Ui Drag And Drop - Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. Create intuitive interfaces that captivate users and boost interaction. A modular toolkit for building drag & drop interfaces. Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. This guide covers ux best. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
Create intuitive interfaces that captivate users and boost interaction. A modular toolkit for building drag & drop interfaces. This guide covers ux best. Build dashboards and admin panels without the need of writing. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Use hooks to turn your components into draggable elements and droppable areas. Master drag and drop ui design with our 15 essential tips for 2025. Enable draggable functionality on any dom element.
This guide covers ux best. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Build dashboards and admin panels without the need of writing. Master drag and drop ui design with our 15 essential tips for 2025. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. Enable draggable functionality on any dom element. Create intuitive interfaces that captivate users and boost interaction.
Drag & Drop UI Builder Create custom internal tools with DronaHQ
Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. Build dashboards and admin panels without the need of writing. This guide covers ux best. Master drag and drop ui design with our 15 essential tips for 2025.
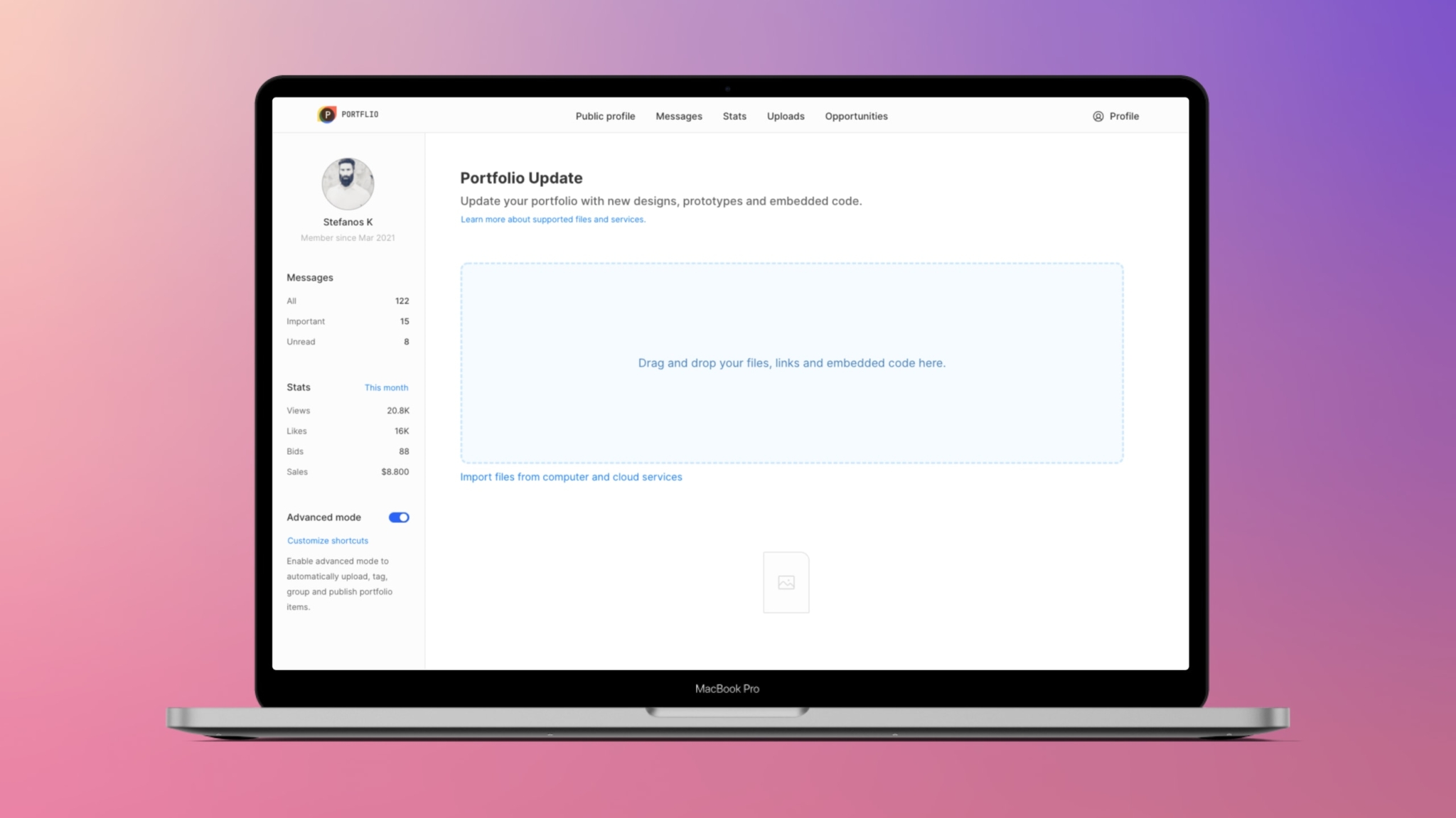
Drag & Drop UX Design Best Practices Pencil & Paper
Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create intuitive interfaces that captivate users and boost interaction. Build dashboards and admin panels without the need of writing.
