free
All you need do is to specify a fixed height and width for the rows & columns. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. This allows users to resize and move. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow,.
Python Opencv Resize Image Keep Aspect Ratio Printable Templates Free
All you need do is to specify a fixed height and width for the rows & columns. This allows users to resize and move. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow,.
It is really Fair point that hardcoded string templates can definitely
To fix the row height, click on the row (s), then choose. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. All you need do is to specify a fixed height and width for the rows & columns. This allows.
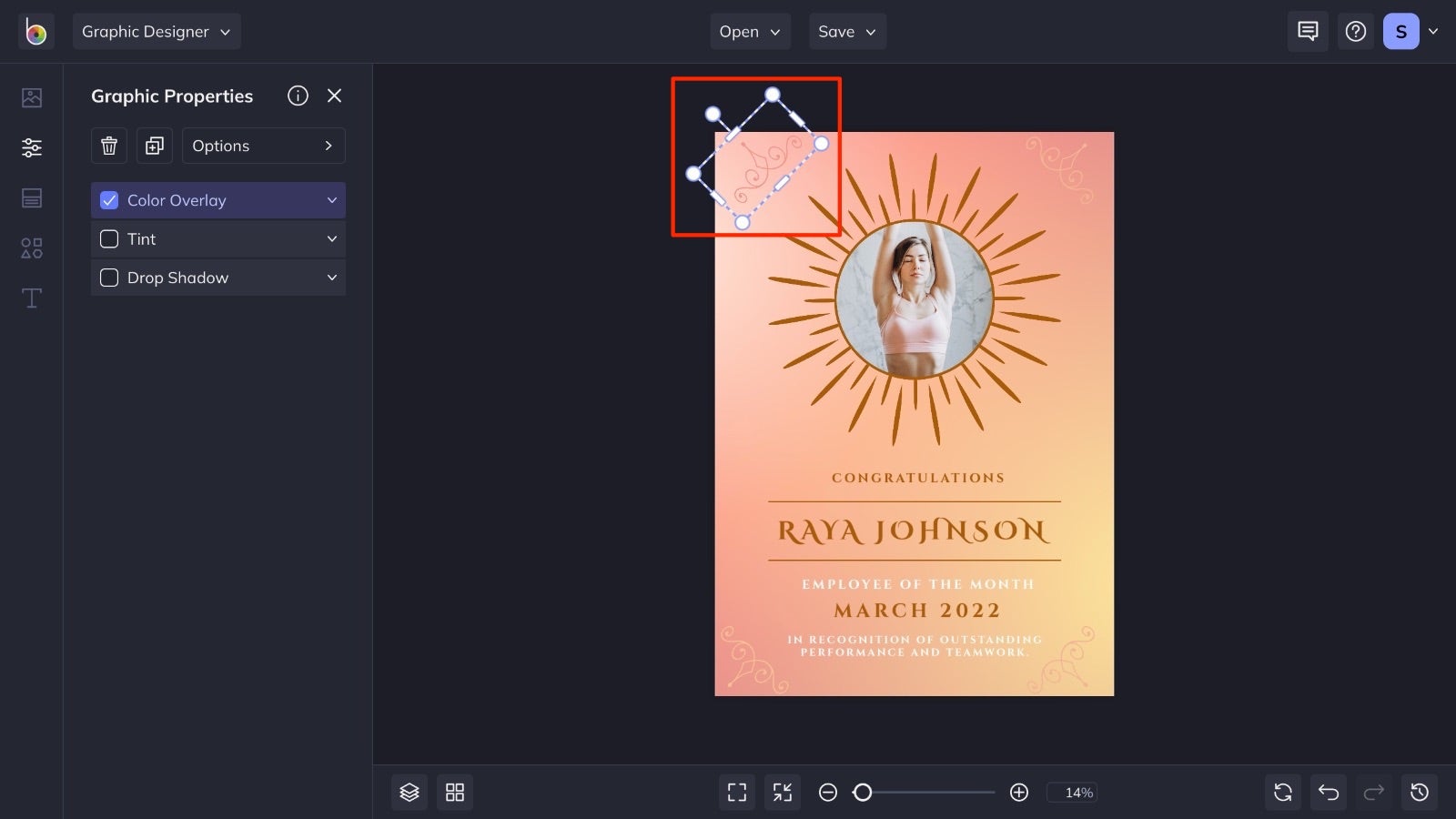
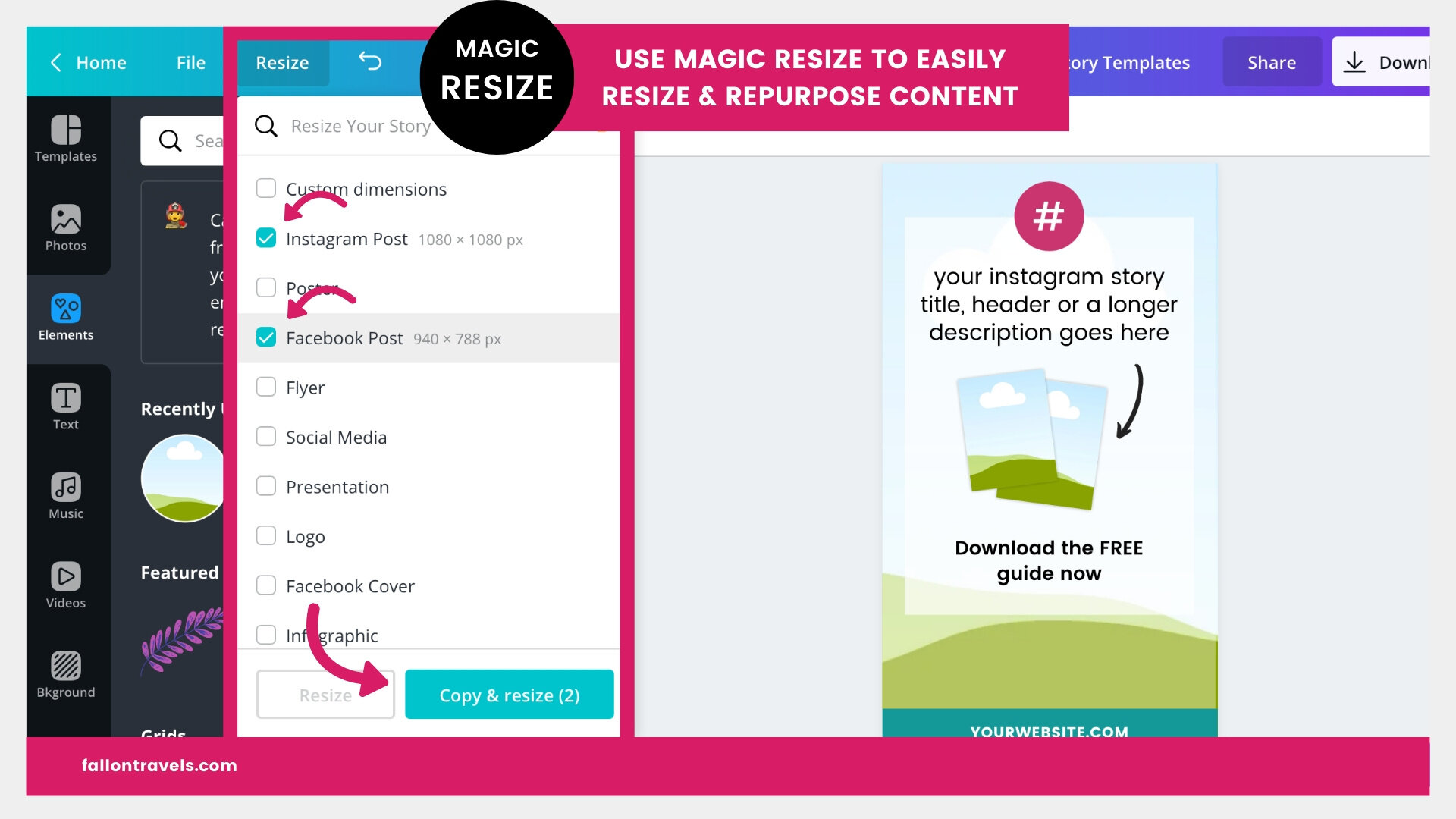
How to Resize a Design in Canva
This allows users to resize and move. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. To fix the row height, click on the row (s), then choose. All you need do is to specify a fixed height and width for the rows & columns. To resize a frame, just click on it, hover over.
Resize Your Design Templates in Seconds Learn BeFunky
Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. All you need do is to specify a fixed height and width for the rows & columns. To fix the row height, click on the row (s), then choose. This allows users to resize and move. To resize a frame, just click on it, hover over.
9 mustknow Canva Tips and Tricks to 10x your Design Workflow — Fallon
To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. To fix the row height, click on the row (s), then choose. All you need do is to specify a fixed height and width for the rows & columns. This allows.
Video Resizer Oneclick Video Resize Online Canva
To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. All you need do is to specify a fixed height and width for the rows & columns. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs..
Resize Your Design Templates in Seconds Learn BeFunky
All you need do is to specify a fixed height and width for the rows & columns. To fix the row height, click on the row (s), then choose. This allows users to resize and move. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click.
Tom 9 AI tools for solo founders that will help you launch faster
Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. All you need do is to specify a fixed height and width for the rows & columns..
To Fix The Row Height, Click On The Row (S), Then Choose.
Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. This allows users to resize and move. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. All you need do is to specify a fixed height and width for the rows & columns.