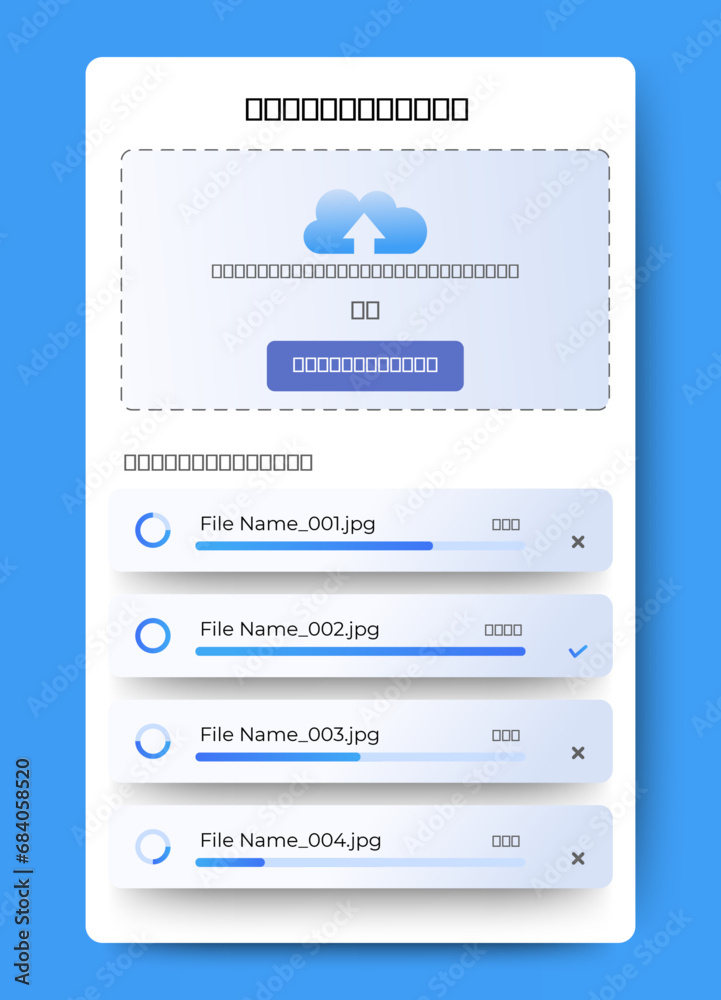
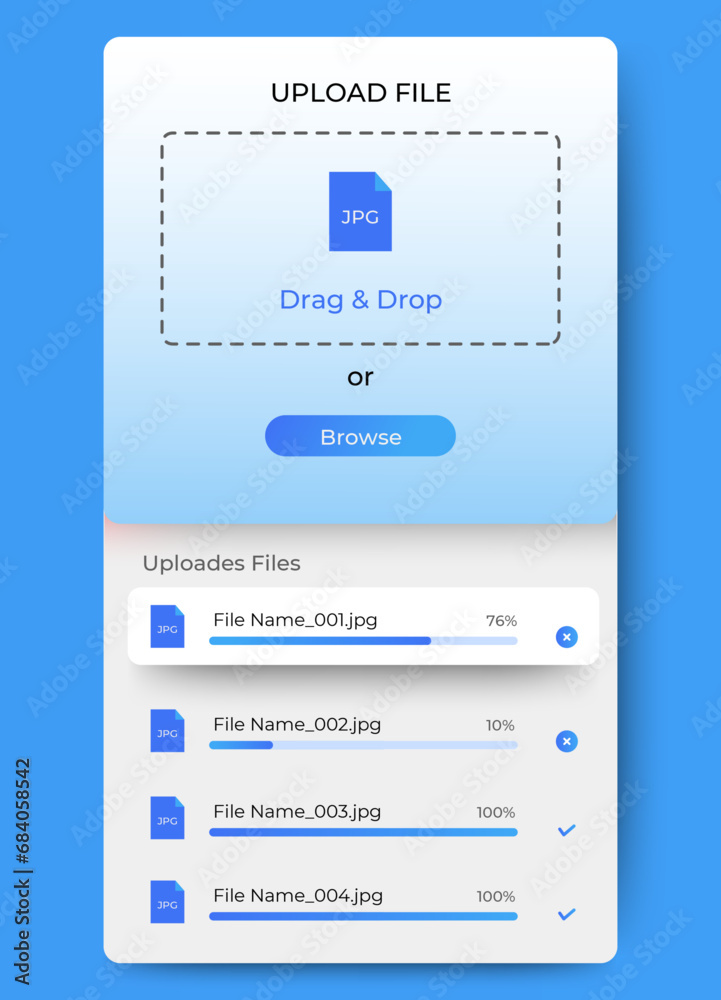
Upload file drag and drop dashboard ui template design. file uploader
Build dashboards and admin panels without the need of writing. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable draggable functionality on any dom element. A modular toolkit for building drag & drop interfaces. This guide covers ux best.
Drag & Drop UI Builder Create custom internal tools with DronaHQ
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Build dashboards and admin panels without the need of writing. Master drag and drop ui design with our 15 essential tips for 2025. Create intuitive interfaces that captivate users and boost interaction. Enable draggable functionality on any dom element.
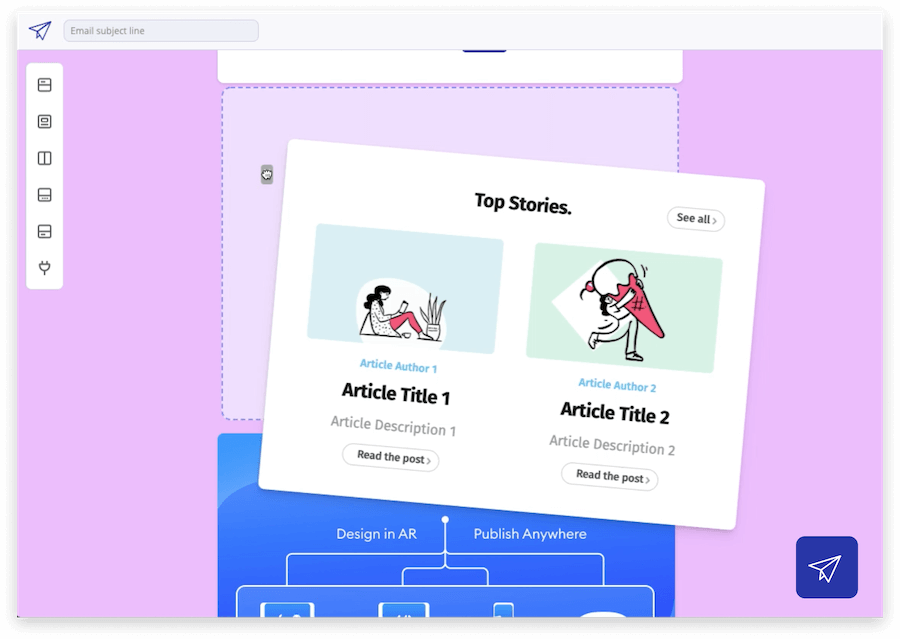
Smart Drag and Drop UI / UX Titanas UI, UX Design
Use hooks to turn your components into draggable elements and droppable areas. Create intuitive interfaces that captivate users and boost interaction. A modular toolkit for building drag & drop interfaces. Master drag and drop ui design with our 15 essential tips for 2025. Enable draggable functionality on any dom element.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Create intuitive interfaces that captivate users and boost interaction. This guide covers ux best. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Use hooks to turn your components into draggable elements and droppable areas.
Building a Drag and Drop UI. Drag and drop, in the context of a web
Use hooks to turn your components into draggable elements and droppable areas. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025. Enable draggable functionality on any dom element.
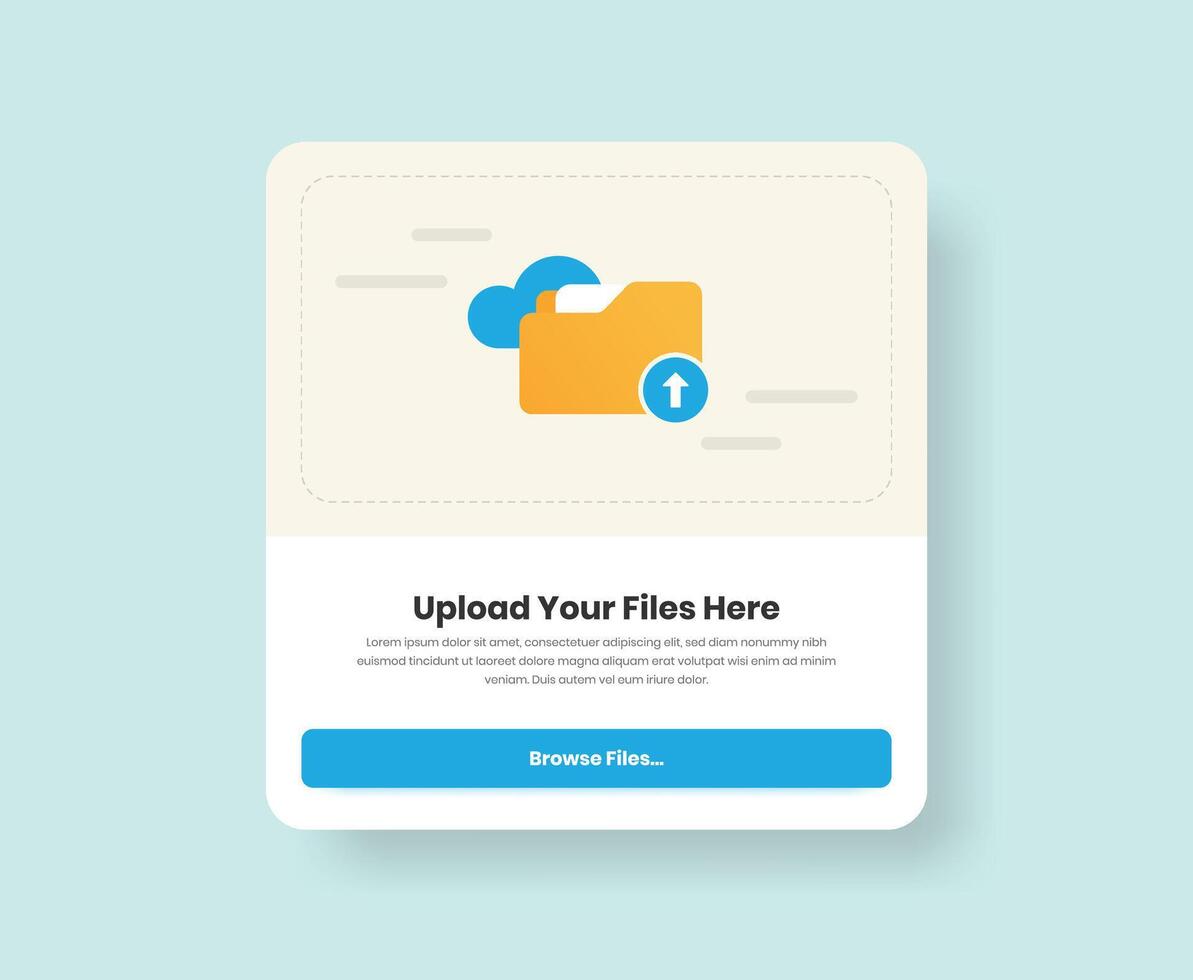
Professional file drag and drop ui design with minimalist cloud folder
Create intuitive interfaces that captivate users and boost interaction. This guide covers ux best. Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. Enable draggable functionality on any dom element.
Upload file drag and drop dashboard ui template design. file uploader
A modular toolkit for building drag & drop interfaces. Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. Create intuitive interfaces that captivate users and boost interaction. This guide covers ux best.
Drag And Drop Design
Enable draggable functionality on any dom element. Master drag and drop ui design with our 15 essential tips for 2025. Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. Build dashboards and admin panels without the need of writing.
Master Drag And Drop Ui Design With Our 15 Essential Tips For 2025.
This guide covers ux best. A modular toolkit for building drag & drop interfaces. Create intuitive interfaces that captivate users and boost interaction. Build dashboards and admin panels without the need of writing.
Move The Draggable Object By Clicking On It With The Mouse And Dragging It Anywhere.
Use hooks to turn your components into draggable elements and droppable areas. Enable draggable functionality on any dom element.